事件关于事件的机制
-
冒泡和捕获
-
事件委托
-
自定义事件
-
Event对象
-
面向对象
了解面向对象的思想,能够以面向对象的思想构建应用。比如封装一个日历组件,设计对象所需的属性值和方法。
-
new方法
-
继承,派生
-
原型和原型链
函数
-
熟悉Array,String等的方法
-
call和apply方法的使用
-
链式调用
-
this
-
掌握gulp
-
索引行考察手写gulp任务
-
掌握模块化
-
CMD标准
-
commonjs
-
ES6模块
-
babel如何使用
-
webpack打包方案
-
异步加载
-
打包多个文件
- 掌握webpack
-
阅读webpack文档
-
理解配置文件结构
-
合并,注入生效代码部分
-
热更新
- CSS
命名策略
嵌套
变量
函数
了解nodeJS对于前端岗位,nodejs的使用主要集中在自动化和搭建简单的数据服务器两个方面。
-
是否上传过npm包
-
断点调试法
-
express
-
插件
-
中间件
-
路由原理
-
HTTP协议
-
数据库查询
-
HTML模板(ejs,pug)
了解ES6
-
promise
-
Generator
-
花括号作用域
-
class
-
数组遍历(ES5)
-
严格模式(ES5)
-
模块系统
通用
-
MVC
-
双向数据绑定
-
单项数据流
-
组件化
-
生命期
-
路由
前端模板
-
横向对比,所用模板的优点
-
至少使用过两种以上的前端模板
- 项目能力
-
vue-cli脚手架搭建和功能配置 vue.config.js
-
vite的使用和搭建等
-
webpack的常用配置
-
项目构建 打包
- 熟悉各类框架的文档…
-
UI框架: Bootstrap, MUI, Element-ui等
-
常用的插件整理, 整理一个自己插件库, 封装自己的方法库,组件库
- 常用的工具熟练度
- PC端和移动端开发注意事项和兼容性
-
经验总结: 如何快速确定项目的技术选型
-
坑点总结
-
项目遇到坑坑坑!!!
-
如何处理,如何提出issue并且合作处理
-
git或者svn等使用情况
-
项目中的性能优化记录 ( 都是细节点…多记录 )
-
需求文档的理解, 可以结合 项目流程图, UML图
-
问题解决能力: (bug定位调试, 查找文档, 寻求他人…)
-
平常有记录的习惯吗。
-
项目分类; 各类文件整理,分类
-
各类功能封装
-
组件和功能模块的抽离, 解耦, 复用
- 面向对象的编程思想
-
类的抽象
-
对象的封装, 继承
-
为了更好的去管理数据, 分类数据 实现高内聚, 低
- 设计模式
-
设计模式感觉也是
-
将面向对象思想 再度抽象成现实中 某些特定模式
- 数据结构和算法
-
学习常用的排序搜索算法, 顺序表,链表,栈,队列,树,堆 结构等等…
-
考验你的 抽象思维 和 数学功底了
-
将现实需求 抽象成 计算机代码 的思维能力
- 学习能力
-
持续学习的态度–博客, 笔记记录
-
技术论坛活跃度高, 问答多
-
GitHub开源项目参与
- 了解一门后端语言
-
node.js, python, php等…
-
数据库mysql,redis,mongodb. sql的操作语句, mongo的操作语句, redis操作语句
-
node + express 搭建本地服务等
-
python + django + request + scrapy
- 系统编程
-
Linux命令行操作, 系统文件管理
-
多任务, 多线程, 多进程, 协程, 并发, 并行, 串行, 同步, 异步等概念的理解
====================================================================
为了帮助大家更好温习重点知识、更高效的准备面试,特别整理了《95页前端学习笔记》电子稿文件。
主要内容包括html,css,html5,css3,JavaScript,正则表达式,函数,BOM,DOM,jQuery,AJAX,vue 等等。需要可以 点击此处 领取完整版【95页】前端模块笔记

html5/css3
-
HTML5 的优势
-
HTML5 废弃元素
-
HTML5 新增元素
-
HTML5 表单相关元素和属性
-
CSS3 新增选择器
-
CSS3 新增属性
-
新增变形动画属性
-
3D变形属性
-
CSS3 的过渡属性
-
CSS3 的动画属性
-
CSS3 新增多列属性
-
CSS3新增单位
-
弹性盒模型

JavaScript
-
JavaScript基础
-
JavaScript数据类型
-
算术运算
-
强制转换
-
赋值运算
-
关系运算
-
逻辑运算
-
三元运算
-
分支循环
-
switch
-
while
-
do-while
-
for
-
break和continue
-
数组
-
数组方法
-
二维数组
-
字符串

正则表达式
-
创建正则表达式
-
元字符
-
模式修饰符
-
正则方法
-
支持正则的 String方法

js对象
-
定义对象
-
对象的数据访问
-
JSON
-
内置对象
-
Math 方法
-
Date 方法

面向对象是一种编程思想
-
定义对象
-
原型和原型链
-
原型链
-
原型
常用的JavaScript设计模式
-
单体模式
-
工厂模式
-
例模式

函数
-
函数的定义
-
局部变量和全局变量
-
返回值
-
匿名函数
-
自运行函数
-
闭包

BOM
-
BOM概述
-
window方法
-
frames [ ] 框架集
-
history 历史记录
-
location 定位
-
navigator 导航
-
screen 屏幕
-
document 文档

DOM
-
DOM对象方法
-
操作DOM间的关系
-
DOM节点属性
事件
-
事件分类
-
事件对象
-
事件流
-
事件目标
-
事件委派(delegate)
-
事件监听

jQuery
-
jQuery 选择器
-
属性选择器
-
位置选择器
-
后代选择器
-
子代选择器
-
选择器对象
-
子元素
-
DOM操作
-
JQuery 事件
-
容器适应
-
标签样式操作
-
滑动
-
自定义动画

AJAX
-
工作原理
-
XMLHttpRequest对象
-
XML和HTML的区别
-
get() 和post()
HTTP
-
HTTP消息结构
-
url请求过程

性能优化
-
JavaScript代码优化
-
提升文件加载速度
webpack
-
webpack的特点
-
webpack的缺点
自我介绍一下,小编13年上海交大毕业,曾经在小公司待过,也去过华为、OPPO等大厂,18年进入阿里一直到现在。
深知大多数前端工程师,想要提升技能,往往是自己摸索成长或者是报班学习,但对于培训机构动则几千的学费,着实压力不小。自己不成体系的自学效果低效又漫长,而且极易碰到天花板技术停滞不前!
因此收集整理了一份《2024年Web前端开发全套学习资料》,初衷也很简单,就是希望能够帮助到想自学提升又不知道该从何学起的朋友,同时减轻大家的负担。






既有适合小白学习的零基础资料,也有适合3年以上经验的小伙伴深入学习提升的进阶课程,基本涵盖了95%以上前端开发知识点,真正体系化!
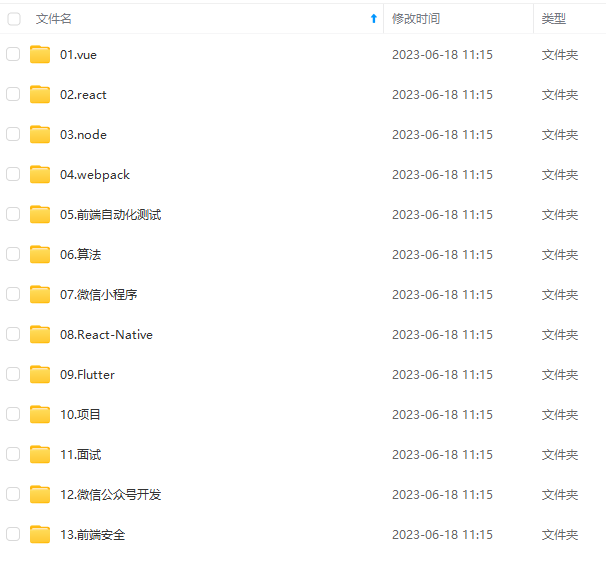
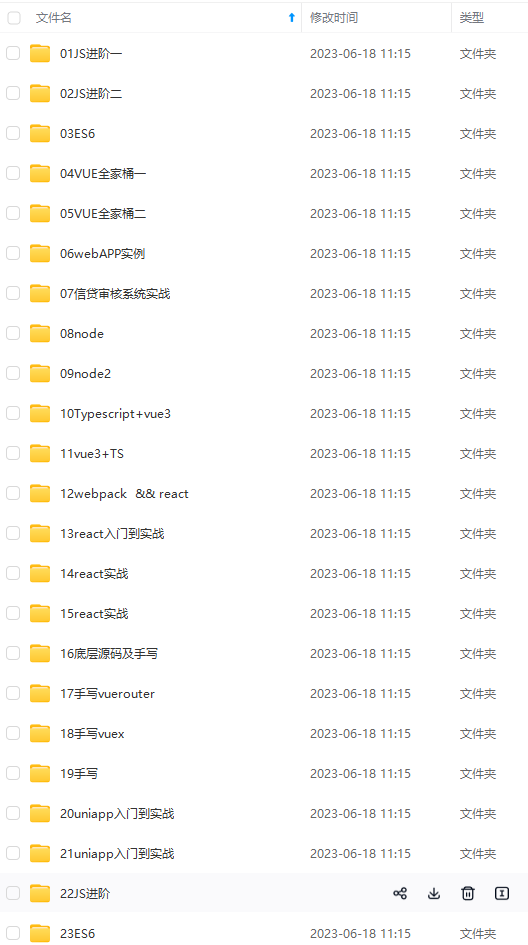
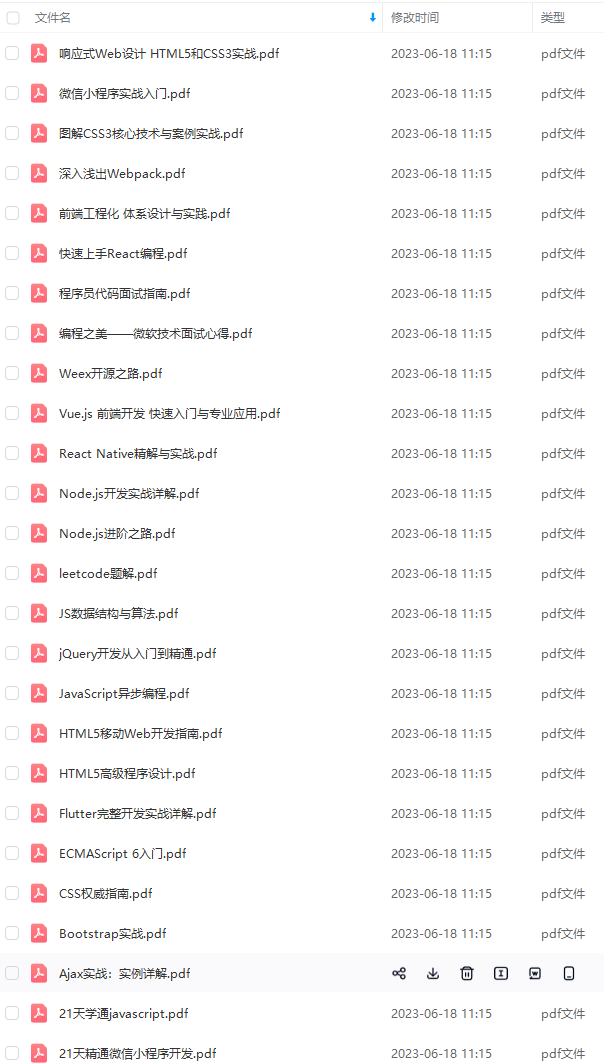
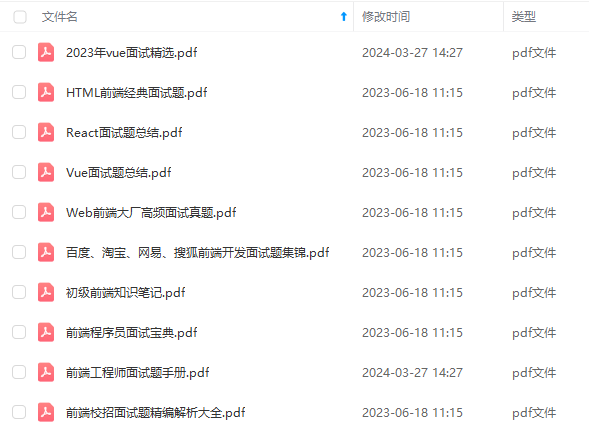
由于文件比较大,这里只是将部分目录大纲截图出来,每个节点里面都包含大厂面经、学习笔记、源码讲义、实战项目、讲解视频,并且后续会持续更新
如果你觉得这些内容对你有帮助,可以添加V获取:vip1024c (备注前端)

react和vue的比较
相同
1)vitual dom
2)组件化
3)props,单一数据流
不同点
1)react是jsx和模板;(jsx可以进行更多的js逻辑和操作)
2)状态管理(react)
3)对象属性(vue)
4)vue:view——medol之间双向绑定
5)vue:组件之间的通信(props,callback,emit)


一个人可以走的很快,但一群人才能走的更远。不论你是正从事IT行业的老鸟或是对IT行业感兴趣的新人,都欢迎扫码加入我们的的圈子(技术交流、学习资源、职场吐槽、大厂内推、面试辅导),让我们一起学习成长!

]
[外链图片转存中…(img-CGcYK35T-1712955865088)]
[外链图片转存中…(img-hbIbFryl-1712955865089)]
[外链图片转存中…(img-r8FGEXbI-1712955865089)]
[外链图片转存中…(img-vpbVA5KC-1712955865089)]
[外链图片转存中…(img-7QuWq0FU-1712955865089)]
既有适合小白学习的零基础资料,也有适合3年以上经验的小伙伴深入学习提升的进阶课程,基本涵盖了95%以上前端开发知识点,真正体系化!
由于文件比较大,这里只是将部分目录大纲截图出来,每个节点里面都包含大厂面经、学习笔记、源码讲义、实战项目、讲解视频,并且后续会持续更新
如果你觉得这些内容对你有帮助,可以添加V获取:vip1024c (备注前端)
[外链图片转存中…(img-MOJZAHRl-1712955865090)]
react和vue的比较
相同
1)vitual dom
2)组件化
3)props,单一数据流
不同点
1)react是jsx和模板;(jsx可以进行更多的js逻辑和操作)
2)状态管理(react)
3)对象属性(vue)
4)vue:view——medol之间双向绑定
5)vue:组件之间的通信(props,callback,emit)
[外链图片转存中…(img-PZHFWhiZ-1712955865090)]
[外链图片转存中…(img-z3MYgK6I-1712955865090)]
一个人可以走的很快,但一群人才能走的更远。不论你是正从事IT行业的老鸟或是对IT行业感兴趣的新人,都欢迎扫码加入我们的的圈子(技术交流、学习资源、职场吐槽、大厂内推、面试辅导),让我们一起学习成长!
[外链图片转存中…(img-SGdI7j0U-1712955865090)]






















 1787
1787

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








