结构伪类 (structural pseudo-classes)
===================================================================================================
:nth-child()、:nth-last-child()
用法:nth-child(an + b)
nth-child(1):父元素中的第1个子元素

:nth-child(2n):父元素中第偶数个子元素
等价于 nth-child(even)
:nth-child(2n + 1):父元素中的第奇数个子元素
等价于 :nth-child(odd)
:nth-child(-n + 2):父元素中最前面 2 个子元素
nth-last-child() 语法跟 :nth-child() 类似,不同点是 :nth-last-child() 从最后一个子元素开始往前计数
-
:nth-last-child(1):倒数第一个子元素 -
:nth-last-child(-n + 2):最后 2 个子元素
思考:如何表示第 2 个 ~ 倒数第 2 个元素(去除头和尾元素)

:nth-of-type()、:nth-last-of-type()
:nth-of-type() 用法跟 :nth-child() 类似
- 不同点是
:nth-of-type()计数时只计算同种类型的元素

:nth-last-of-type() 用法跟 :nth-of-type() 类似
- 不同点是
:nth-last-of-type()从最后一个这种类型的子元素开始往前计数
:empty 代表里面完全空白的元素

-
:first-child等同于:nth-child(1) -
:last-child等同于:nth-last-child(1) -
:first-of-type等同于:nth-of-type(1) -
:last-of-type等同于:nth-last-of-type(1) -
:only-child是父元素中唯一的子元素
等同于 :first-child:last-child 或者 :nth-child(1):nth-last-child(1)
:only-of-type是父元素中唯一的这种类型的子元素
等同于 first-of-type:last-of-type 或者 :nth-of-type(1):nth-last-of-type(1)
:root根元素就是 HTML 元素
==============================================================================
:not() 的格式是 :not(x)
x是一个简单选择器
元素选择器、通用选择器、属性选择器、类选择器、id选择器、伪类(除否定伪类)
:not(x)表示除 x 以外的元素


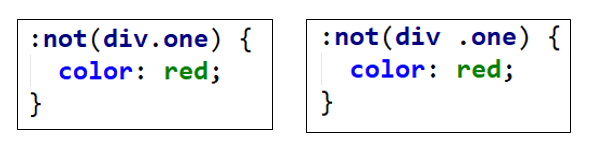
:not()支持简单选择器,不支持组合。比如下面的写法是不支持的
========================================================================================
常用的伪元素有:
-
:first-line、::first-line -
:first-letter、::first-letter -
:before、::before -
:after、::after
为了区分伪元素和伪类,建议伪元素使用 2 个冒号,比如
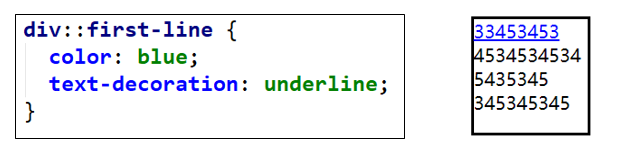
::first-line
::first-line 可以针对首行文本设置属性

只有下列属性可以应用在 ::first-line 伪元素
-
字体属性、颜色属性、背景属性
-
word-spacing、letter-spacing、text-decoration、text-transform、line-height
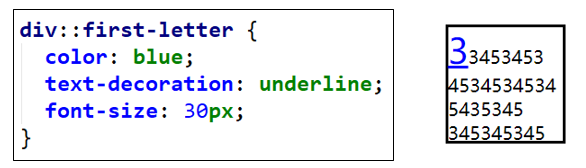
::first-letter 可以针对首字母设置属性

只有下列属性可以应用在 ::first-letter 伪元素:
-
字体属性、margin属性、padding属性、border属性、颜色属性、背景属性
-
text-decoration、text-transform、letter-spacing、word-spacing(适当的时候)、line-height、float、vertical-align(只有当float是none时)
::before、::after 在元素内容之前、之后插入其他内容
::before 和 ::after 用来在一个元素的内容之前或之后插入其他内容(可以是文字、图片)

在 CSS 属性值中,使用 url(图片的URL) 来引用图片:
-
url(dot.png); -
url('dot.png'); -
url("dot.png");,建议使用这种
小编13年上海交大毕业,曾经在小公司待过,也去过华为、OPPO等大厂,18年进入阿里一直到现在。
深知大多数初中级前端工程师,想要提升技能,往往是自己摸索成长或者是报班学习,但自己不成体系的自学效果低效又漫长,而且极易碰到天花板技术停滞不前!
因此收集整理了一份《2024年Web前端开发全套学习资料》送给大家,初衷也很简单,就是希望能够帮助到想自学提升又不知道该从何学起的朋友,同时减轻大家的负担。




由于文件比较大,这里只是将部分目录截图出来,每个节点里面都包含大厂面经、学习笔记、源码讲义、实战项目、讲解视频
如果你觉得这些内容对你有帮助,可以添加下面V无偿领取!(备注:前端)

总结
- 对于框架原理只能说个大概,真的深入某一部分具体的代码和实现方式就只能写出一个框架,许多细节注意不到。
开源分享:【大厂前端面试题解析+核心总结学习笔记+真实项目实战+最新讲解视频】
-
算法方面还是很薄弱,好在面试官都很和蔼可亲,擅长发现人的美哈哈哈…(最好多刷一刷,不然影响你的工资和成功率???)
-
在投递简历之前,最好通过各种渠道找到公司内部的人,先提前了解业务,也可以帮助后期优秀 offer 的决策。
-
要勇于说不,对于某些 offer 待遇不满意、业务不喜欢,应该相信自己,不要因为当下没有更好的 offer 而投降,一份工作短则一年长则 N 年,为了幸福生活要慎重选择!!!

第一次跳槽十分忐忑不安,和没毕业的时候开始找工作是一样的感受,真的要相信自己,有条不紊的进行。如果有我能帮忙的地方欢迎随时找我,比如简历修改、内推、最起码,可以把烦心事说一说,人嘛都会有苦恼的~
业务不喜欢,应该相信自己,不要因为当下没有更好的 offer 而投降,一份工作短则一年长则 N 年,为了幸福生活要慎重选择!!!

第一次跳槽十分忐忑不安,和没毕业的时候开始找工作是一样的感受,真的要相信自己,有条不紊的进行。如果有我能帮忙的地方欢迎随时找我,比如简历修改、内推、最起码,可以把烦心事说一说,人嘛都会有苦恼的~
祝大家都有美好的未来,拿下满意的 offer。























 227
227











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








