第二个
const Koa = require(“koa”);
const static = require(“koa-static”);
const Router = require(“koa-router”);
let app = new Koa();
let router = new Router();
app.use(static(__dirname+“/static”));
router.get(“/”,ctx=>{
ctx.body={
name: “张三”,
age:21
}
});
router.get(“/getAjax”,ctx=>{
console.log(“running…”);
ctx.body = “var a = 20”;
});
app.use(router.routes());
app.listen(4000)
然后准备一个前端页面
注意点:
-
准备的两个终端都要运行!
-
ajax下的open方法,第二个参数的路由/路径 设置为跨域访问的路径
点我请求ajax
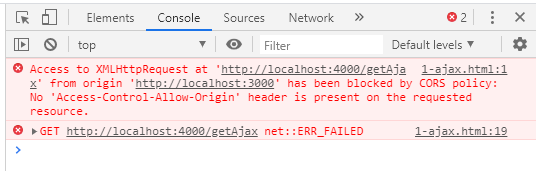
浏览器反馈

根据测试的结果我们可以得出,ajax自身并不能跨域
如果需要用到ajax跨域,我们可以借助jsonp的方法
jsonp原理:
利用了script标签和img标签的特性 ,同源策略是浏览器这边的,限制不了这两个标签。
准备一个前端页面
// 引入网络路径,通过跨域访问到地址
// 引入网络路径,通过跨域访问到图片

// 引入本地路径,通过跨域访问到地址
准备一个后端服务器
服务器还是上方准备的两个服务器
注意点:
服务端没有返回任何东西的话 也、会报错
router.get(“/getAjax”,ctx=>{
console.log(“running…”);
ctx.body = “var a = 20”;
});
浏览器反馈

访问成功
但是注意 通常后端给我们返回的数据都是一些比较复杂的,不会使我们做测试的
var a = 20这种简单的数据,所以我们需要稍微优化一下代码。
===============================================================
点我获取跨域资源





















 1万+
1万+











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








