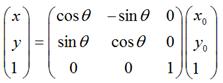
其实旋转,就是使用了这样的matrix,显而易见,这里的参数就清晰了。
sinValue:对应图中的sin值
cosValue:对应cos值
px:中心的x坐标
py:中心的y坐标
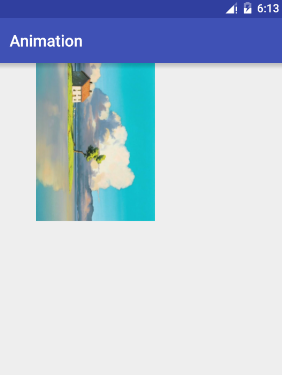
看一个示例,我们把图像旋转90度,那么90度对应的sin和cos分别是1和0。
看代码如下:
Matrixmatrix = new Matrix();
matrix.setSinCos(1, 0, bitmap.getWidth() / 2, bitmap.getHeight() / 2);
canvas.drawBitmap(bitmap, matrix, paint);
(9) setSkew
public void setSkew(float kx, float ky, float px, float py)
public void setSkew(float kx, float ky)
错切,这里kx,ky分别代表了x,y上的错切因子,px,py代表了错切的中心。
(10) setConcat
public boolean setConcat(Matrix a,Matrix b)
将当前matrix的值变为a和b的乘积,它的意义在下面的 进阶方法中来探讨。
4 进阶方法解析
上面的基本方法中,有关于变换的set方法都可以带来不同的效果,但是每个set都会把上个效果清除掉,例如依次调用了setSkew,setTranslate,那么最终只有setTranslate会起作用,那么如何才和将两种效果复合呢。Matrix给我们提供了很多方法。但是主要都是2类:
preXXXX:以pre开头,例如preTranslate
postXXXX:以post开头,例如postScale
他们分别代表了前乘,和后乘。看一段代码:
Matrix matrix = new Matrix();
matrix.setTranslate(100, 1000);
matrix.preScale(0.5f, 0.5f);
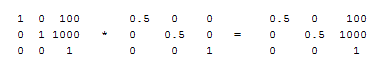
这里matrix前乘了一个scale矩阵,换算成数学式如下:
从上面可以看出,最终得出的matrix既包含了缩放信息也有平移信息。
后乘自然就是matrix在后面,而缩放矩阵在前面,由于矩阵前后乘并不等价,也就导致了他们的效果不同。我们来看看后乘的结果:











 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章















 5639
5639











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








