目录
1.div + css 布局 2.flex 布局 3.css3动画
4.css3渐变 5.css3边框图片 6.原生js + jquery 使用
目的:借助图形化手段,清晰有效地传达与沟通有效信息
Apache ECharts![]() https://echarts.apache.org/zh/index.html
https://echarts.apache.org/zh/index.html
一:基本使用
1.下载并引入echarts.js文件 官网下载
在本地新建一个文件夹,在当前目录打开终端 使用命令
git clone https://github.91chi.fun/https://github.com/apache/echarts.git2.准备一个具备大小的DOM容器
3.初始化echarts实例对象
4.指定配置项和数据
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
.box {
width: 400px;
height: 400px;
}
</style>
<script src="echarts/dist/echarts.min.js"></script>
</head>
<body>
<div class="box"></div>
<script>
// 基于准备好的dom,初始化echarts实例
var myChart = echarts.init(document.querySelector('.box'));
// 绘制图表
var options = ({
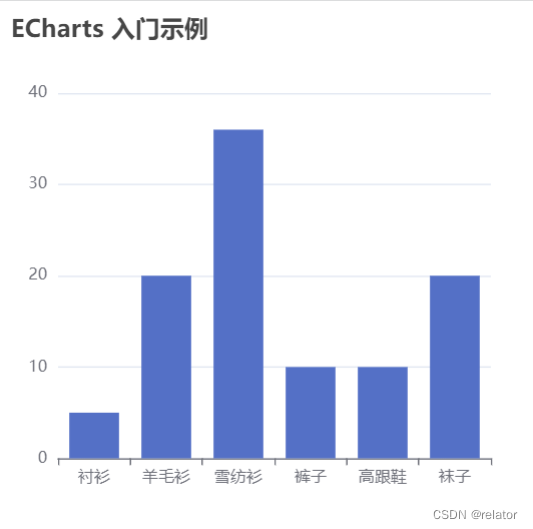
title: {
text: 'ECharts 入门示例'
},
tooltip: {},
xAxis: {
data: ['衬衫', '羊毛衫', '雪纺衫', '裤子', '高跟鞋', '袜子']
},
yAxis: {},
series: [{
name: '销量',
type: 'bar',
data: [5, 20, 36, 10, 10, 20]
}]
});
myChart.setOption(options)
</script>
</body>
</html>二、Echarts基础项目
准备
1.div + css 布局 2.flex 布局 3.css3动画
4.css3渐变 5.css3边框图片 6.原生js + jquery 使用
7.rem适配 8.echarts基础
效果展示



























 3万+
3万+











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








