1.下载jqueryui
2.引入文件
3。定义数据
4.循环数据
5.生成16进制随机数,将标签追加到指定标签内
6.将id转为数字类型
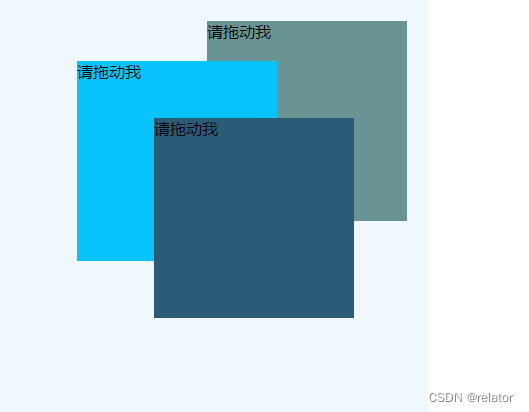
7.给每个id加拖曳效果
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title></title>
<script src="./external/jquery/jquery.js"></script>
<script src="./jquery-ui.js"></script>
<style type="text/css">
#draggable {
width: 500px;
height: 500px;
background-color: aliceblue;
padding: 0.5em;
}
</style>
</head>
<body>
<div id="draggable" class="ui-widget-content">
</div>
<script>
const data = [{
name: '请拖动我'
}, {
name: '请拖动我'
}, {
name: '请拖动我'
}]
$.each(data, (index, row) => {
setTimeout(() => {
var str = "#";
var arr = [0, 1, 2, 3, 4, 5, 6, 7, 8, 9, "a", "b", "c", "d", "e", "f"];
for (var i = 0; i < 6; i++) {
str += arr[Math.floor(Math.random() * 16)];
}
console.log(str)
let c = Math.floor(Math.random() * 10)
const a = `<p id="${c}" style="width:200px;height:200px;background-color:${str}">${row.name}</p>`
console.log(a)
$('#draggable').append(a)
let id = '#' + c
console.log(typeof(id - 0))
console.log(id)
$(id).draggable({
containment: "parent"
});
}, 200)
})
</script>
</body>
</html>






















 721
721











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








