
搜索
<el-form-item label="商品类型" prop="goodsTypeId">
<el-select filterable placeholder="请选择商品类型" style="width:300px" clearable v-model="queryParams.goodsTypeId">
<el-option :label="item.name" :value="Number(item.goodsTypeId)" v-for="item in appGoodsTypeList">
<span style="float: left">{{ item.name}}</span>
<span style="float: right; color: #8492a6; font-size: 15px">{{item.phone}}</span>
</el-option>
</el-select>
</el-form-item>
添加 修改
<el-form-item label="商品类型" prop="goodsTypeId">
<el-select filterable placeholder="请选择商品类型" style="width:300px" v-model="form.goodsTypeId">
<el-option :label="item.name" :value="Number(item.goodsTypeId)" v-for="item in appGoodsTypeList">
</el-option>
</el-select>
</el-form-item>
data() { return { //视频类型 listTypeOptions: [],}
}
created() { listType().then(res => { this.listTypeOptions = res.rows; })}
后端
Controller
/**
* 查询直播视频分类列表
*/
@PreAuthorize("@ss.hasPermi('videoType:type:list')")
@GetMapping("/list")
public TableDataInfo list(VideoType videoType)
{
startPage();
List<VideoType> list = videoTypeService.selectVideoTypeList(videoType);
return getDataTable(list);
}
Service
/** * 查询直播视频分类列表 * * @param videoType 直播视频分类 * @return 直播视频分类集合 */ public List<VideoType> selectVideoTypeList(VideoType videoType);
Servicelmpl
/**
* 查询直播视频分类列表
*
* @param videoType 直播视频分类
* @return 直播视频分类
*/
@Override
public List<VideoType> selectVideoTypeList(VideoType videoType)
{
return videoTypeMapper.selectVideoTypeList(videoType);
}
mapper
/** * 查询直播视频分类列表 * * @param videoType 直播视频分类 * @return 直播视频分类集合 */ public List<VideoType> selectVideoTypeList(VideoType videoType);
sql
<sql id="selectVideoTypeVo">
select id, type, video_type_name, logo, is_enable, sort, home_show, create_by, create_time, update_by, update_time, del_flag from app_video_type
</sql>
<select id="selectVideoTypeList" parameterType="VideoType" resultMap="VideoTypeResult">
<include refid="selectVideoTypeVo"/>
<where> del_flag =0
<if test="type != null "> and type = #{type}</if>
<if test="videoTypeName != null and videoTypeName != ''"> and video_type_name like concat('%', #{videoTypeName}, '%')</if>
<if test="logo != null and logo != ''"> and logo = #{logo}</if>
<if test="isEnable != null "> and is_enable = #{isEnable}</if>
<if test="sort != null "> and sort = #{sort}</if>
<if test="homeShow != null "> and home_show = #{homeShow}</if>
</where>
</select>
filterable 可搜索
clearable 可清空搜索
<el-form-item label="岗位" :options="listPostList" prop="postId">
<el-select filterable clearable placeholder="请选择岗位" style="width:300px" v-model="form.postId">
<el-option :label="item.post" :value="item.id" v-for="item in listPostList">
</el-option>
</el-select>
</el-form-item>
若依的数结构
查询
import { listDept, getDept, delDept, addDept, updateDept, listDeptExcludeChild } from "@/api/system/dept";
import Treeselect from "@riophae/vue-treeselect";
import "@riophae/vue-treeselect/dist/vue-treeselect.css";
export default { components: { Treeselect },}
/** 查询部门下拉树结构 */ getTreeselect() { listDept().then(response => { this.goodsTypeOptions = this.handleTree(response.data, "deptId"); }); },/** 转换部门数据结构 */ normalizer(node) { if (node.children && !node.children.length) { delete node.children; } return { id: node.deptId, label: node.deptName, children: node.children }; },
定义存放
data() {
return {
// 部门树选项
goodsTypeOptions: [],
}
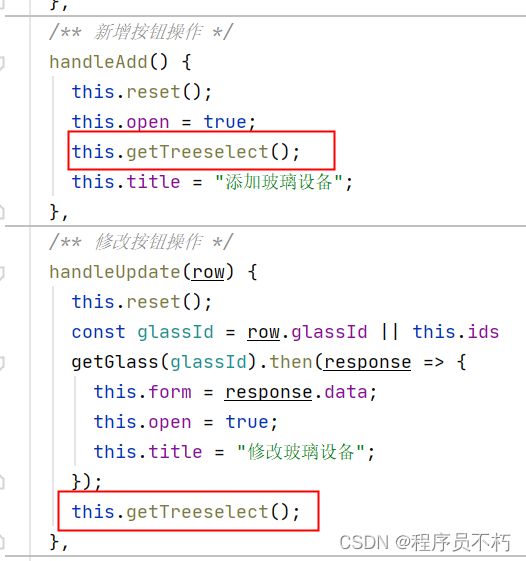
新增修改的位置调用

<el-form-item label="商品分类" prop="deptId">
<treeselect v-model="form.deptId" :options="goodsTypeOptions"
:normalizer="normalizer"
placeholder="请选择父主目录"/>
</el-form-item>





















 1598
1598











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








