
版本需要 > "@wangeditor/editor": "^5.1.16",
卸载 : npm uninstall @wangeditor/editor
安装:npm install @wangeditor/editor@5.1.16
下载上传附件的插件
npm add @wangeditor/plugin-upload-attachment
main.js
import { Boot } from '@wangeditor/editor'
import attachmentModule from '@wangeditor/plugin-upload-attachment'
Boot.registerModule(attachmentModule)
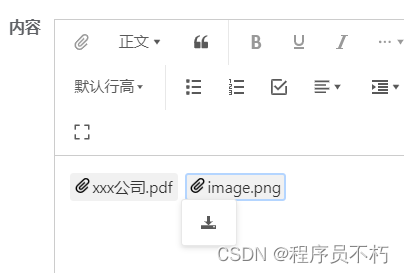
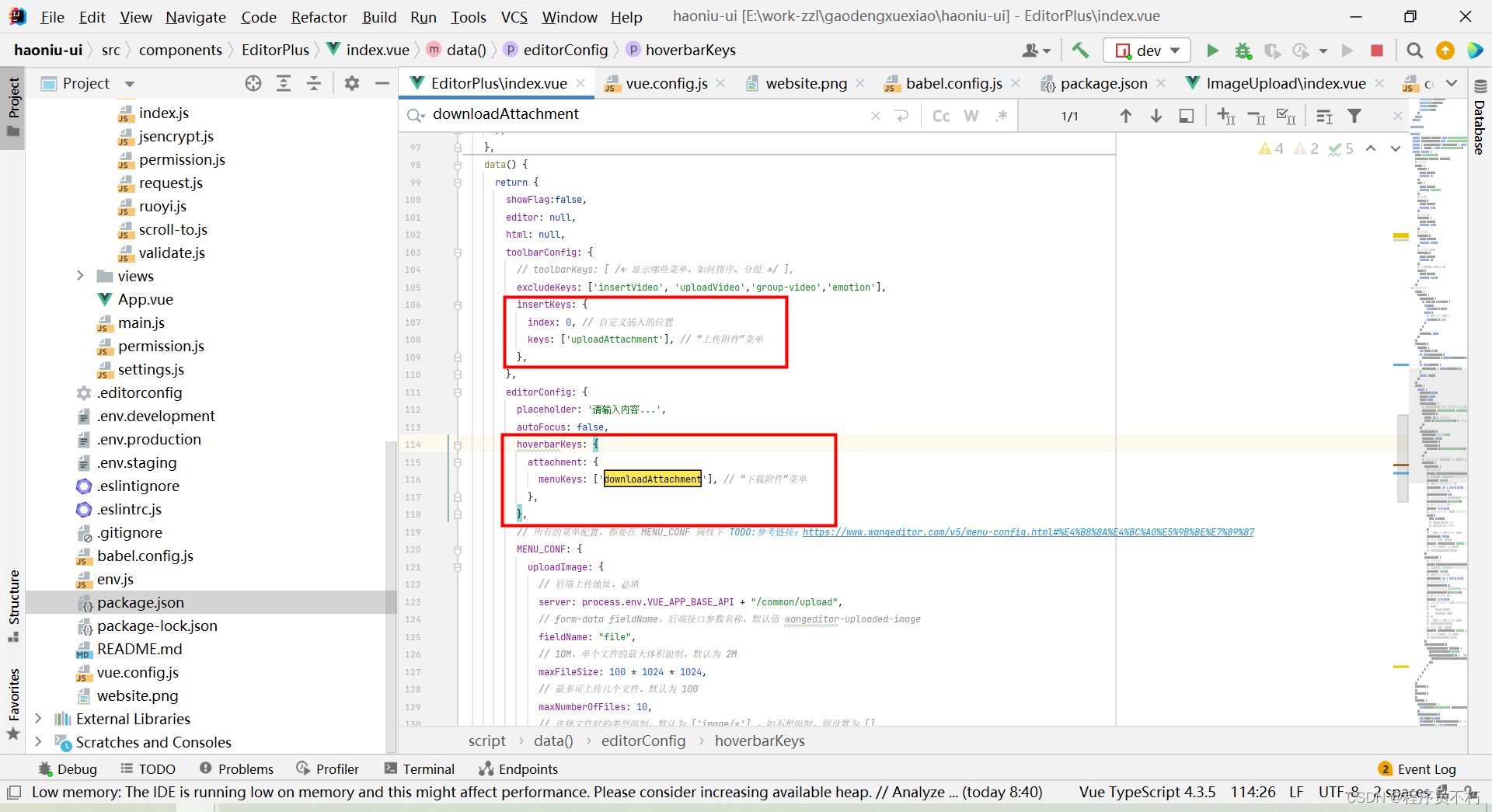
富文本证件 添加
insertKeys: { index: 0, // 自定义插入的位置 keys: ['uploadAttachment'], // “上传附件”菜单 },hoverbarKeys: { attachment: { menuKeys: ['downloadAttachment'], // “下载附件”菜单 }, },

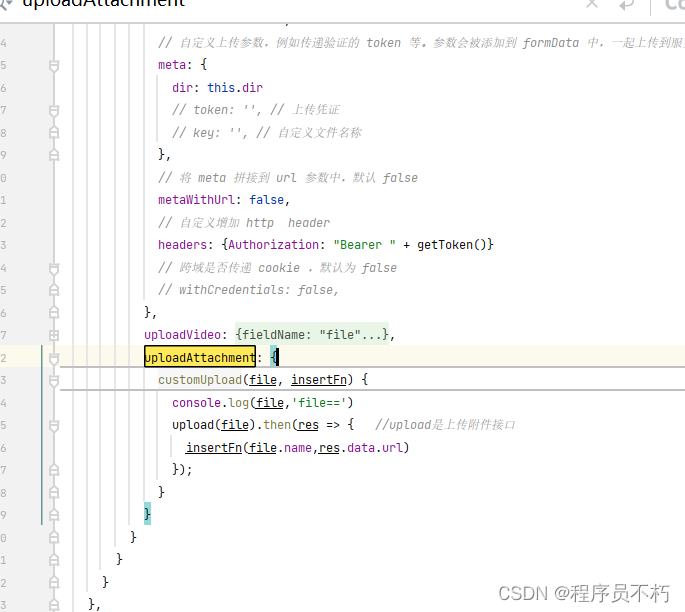
uploadAttachment: { customUpload(file, insertFn) { console.log(file,'file==') upload(file).then(res => { //upload是上传附件接口 insertFn(file.name,res.data.url) }); } }
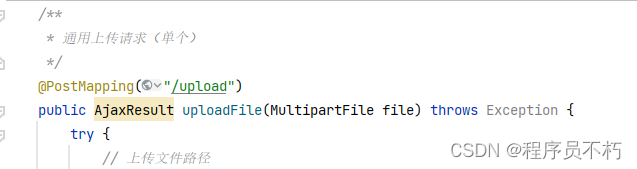
调取上传方法
// 根据参数键名查询参数值
export function upload(file) {
var formData = new FormData();
formData.append('file',file)
return request({
url: '/common/upload',
method: 'post',
headers:{
"Content-Type": "multipart/form-data"
},
data:formData
})
}
























 1万+
1万+











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








