/**
* 上传图片
*
* @param file 文件
* @return
* @throws Exception
*/
@PostMapping(value = "/aliUpload")
@ResponseBody
public AjaxResult aliUpload(MultipartFile file){
//获取文件后缀
String extension = FileUploadUtils.getExtension(file);
String imgFormat = "{}/{}/{}.{}";
String currentDate = DateUtil.format(DateUtil.date(), "yyyy/MM/dd");
AjaxResult ajaxResult = AjaxResult.success();
String fileName = FileUploadUtil.uploadFile(UploadPlatform.Ali, file,
StrUtil.format(imgFormat, "img", currentDate, RandomUtil.randomString(16),extension));
String urlFormat = "{}/{}";
String url = StrUtil.format(urlFormat, "img", fileName);
ajaxResult.put("url", url);
ajaxResult.put("fileName", fileName);
return ajaxResult;
}
<!-- 阿里云oss依赖 -->
<dependency>
<groupId>com.aliyun.oss</groupId>
<artifactId>aliyun-sdk-oss</artifactId>
<version>3.4.2</version>
</dependency>
<!--好牛工具类-->
<dependency>
<groupId>com.github.hfhn</groupId>
<artifactId>hntool</artifactId>
<version>1.0.13</version>
</dependency>

main
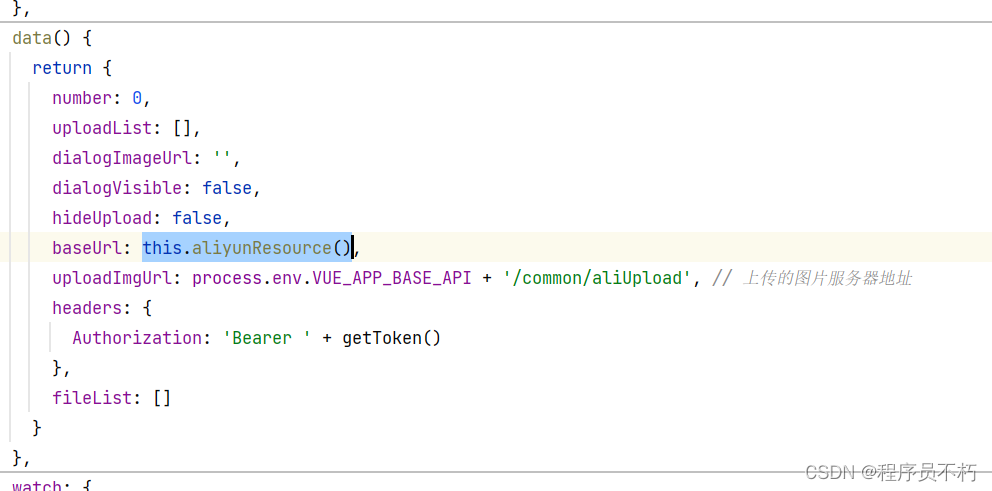
Vue.prototype.aliyunResource = function () { return "https://xxxxxx.oss-cn-hangzhou.aliyuncs.com/"; }




















 1708
1708











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








