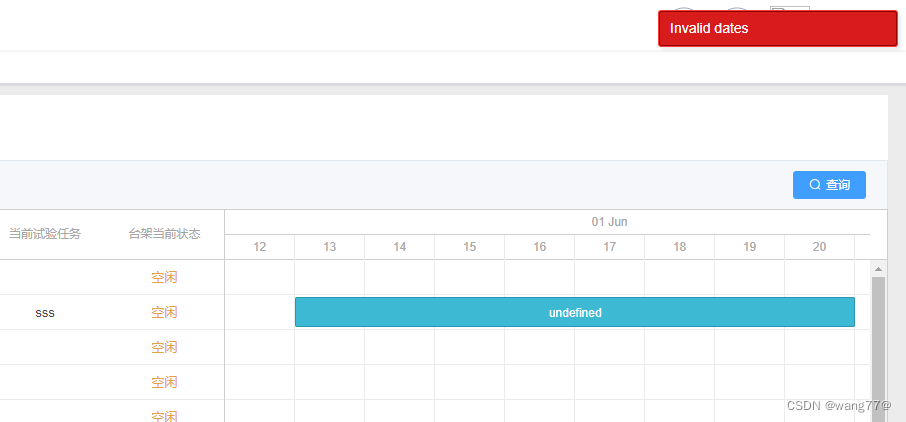
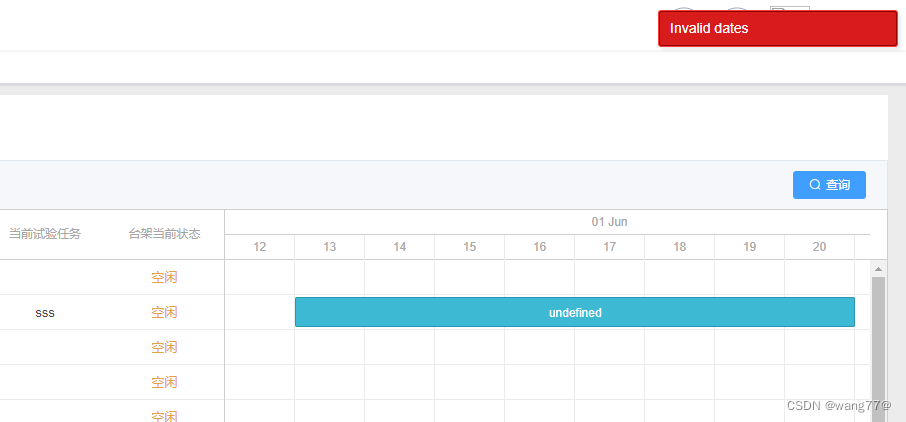
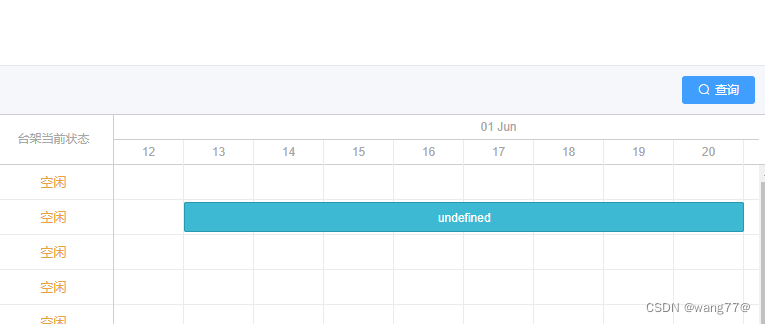
在做项目时 有时甘特图时间字段为空时 右上角就会显示红色警告,如下图:

于是就去想办法怎么去掉这个警告,在搜索网站全部查看后,发现并没有相关的解决办法!
没办法,只能在源码上去做修改
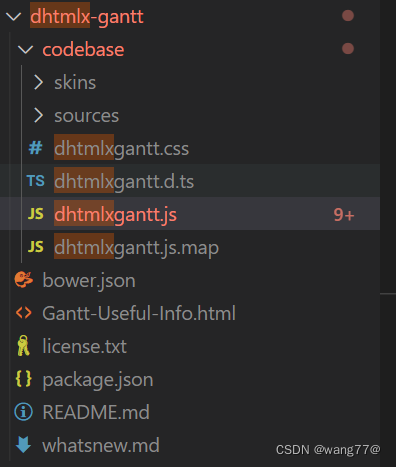
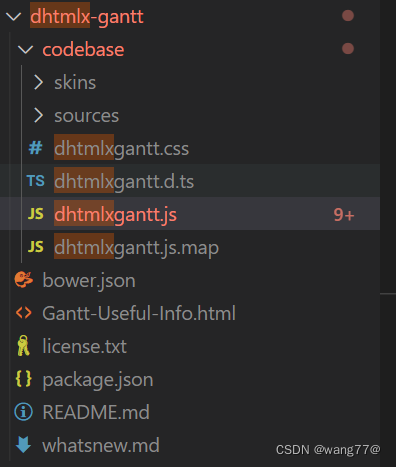
1. 首先在node_modules中找到安装包, 找到dhtmlxgantt.js

2 在文件中搜索关键字 Invalid dates

3 将 renturn 后面的框起来的这个函数变为 ' ' 即可
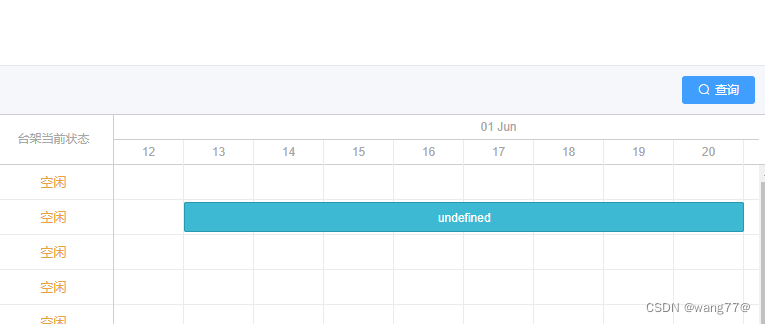
4 大功告成, 如图

在做项目时 有时甘特图时间字段为空时 右上角就会显示红色警告,如下图:

于是就去想办法怎么去掉这个警告,在搜索网站全部查看后,发现并没有相关的解决办法!
没办法,只能在源码上去做修改
1. 首先在node_modules中找到安装包, 找到dhtmlxgantt.js

2 在文件中搜索关键字 Invalid dates

3 将 renturn 后面的框起来的这个函数变为 ' ' 即可
4 大功告成, 如图

 1451
1451
 659
659











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?


