1. 用管理员权限打开vscode / 管理员权限打开命令终端(cmd)
2. 在终端输入命令:
vue init webpack +项目名称
命令的含义:使用vue cli提供的初始化模板来创建一个基于webpack的vue项目的命令。
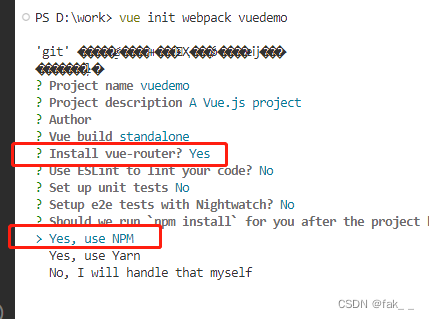
3. 各选项的意思:
① “Use ESLint to lint your code”表示使用ESLint来对你的代码进行静态代码检查,以提高代码质量和维护性
② "Set up unit tests" 指的是建立和配置单元测试的过程,通过编写测试用例来验证代码最小可测试单元的行为是否符合预期。
③ “Setup e2e tests with Nightwatch” 表示使用 Nightwatch 来设置和运行端到端测试。这有助于验证整个应用程序的功能和交互,并提高应用程序的质量和稳定性。
注意:红色框着的,一定要选

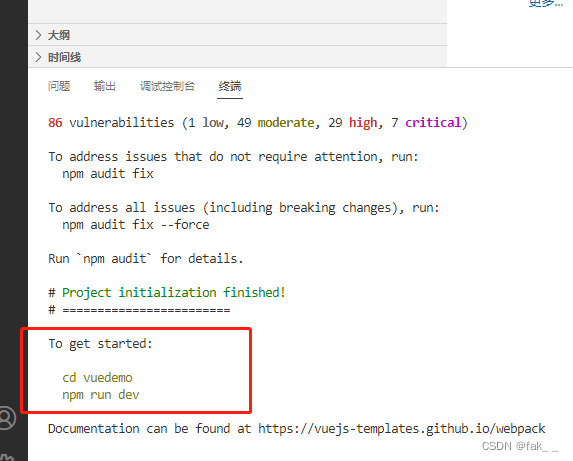
4. 成功之后:

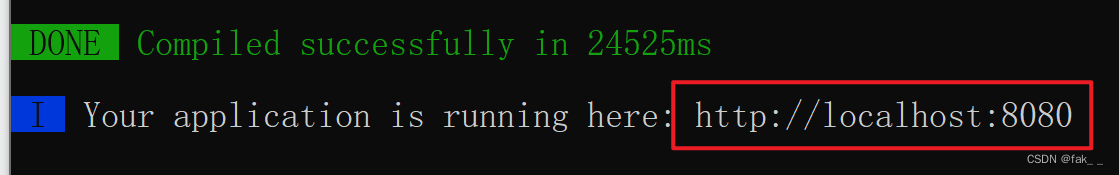
5. 根据上面的红框分别输入两条命令,出现这个的界面,表示项目创建成功。
 6. 在浏览器上输入上红框的内容,即可看见内容。
6. 在浏览器上输入上红框的内容,即可看见内容。






















 950
950











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








