功能导向可以说是设计中最重要的事了,可以说,把功能做好,或许是最重要的设计原则。
2. 例子阐述
我们来看一个例子:
下面先看 Google 近20年来首页的变迁,从左到右,分别是1998、2005、2015年,如下图所示:

现在,我们来看2021年的,如下图所示:

大家可以看到,从一开始的内容堆叠,到最后的只显示一个搜索框,把用户最想要的内容显示出来了。或许,这就是功能导向的一个典型例子。
2. 简约设计
有了功能基础之后,我们就可以来画原型了,那么这里我想要介绍的是一些简单的创作工具。
我们可以选择像纸、笔或者excalidraw这样可以立刻上手的工具是比较好的。糙一点的设计笔触可以让你不会过于追求完美,或者说是过于「追求设计」。
我们应该要迅速把框架搭好了,设计细节可以后面再补充。说白了,「功能优先」始终贯穿在设计 & 开发流程中。
当然,你也可以使用如 figma 、 Axure 之类的更专业的原型设计工具。但作为开发,建议先使用最基本的笔触和组件,克制使用颜色设计简单的、完整的功能优先关注功能。

3. 设计简单的、完整的功能
我们在进行功能设计时,要先以 MVP 版本功能来作为设计目标。所谓 MVP ,即 Minimum Viable Product ,即最简化可实行产品。
我们来看一个例子:
- 一个联系人列表,是否要考虑超过 2000人的展示情况?如何优化交互?
- 数据不存在时,根据不同的错误情况,应该如何准备错误信息展示,和用户引导?
- 一个图片上传模块,其复制粘贴、拖拽、 点击选择文件上传,这些路径是否
MVP版本都要做,是否都要先做好布局和引导设计? - 在开局期间,我们要时刻提醒自己,优先把用户关键路径上的主流场景设计完成,迅速迭代其基本具有的能力。
- 这就好比开发一个游戏,我们总想着游戏各种花式的玩法。但我们在开发前应该先考虑的点是,如何先让游戏开始,这就是最简单的功能。让游戏开始了,我们才能给后面的内容迭代和升级。
来看一个留言功能,如下图所示:

大家可以看到,短短几句话,简明扼要的概括出来最完整的功能,把 MVP 的内容给体现出来了。
🧶三、设计原则
1. 层级
(1)层级是什么
- 层级,是你可能唯一需要关心的原则。
- 一个产品要好用,就要让用户很容易地,抓到产品重点。
- 在重点里,用户能自在地进入沉浸式阅读、和使用的状态;
- 当用户想探索其他内容时,ta 能轻松地识别网站的次要板块还有哪些,焦点能迅速转移,并迅速沉浸;
- 辅助提示信息,精确而又不会打扰各主要模块的呈现。
(2)举例阐述
比如,大家可以来看下面这两个网站。你觉得那张图片展示了更好的阅读体验呢?


相信很多小伙伴内心的答案都是第二张图片。在第一张图片当中,内容没有怎么体现出分层,而是一整张图片黑黑白白的,也不知道哪里是重点。而在第二章图片中,明显上面蓝色方框内的内容第一眼就抓住了用户的眼球,很清晰的让用户了解到这张图的用意在哪。
所以你说,哪一张的阅读体验更好呢?
2. 一致性
(1)定义
所谓一致性,指的是用户在站点的各个角落,观察到颜色、间距、阴影、位置、字体和字重的应用,且都在一套有限的框架里,一套能够迅速建立亲切感的框架内。
什么意思呢?
(2)举例阐述
以飞书文档为例,我们来进行一个说明:
当页面中,主要的交互和视觉元素都采用同一主题色(图中为蓝色)来表示时,用户可以迅速知道:
- 页面中有哪些元素是可交互的
- 我需要的提示信息在哪

再比如下面这张图:

在这张图中,表单中 label 和输入框之间、以及输入项之间有序且固定的间距,可以帮助用户迅速识别当前填写的表单项是什么内容、以及稳定地将视线移动到下一个表单项上。
(3)总结
通过上面的例子,相信大家对设计的一致性也有了一定的了解。
所以,能否克制,且重复、精确地运用着拟定好的设计体系,会在方方面面上影响着一个站点的质感,同时这也是体现专业性的考量。
看下面这张图:

3. 番外 - 《写给大家看的设计书》
这里给大家补充一本书 ——《写给大家看的设计书》,这本书应该是不少人的设计启蒙书。
在这里,我简单介绍下《写给大家看的设计书》四大原则:
- 对比: 如果两个元素内涵不同,请让它们截然相同;
- 重复: 设计的视觉要素应当在整个作品中重复出现;
- 亲密性: 彼此关联的元素应当靠近和放置在一起;
- 对齐: 任何元素都不能随意安放,应当总是与另外至少一个元素有视觉上的关联。

这四大原则,就与前面我们总结的两大原则相呼应上了。来看下具体的关联:
- 层级,就是亲密性+对比的目标。让用户抓重点、切视线,又快又稳。
- 一致性,就是对齐+重复,克制用户视线所感受的尺度,迅速与网站设计语言建立熟悉感。
书中还有更多关于四原则的解释和其他排版设计的技巧,这里也推荐给大家延伸阅读。
🧷四、设计体系
1. 布局
(1)居中放
我们先来介绍一个最基本的布局技巧,内容居中放。
如果你是遵循「功能导向」,边开发基础能力边设计迭代的开发过程,那么前期你的功能应当是比较简单的。单列式的居中布局,应该能满足你的需求。
比如像下面这样:

很多场景下,居中放也是很有意义的。除非大屏浏览是你的核心场景,不然一般来说,你的内容宽度应该在 600 ~ 800px 之间,类似一本书的宽度。
像下面这样:

(2)多列布局
多列布局的核心也是保持内容的一个合适宽度,维持可读性。
一般规则是:主要内容列弹性收缩(可以有最小宽度),次要列固定宽度。
如下图所示:

2. 间距
(1)间距的定义
保证元素间有基本的间距,是最基本的设计技巧。
如下图所示:

(2)间距的一些规范
现在我们来看一些关于间距的规范。
1)间距——选项
基于 4px 的倍数,设计出数十种间距的选项。如下图所示:

现在,我们来说明一下这十种设计选项的一些具体内容:
- 设计体系,除了满足「一致性」原则以外,它同时也是帮设计者提前设计好选项。
- 有了这些选项,我们在具体场景中可以逐个尝试,来试出最优解。
- 比起每次都拍脑门决策,现在变成在选项里调优,能极大地加快设计的步伐。
来看一个 button 的例子:

大家可以看到,我们把图标以 4px 的倍数进行增长,慢慢地变得越来越饱和,越来越好看。基于 4px 的选项,我们是不是就更加加快了我们的设计步伐了呢。
观察这数十种间距的选项,我们可以发现这是一个类似指数增长的图表📈。这是因为两个相邻间距,在大尺度上,要比小尺度里拉的更开,才能在视线里体现出间距的差距。
我们用一张图来比较一下大小尺度里的区别:

大家先看左边的内容,在小尺度里, 4px 的差距就是 20% 的增幅;再看右边的内容,右图 500px 的尺度中, 20px 的增长只有提升 4% 的效果。
2)间距——多留白些
这是一个间距设计技巧:安排元素时建议先大大的留空,也就是「从松到紧」来调试间距。如下图所示:

我们来对上面这组图进行一个比较。
由紧到松类型👇
先来看一张图:

这张图是由紧到松,那么你的思维是「尝试把无关的元素拉开」,而且是「从整体到局部」的 方向,这就不太好操作。
举个例子:
你想先拉开每个段落间距 10px,再调段落内标题与内容的间距 4px,但发现拉的不够开;这时要回过头将段落间间距拉到 20px,这样段落内才好安排 10px 的间距……
由松到紧类型👇
先来看一张图:

由松到紧,这就简单一些:关注的是「哪些元素相关」,把它们拉在一起,然后是「从局部到整体」调优。
一般来说,偏松也比偏紧好。从一开始就留些空间吧。
3)间距——表达关联关系
- 除了方便阅读,间距也是最合适表达关联关系的工具。
- 如下图所示,图中的间距差异设计,表明了每个章节的起点,以及标题与段落的关联性。
- 同时,如下图所示,挨得太紧的行高和列表项间距,会让用户难以判断阅读时的停顿点在哪,当前列表项是否已经结束。
- 间距是远比色块、边框、分界线之类的更适合用来表达关联关系的工具。值得多加练习运用。

3. 文字
(1)文字的定义
文本是站点的主要内容载体;字体设计自然也是重中之重。
既然我们在讲设计体系,以一致性为目标。那么同样地,我们也要把站点所使用的字号、字重等范围框定在数十个选项中。
数十个是个 magic number,大部分情况下应该都能满足。只要场景够特殊,特殊字体完全可以再加。
(2)文字的一些规范
1)文字——选项设计
相比于间距设计,字号大小我们有一个明显的适合阅读的字号范围,如 12 ~ 20px 。那么我们会更多在这个范围内设置字体选项。
来看下选项设计的10大范围,如下图所示:

但是呢,仅通过字号来设置层级,很快就会捉襟见肘。因此我们要结合字重 & 颜色(灰度),你会更加地游刃有余。
字重是 css 自带的,用好常用的 3、4 个尺度就好了。
来看一个例子:

大家可以看到,在右边的这张图当中,我们适当的使用了字重和颜色,以使得页面的内容更突出,内容更为饱和。
2)文字——对齐
不同字号大小的字体间如何对齐呢?我们应该要基于 baseline 对齐,就是文本的下边缘。
baseline 是一个字符的重心;重心对齐了,用户在移动视线时就能有平稳的阅读体验。
来看一个例子:

3)文字——行高
基本上,对于所有的文本设计来说,其意图都是为了保持良好的阅读体验,那么行高也不例外。
具体到设计哲学,就是:行高和字号大小大致成反比,目标是用户在视线换行时有稳定的下移体验。

4. 色彩
现在,到颜色部分了,谁不爱颜色呢?同样地,与上面一样的归纳步骤,我们来对颜色进行一个归纳。
(1)颜色选项——灰色
在你的色彩库中,应该要有10种左右的灰色来提供使用,并且这些颜色从文字到背景都用得上。如下图所示:

(2)颜色选项——主题色
大部分站点都少不了一两个贯穿全局的主题色;它出现在按钮、logo、背景、各种修饰元素之上,是品牌的记忆元素。如下图所示:

(3)颜色选项——功能色
有一些常见的颜色,被广泛地用来表达某些固定的语义信息。
红色,传达错误信息,或提示危险操作。
黄色,表示警告。
绿色,表示一些积极的变化,以示成功或增长的信息。
如下图所示:

(4)使用色盘
前面我们准备好了这么多由深入浅的颜色,那该如何使用呢?
我们可以作为前景和背景色来使用。主要标题可以用最亮的白色;次要标题挑一个背景颜色的浅色版本。
如下图所示:

文末有福利领取哦~
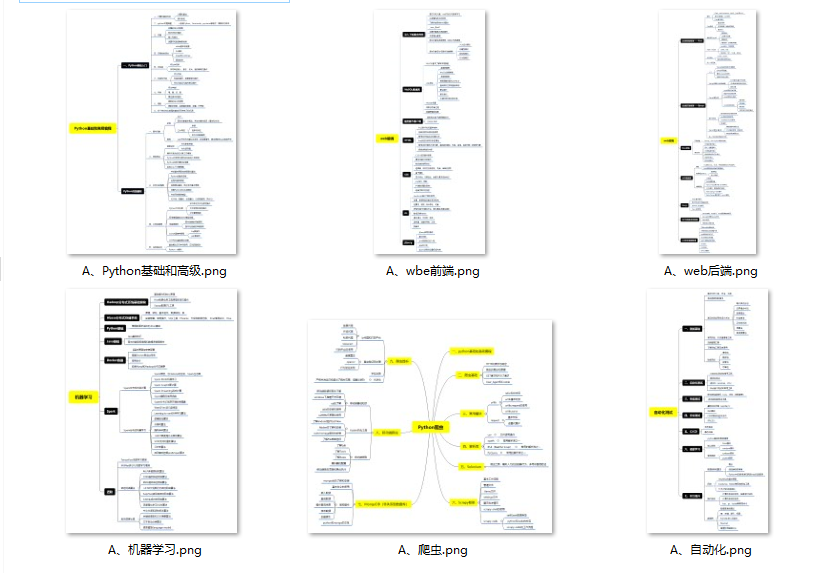
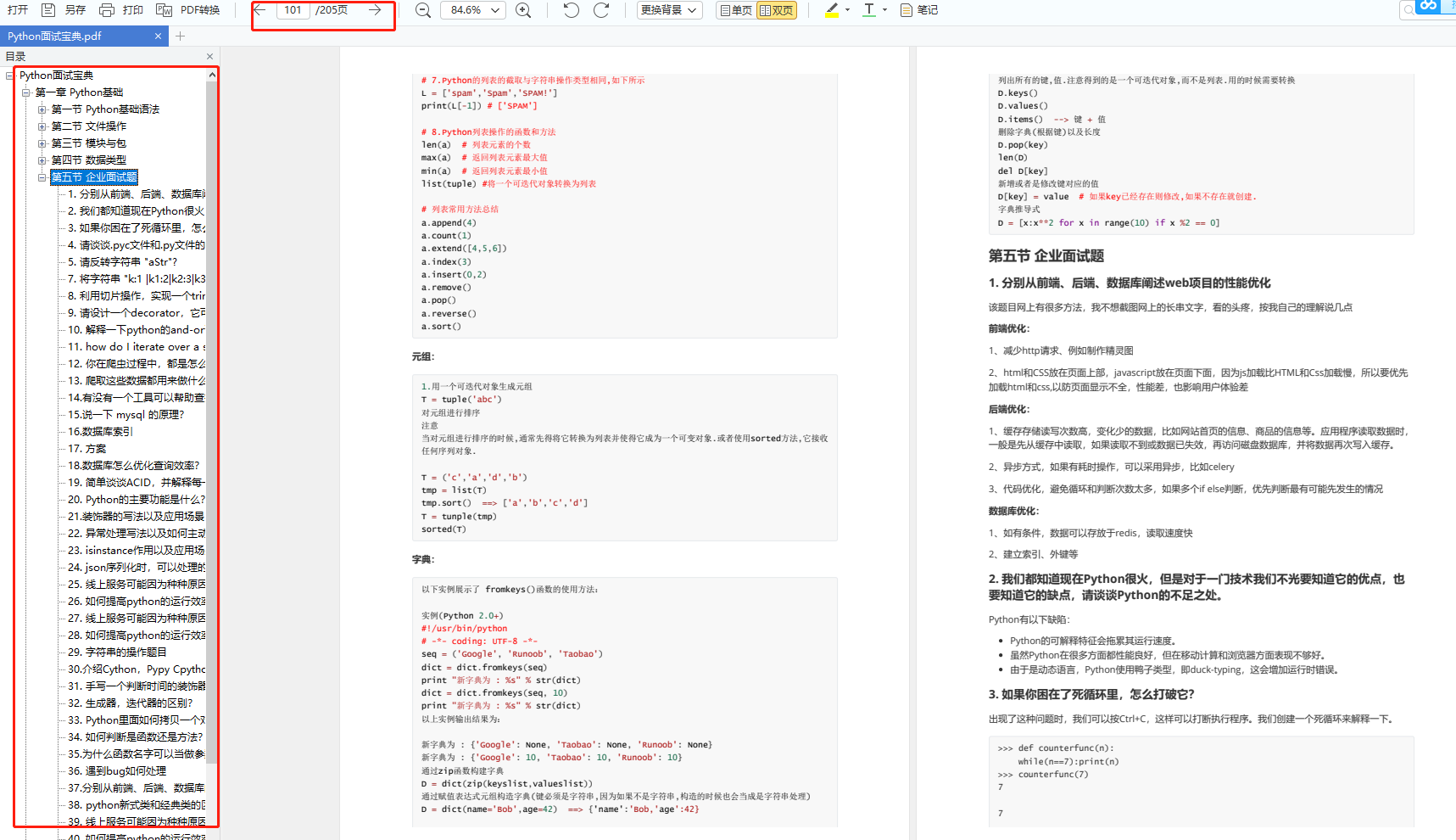
👉一、Python所有方向的学习路线
Python所有方向的技术点做的整理,形成各个领域的知识点汇总,它的用处就在于,你可以按照上面的知识点去找对应的学习资源,保证自己学得较为全面。
👉二、Python必备开发工具

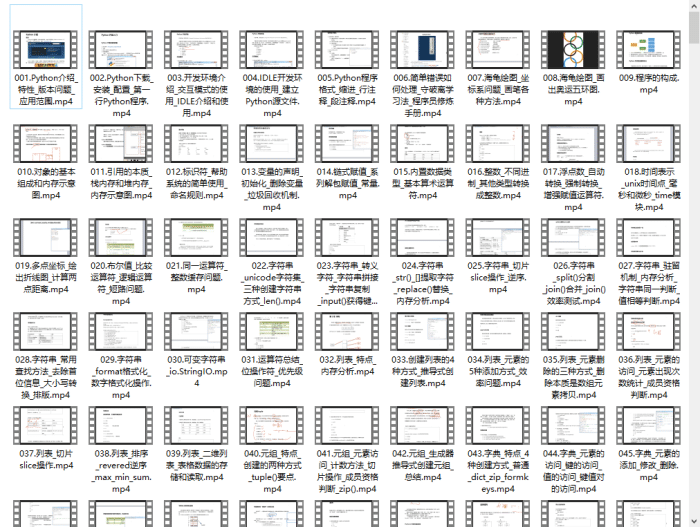
👉三、Python视频合集
观看零基础学习视频,看视频学习是最快捷也是最有效果的方式,跟着视频中老师的思路,从基础到深入,还是很容易入门的。

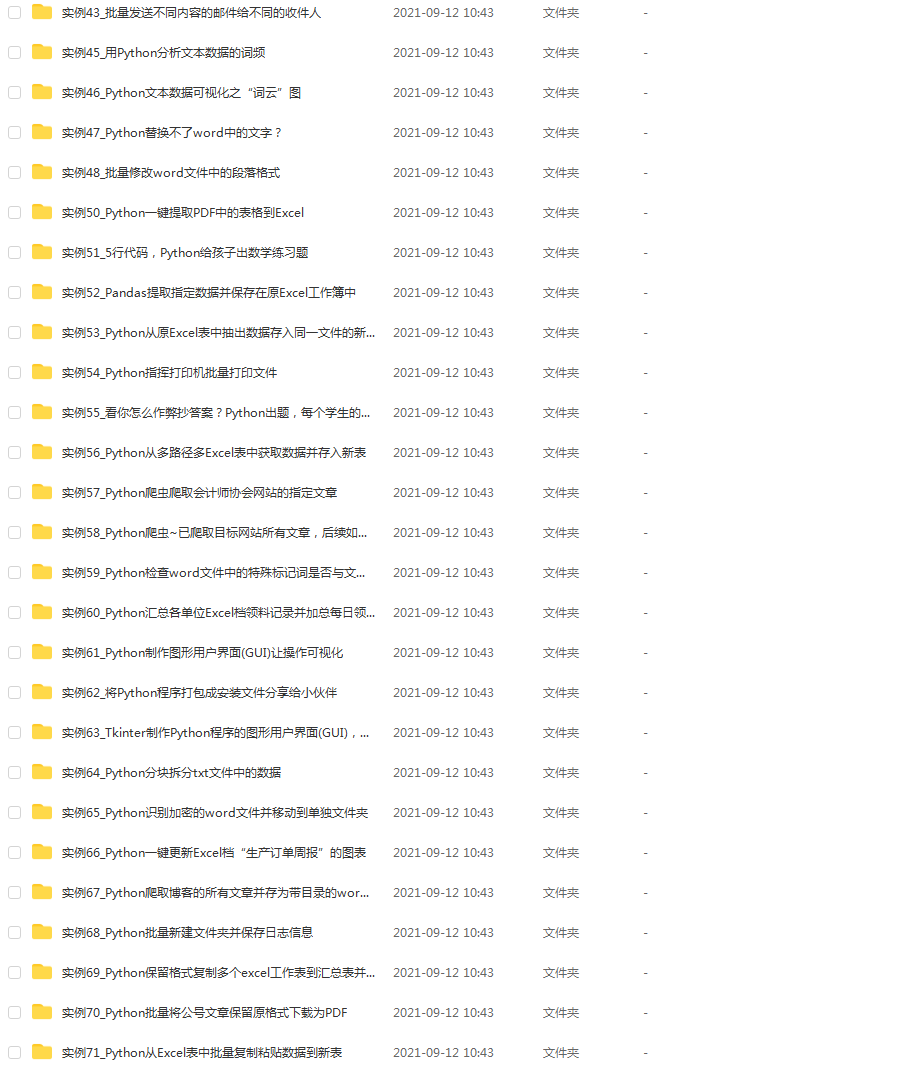
👉 四、实战案例
光学理论是没用的,要学会跟着一起敲,要动手实操,才能将自己的所学运用到实际当中去,这时候可以搞点实战案例来学习。(文末领读者福利)

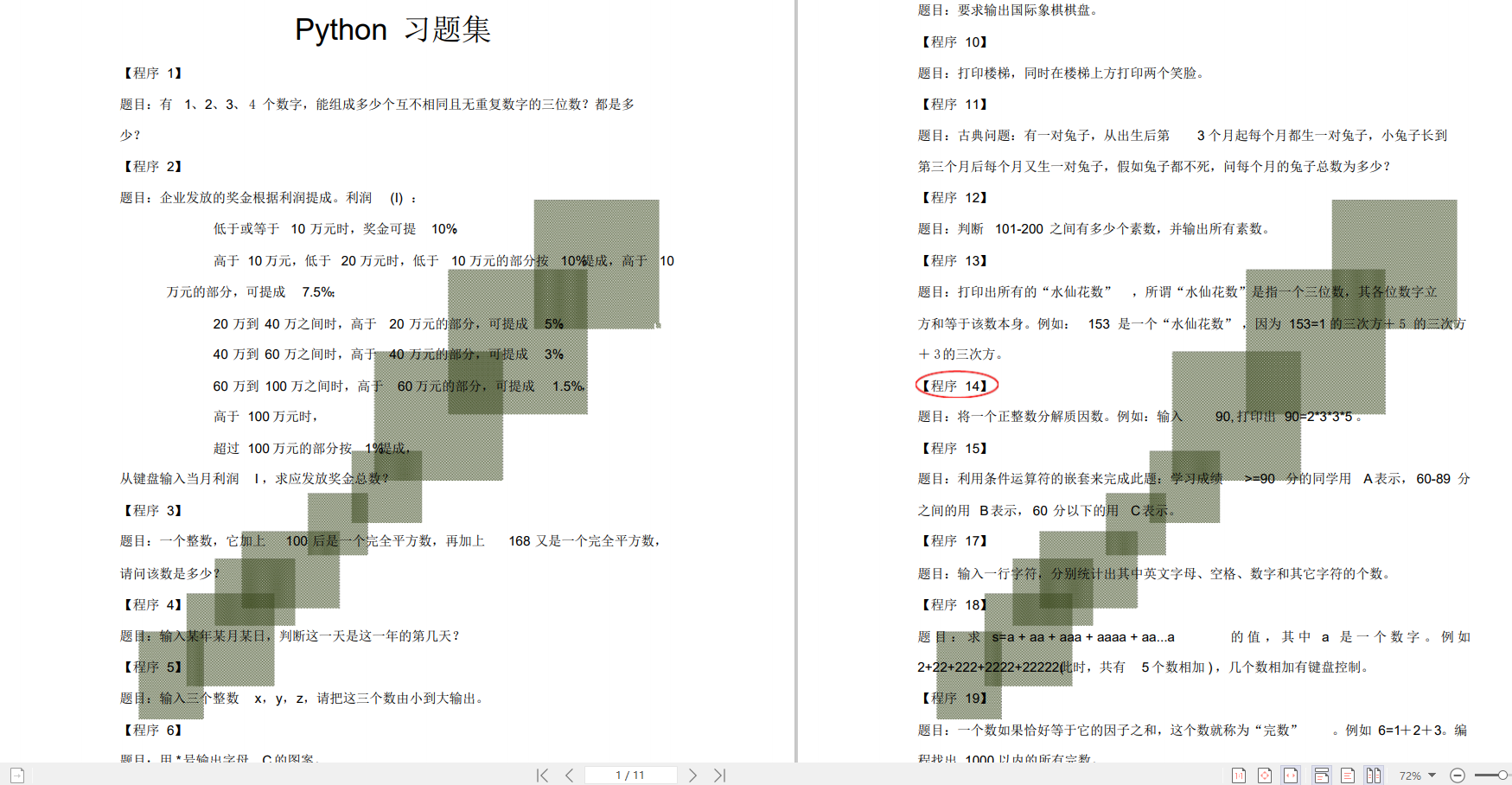
👉五、Python练习题
检查学习结果。

👉六、面试资料
我们学习Python必然是为了找到高薪的工作,下面这些面试题是来自阿里、腾讯、字节等一线互联网大厂最新的面试资料,并且有阿里大佬给出了权威的解答,刷完这一套面试资料相信大家都能找到满意的工作。


👉因篇幅有限,仅展示部分资料,这份完整版的Python全套学习资料已经上传
网上学习资料一大堆,但如果学到的知识不成体系,遇到问题时只是浅尝辄止,不再深入研究,那么很难做到真正的技术提升。
一个人可以走的很快,但一群人才能走的更远!不论你是正从事IT行业的老鸟或是对IT行业感兴趣的新人,都欢迎加入我们的的圈子(技术交流、学习资源、职场吐槽、大厂内推、面试辅导),让我们一起学习成长!






















 298
298











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








