🍅程序员小王的博客:程序员小王的博客
🍅 欢迎点赞 👍 收藏 ⭐留言 📝
🍅 如有编辑错误联系作者,如果有比较好的文章欢迎分享给我,我会取其精华去其糟粕
🍅java自学的学习路线:java自学的学习路线
========================================================================
- ECMAScript6新语法
ECMAScript版本的新语法,不是所有浏览器都兼容,有些浏览器兼容局部
===================================================================================
1、变量定义
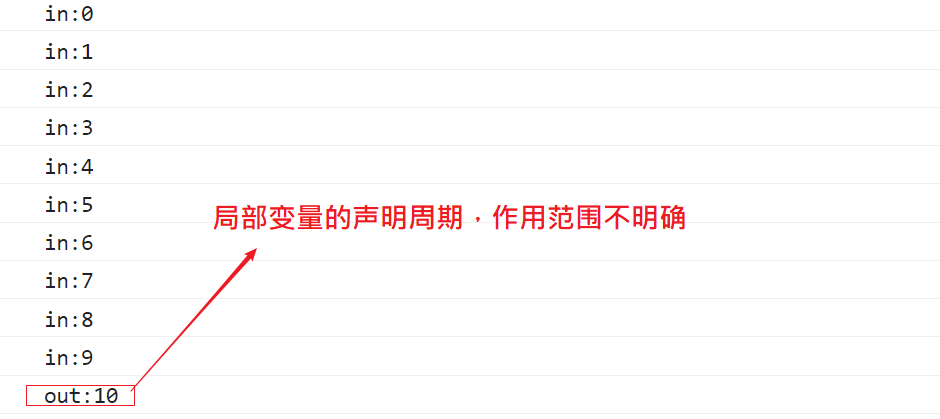
5版本:var 变量名:变量使用范围不明确

6版本: let const:声明变量
- let 变量名 用于声明局部变量 作用范围:从定义行开始到所在代码块结束

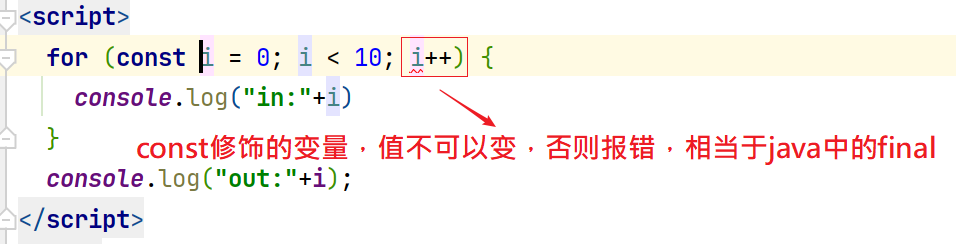
- const修饰的值不可变(相当于java中的final)

- const修饰的对象地址不可以变,但是属性可以变,可以修改属性
const student={id:1,name:“王恒杰”}
console.log(student);
//const修饰的对象地址不可以变,但是属性可以变,可以修改属性
student.id=2;
console.log(student)
//增加属性age
student.age=18;
console.log(student)

2、箭头函数
-
使用场景:匿名函数作为函数的参数
-
语法:()=>{}等价于
function(){}简化了function -
5版本:函数 function xx(){}
-
6版本:箭头函数
//箭头函数
function test(func) {
func(1);
}
//5版本:函数 function xx(){}
test(function (i) {
alert(i);
})
//6版本:箭头函数 ()=>{函数体}
test((i)=>{
alert(i);
})
注意:
(1)函数只有一个参数时,()可以省略不写,参数是多个或者没有参数需要加上小括号

(2)函数体中只有一行代码,{}也可以省略

自我介绍一下,小编13年上海交大毕业,曾经在小公司待过,也去过华为、OPPO等大厂,18年进入阿里一直到现在。
深知大多数前端工程师,想要提升技能,往往是自己摸索成长或者是报班学习,但对于培训机构动则几千的学费,着实压力不小。自己不成体系的自学效果低效又漫长,而且极易碰到天花板技术停滞不前!
因此收集整理了一份《2024年Web前端开发全套学习资料》,初衷也很简单,就是希望能够帮助到想自学提升又不知道该从何学起的朋友,同时减轻大家的负担。






既有适合小白学习的零基础资料,也有适合3年以上经验的小伙伴深入学习提升的进阶课程,基本涵盖了95%以上前端开发知识点,真正体系化!
由于文件比较大,这里只是将部分目录大纲截图出来,每个节点里面都包含大厂面经、学习笔记、源码讲义、实战项目、讲解视频,并且后续会持续更新
如果你觉得这些内容对你有帮助,可以添加V获取:vip1024c (备注前端)

专业技能
一般来说,面试官会根据你的简历内容去提问,但是技术基础还有需要自己去准备分类,形成自己的知识体系的。简单列一下我自己遇到的一些题
-
HTML+CSS
-
JavaScript
-
前端框架
-
前端性能优化
-
前端监控
-
模块化+项目构建
-
代码管理
-
信息安全
-
网络协议
-
浏览器
-
算法与数据结构
-
团队管理
最近得空把之前遇到的面试题做了一个整理,包括我本人自己去面试遇到的,还有其他人员去面试遇到的,还有网上刷到的,我都统一的整理了一下,希望对大家有用。
其中包含HTML、CSS、JavaScript、服务端与网络、Vue、浏览器等等
由于文章篇幅有限,仅展示部分内容

一个人可以走的很快,但一群人才能走的更远。不论你是正从事IT行业的老鸟或是对IT行业感兴趣的新人,都欢迎扫码加入我们的的圈子(技术交流、学习资源、职场吐槽、大厂内推、面试辅导),让我们一起学习成长!

网络、Vue、浏览器等等**
由于文章篇幅有限,仅展示部分内容

一个人可以走的很快,但一群人才能走的更远。不论你是正从事IT行业的老鸟或是对IT行业感兴趣的新人,都欢迎扫码加入我们的的圈子(技术交流、学习资源、职场吐槽、大厂内推、面试辅导),让我们一起学习成长!
[外链图片转存中…(img-B5gzgupd-1712826100846)]






















 4087
4087











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








