先自我介绍一下,小编浙江大学毕业,去过华为、字节跳动等大厂,目前阿里P7
深知大多数程序员,想要提升技能,往往是自己摸索成长,但自己不成体系的自学效果低效又漫长,而且极易碰到天花板技术停滞不前!
因此收集整理了一份《2024年最新Web前端全套学习资料》,初衷也很简单,就是希望能够帮助到想自学提升又不知道该从何学起的朋友。






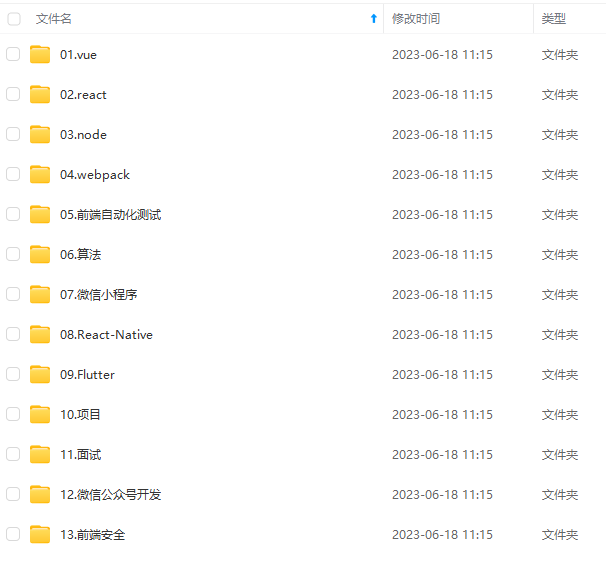
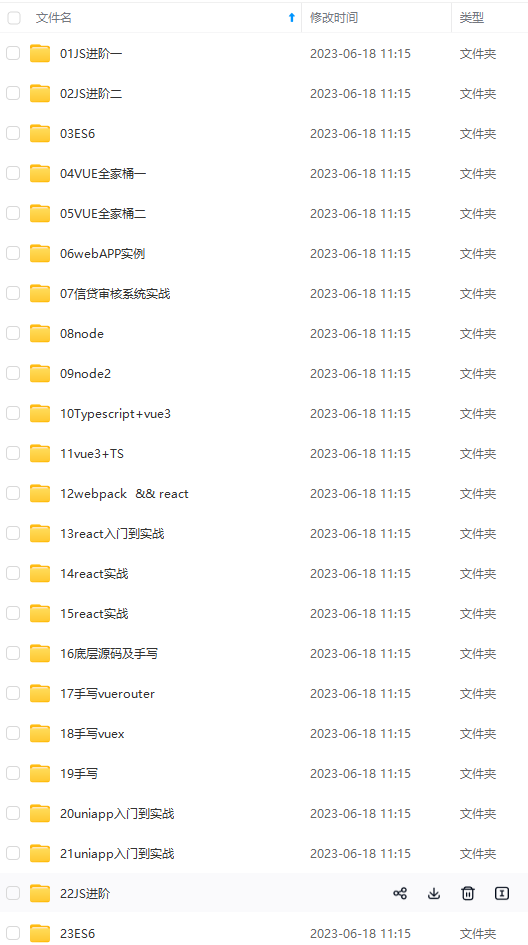
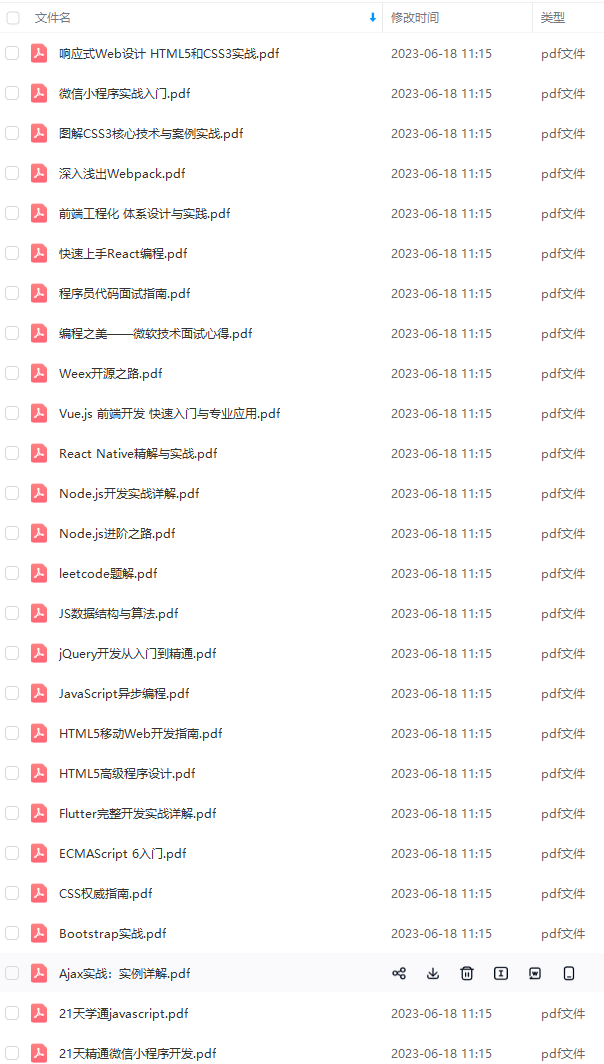
既有适合小白学习的零基础资料,也有适合3年以上经验的小伙伴深入学习提升的进阶课程,涵盖了95%以上前端开发知识点,真正体系化!
由于文件比较多,这里只是将部分目录截图出来,全套包含大厂面经、学习笔记、源码讲义、实战项目、大纲路线、讲解视频,并且后续会持续更新
如果你需要这些资料,可以添加V获取:vip1024c (备注前端)

正文
winter wang 2018-09-26 16:51:43
前端算法合集第一辑 目录结构
0.无算法,不前端 前端面试中常见的数据结构与算法汇总
1.写在卷首
2.开发工具
3.算法题目–>两数之和
3.1题目描述:
3.2示例:
3.3我的解答:
3.3.1结果分析
3.4执行用时为68ms的范例:
3.4.1解法分析
4.说明
0.无算法,不前端 前端面试中常见的数据结构与算法汇总
前端算法合集之第一辑
2018.09.26
版权声明:本文系 winter wang 原创文章,转载请注明出处。
如有任何问题请与我联系:my csdn blog 乐意为你解答。
1.写在卷首
作为一名前端开发者,虽然不会像后端那样遇到许多数据结构和算法的问题,但是毕竟作为程序员,难免会遇到一些更加复杂的问题,此时你会发现数据结构和算法简直是 公鸡中的战斗机 分分钟帮你走上人生巅峰,轻松地帮你斩获 BAT 大厂的 offer
前端技术飞速的发展,你还以为只是切图,布局,做特效?那你就大错特错了,angular, react和vue 等优秀的前端框架的出现,让我们不必向以前一样那么痛苦的操作 dom 了,而是需要更多的交互和数据处理,微信小程序,数据可视化,node服务端等各种新兴的领域,无疑对前端开发者提出更高的要求,并且在 数据结构和算法 方面要求更为严格。
于是乎,本人从前端小白出发,通过查阅相关书籍,做 LeetCode 的算法题,看数据结构和算法的相关书籍,在此推荐《数据结构与算法JavaScript描述》和《学习JavaScript数据结构和算法–第二版》等书籍,个人觉得受益良多。
这里我把书中所学和实践中遇到的经验和教训都做个汇总,每道算法题都有自己的实践心得和相对较好的解法,强调实践,多角度,多思维,梳理和总结,请大家多多支持,谢谢!
2.开发工具
推荐使用 vs code 轻量级代码编辑器
3.算法题目–>两数之和
难度: 简单
通过率 42.2%
3.1题目描述:
给定一个整数数组和一个目标值,找出数组中和为目标值的两个数。
你可以假设每个输入只对应一种答案,且同样的元素不能被重复利用。
3.2示例:
给定 nums = [2, 7, 11, 15], target = 9
因为 nums[0] + nums[1] = 2 + 7 = 9 所以返回 [0, 1]
题意应该是返回首次出现两数之和为目标值的索引,且只返回一个结果
3.3我的解答:
/**
-
@param {number[]} nums
-
@param {number} target
-
@return {number[]}
*/
var twoSum = function(nums, target) {
for(var i=0; i<nums.length; i++){
for(var j=i+1; j<nums.length; j++){
if(nums[j] === target - nums[i]){
JavaScript
-
js的基本类型有哪些?引用类型有哪些?null和undefined的区别。
-
如何判断一个变量是Array类型?如何判断一个变量是Number类型?(都不止一种)
-
Object是引用类型嘛?引用类型和基本类型有什么区别?哪个是存在堆哪一个是存在栈上面的?
-
JS常见的dom操作api
-
解释一下事件冒泡和事件捕获
-
事件委托(手写例子),事件冒泡和捕获,如何阻止冒泡?如何组织默认事件?
-
对闭包的理解?什么时候构成闭包?闭包的实现方法?闭包的优缺点?
-
this有哪些使用场景?跟C,Java中的this有什么区别?如何改变this的值?
-
call,apply,bind
-
显示原型和隐式原型,手绘原型链,原型链是什么?为什么要有原型链
-
创建对象的多种方式
-
实现继承的多种方式和优缺点
-
new 一个对象具体做了什么
-
手写Ajax,XMLHttpRequest
-
变量提升
-
举例说明一个匿名函数的典型用例
-
指出JS的宿主对象和原生对象的区别,为什么扩展JS内置对象不是好的做法?有哪些内置对象和内置函数?
-
attribute和property的区别
-
document load和document DOMContentLoaded两个事件的区别
-
JS代码调试

网上学习资料一大堆,但如果学到的知识不成体系,遇到问题时只是浅尝辄止,不再深入研究,那么很难做到真正的技术提升。
需要这份系统化的资料的朋友,可以添加V获取:vip1024c (备注前端)

一个人可以走的很快,但一群人才能走的更远!不论你是正从事IT行业的老鸟或是对IT行业感兴趣的新人,都欢迎加入我们的的圈子(技术交流、学习资源、职场吐槽、大厂内推、面试辅导),让我们一起学习成长!
如果学到的知识不成体系,遇到问题时只是浅尝辄止,不再深入研究,那么很难做到真正的技术提升。**
需要这份系统化的资料的朋友,可以添加V获取:vip1024c (备注前端)
[外链图片转存中…(img-E8lqj2TP-1713221333610)]
一个人可以走的很快,但一群人才能走的更远!不论你是正从事IT行业的老鸟或是对IT行业感兴趣的新人,都欢迎加入我们的的圈子(技术交流、学习资源、职场吐槽、大厂内推、面试辅导),让我们一起学习成长!






















 2246
2246

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








