ButterKnife.bind(this);
mTabLayout.addTab(mTabLayout.newTab().setText(“首页”));
mTabLayout.addTab(mTabLayout.newTab().setText(“分类”));
mTabLayout.addTab(mTabLayout.newTab().setText(“设置”));
}
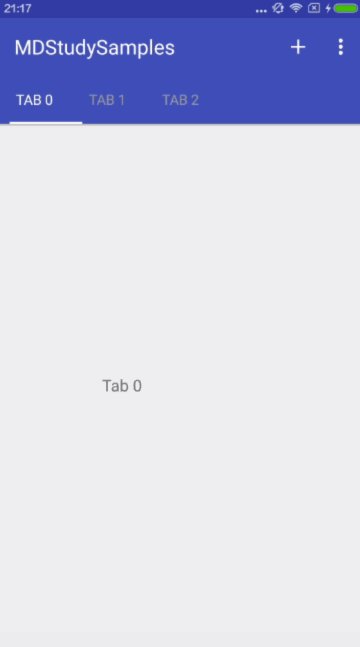
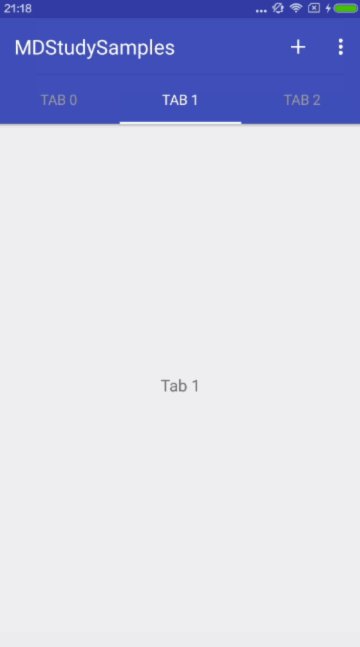
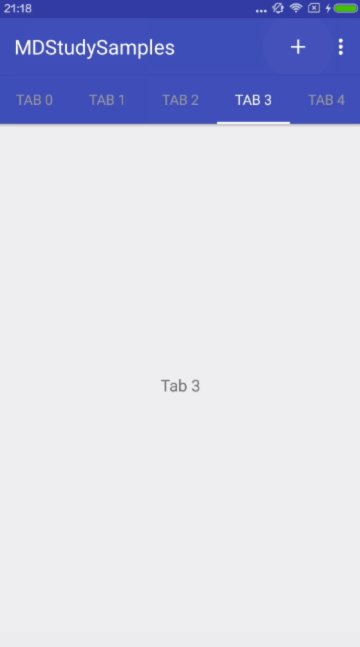
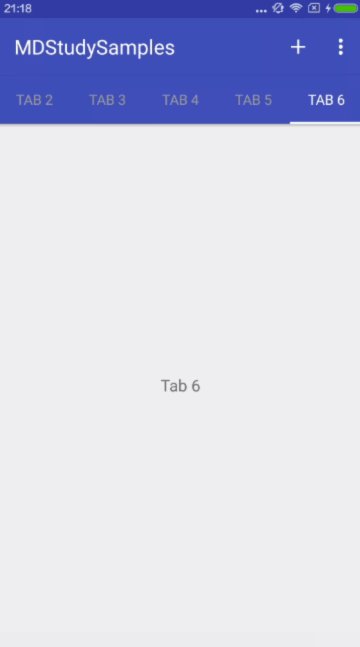
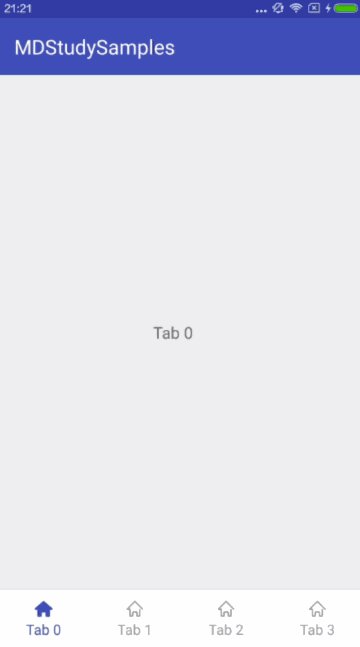
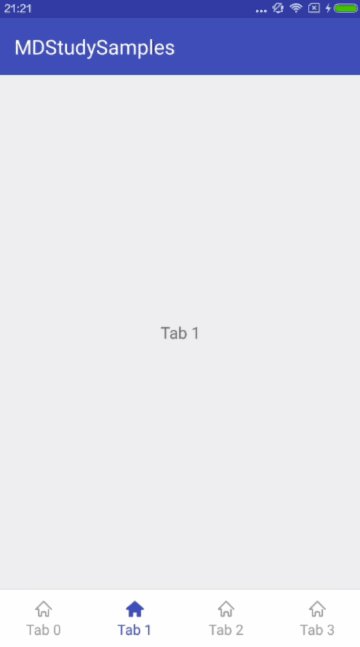
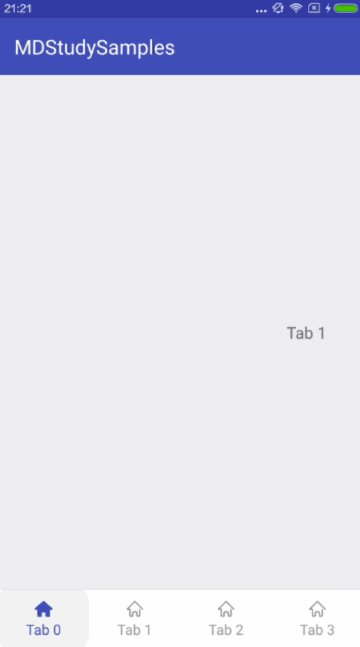
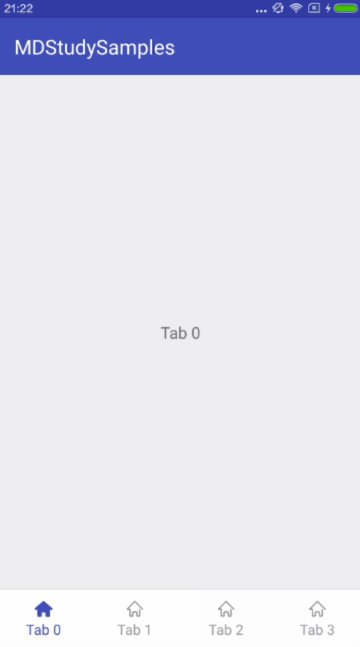
效果图:

使用滚动的标签指示器和滑动的内容页面,是手机应用经常出现的一种设计风格,常见的比较出名的应用有:微信(首页)、网易新闻、今日头条和知乎等。Google在Support Design包中发布了一些列新的控件,其中就包括TabLayout。配合着ViewPager和Fragment的使用,TabLayout可以帮助开发者们分分钟打造一个滑动标签页,非常方便。本文将介绍TabLayout的两种常见使用场景:顶部标签页(如知乎),底部菜单栏(如微信)。先看一下最终能够实现的效果:
顶部标签页:
TabLayout的使用需要借助Android Design包,所以我们需要在 build.gradle中引入design包
compile ‘com.android.support:design:23.3.0’
在布局文件 activity_tab_layout.xml 中加入TabLayout和ViewPager控件:
<?xml version="1.0" encoding="utf-8"?><LinearLayout xmlns:android=“http://schemas.android.com/apk/res/android”
android:layout_width=“match_parent”
android:layout_height=“match_parent”
android:orientation=“vertical”>
<include
layout=“@layout/include_toolbar”/>
<android.support.design.widget.TabLayout
android:id=“@+id/tl_tab”
android:layout_width=“match_parent”
android:layout_height=“@dimen/dp_48”
android:background=“@color/blue”>
</android.support.design.widget.TabLayout>
<android.support.v4.view.ViewPager
android:id=“@+id/vp_content”
android:layout_width=“match_parent”
android:layout_height=“match_parent”>
</android.support.v4.view.ViewPager>
然后我们看一下 TabLayoutActivity 中的代码:
package com.yifeng.mdstudysamples;
import android.os.Bundle;
import android.support.annotation.Nullable;
import android.support.design.widget.TabLayout;
import android.support.v4.app.Fragment;
import android.support.v4.app.FragmentManager;
import android.support.v4.app.FragmentPagerAdapter;
import android.support.v4.content.ContextCompat;
import android.support.v4.view.ViewCompat;
import android.support.v4.view.ViewPager;










 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章















 2893
2893











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








