案例:

完成类似的这种链式关系,可以再次在then方法内返回一个Promise对象,这就是一个重点。
案例:
const fs = require(‘fs’);
const { resolve } = require(‘path/posix’);
// 通过promise来实现下面注释代码的内容。
// fs.readFile(“./fs/测试.md”,(err,data)=>{
// fs.readFile(“./fs/测试2.md”,(err2,data2)=>{
// fs.readFile(“./fs/测试3.md”,(err3,data3)=>{
// let result = ${data}${data2}${data3};
// console.log(result);
// });
// });
// });
const p = new Promise((resolve, reject) => {
fs.readFile(“./fs/测试.md”, (err, data) => {
resolve(data);
});
});
p.then((value) => {
//完成上面的那种链式关系,可以再次在then方法内返回一个Promise对象。
return new Promise((resolve, reject) => {
fs.readFile(“./fs/测试2.md”, (err, data) => {
resolve([value, data]);
});
})
}).then((value) => {
return new Promise((resolve, reject) => {
fs.readFile(‘./fs/测试3.md’, (err, data) => {
//此时这里的value已经是一个数组了。
value.push(data);
resolve(value);
})
});
}).then((value) => {
//打印上面的三个结果
console.log(value.join(‘\r\n’));//将数组内的结果进行拼接,添加上回车。
});
catch和then方法没多大区别,都可以抛出错误。
==================================================================================
ES6提供了新的数据结构Set(集合)。类似于数组,但成员的值都是唯一的,因为集合实现了iterator接口,所以可以使用扩展运算符和for … of 来进行遍历。
集合的属性和方法:
**1. size 返回集合的元素个数。
2. add 增加一个新元素,返回当前集合。
3. delete 删除元素,返回boolean值。
4. has 检测集合中是否包含该元素返回boolean值。
5. 使用clear() 清空集合内容。
6. 使用for … of 来遍历集合。**
案例:
通过下面的案例能够更加了解Set对象一些特性。Set对象内部没有重复的数据,所以经常转换数组一些小操作,例如:数组去重,算交集,并集,差集等。
============================================================================
ES6提供了Map数据结构。它类似于对象,也是键值对的集合。但是," 键 "的范围不限于字符串,各种类型的值(包括对象)都可以当作键。Map也是先了iterator接口,因此,也可以是用扩展运算符和for … of进行遍历。
map的属性和方法:
**1. size Map元素的个数。
2. set 增加一个新元素,返回当前的Map。
3. get 返回键名对象的键值。
4. has 检测Map中是否包含某个元素,返回boolean值。
5. delete 删除某个元素,要指定键名。
6. clear() 清空,返回undefined。**
案例:
===========================================================================
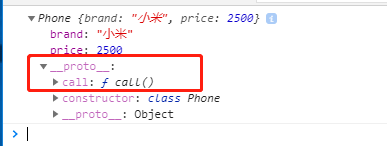
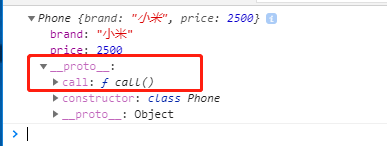
ES5一般是用prototype来给函数创建方法来调用的。

这里使用class来模拟上面情况,需要注意的是:constructor构造函数固定,方法定义格式必须要个按照下面定义的形式。

要理解:实例对象 , 函数对象 , 类的调用关系!!
注意一下几点:
**1. 实例对象属性和函数对象的属性不是互通的。不能相互调用。
2. 实例对象的属性和构造函数的原型对象是想通的**
小编13年上海交大毕业,曾经在小公司待过,也去过华为、OPPO等大厂,18年进入阿里一直到现在。
深知大多数初中级前端工程师,想要提升技能,往往是自己摸索成长或者是报班学习,但自己不成体系的自学效果低效又漫长,而且极易碰到天花板技术停滞不前!
因此收集整理了一份《2024年Web前端开发全套学习资料》送给大家,初衷也很简单,就是希望能够帮助到想自学提升又不知道该从何学起的朋友,同时减轻大家的负担。




由于文件比较大,这里只是将部分目录截图出来,每个节点里面都包含大厂面经、学习笔记、源码讲义、实战项目、讲解视频
如果你觉得这些内容对你有帮助,可以添加下面V无偿领取!(备注:前端)

最后
你要问前端开发难不难,我就得说计算机领域里常说的一句话,这句话就是『难的不会,会的不难』,对于不熟悉某领域技术的人来说,因为不了解所以产生神秘感,神秘感就会让人感觉很难,也就是『难的不会』;当学会这项技术之后,知道什么什么技术能做到什么做不到,只是做起来花多少时间的问题而已,没啥难的,所以就是『会的不难』。
开源分享:【大厂前端面试题解析+核心总结学习笔记+真实项目实战+最新讲解视频】
我特地针对初学者整理一套前端学习资料

小编13年上海交大毕业,曾经在小公司待过,也去过华为、OPPO等大厂,18年进入阿里一直到现在。
深知大多数初中级前端工程师,想要提升技能,往往是自己摸索成长或者是报班学习,但自己不成体系的自学效果低效又漫长,而且极易碰到天花板技术停滞不前!
因此收集整理了一份《2024年Web前端开发全套学习资料》送给大家,初衷也很简单,就是希望能够帮助到想自学提升又不知道该从何学起的朋友,同时减轻大家的负担。
[外链图片转存中…(img-tzb1o99w-1710593561540)]
[外链图片转存中…(img-zHOSLxsM-1710593561541)]
[外链图片转存中…(img-IxgHUKvB-1710593561542)]
[外链图片转存中…(img-lz4BenbN-1710593561542)]
由于文件比较大,这里只是将部分目录截图出来,每个节点里面都包含大厂面经、学习笔记、源码讲义、实战项目、讲解视频
如果你觉得这些内容对你有帮助,可以添加下面V无偿领取!(备注:前端)
[外链图片转存中…(img-B7v3ui6l-1710593561543)]
最后
你要问前端开发难不难,我就得说计算机领域里常说的一句话,这句话就是『难的不会,会的不难』,对于不熟悉某领域技术的人来说,因为不了解所以产生神秘感,神秘感就会让人感觉很难,也就是『难的不会』;当学会这项技术之后,知道什么什么技术能做到什么做不到,只是做起来花多少时间的问题而已,没啥难的,所以就是『会的不难』。
开源分享:【大厂前端面试题解析+核心总结学习笔记+真实项目实战+最新讲解视频】
我特地针对初学者整理一套前端学习资料
[外链图片转存中…(img-wpy3HGCG-1710593561543)]























 895
895











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








