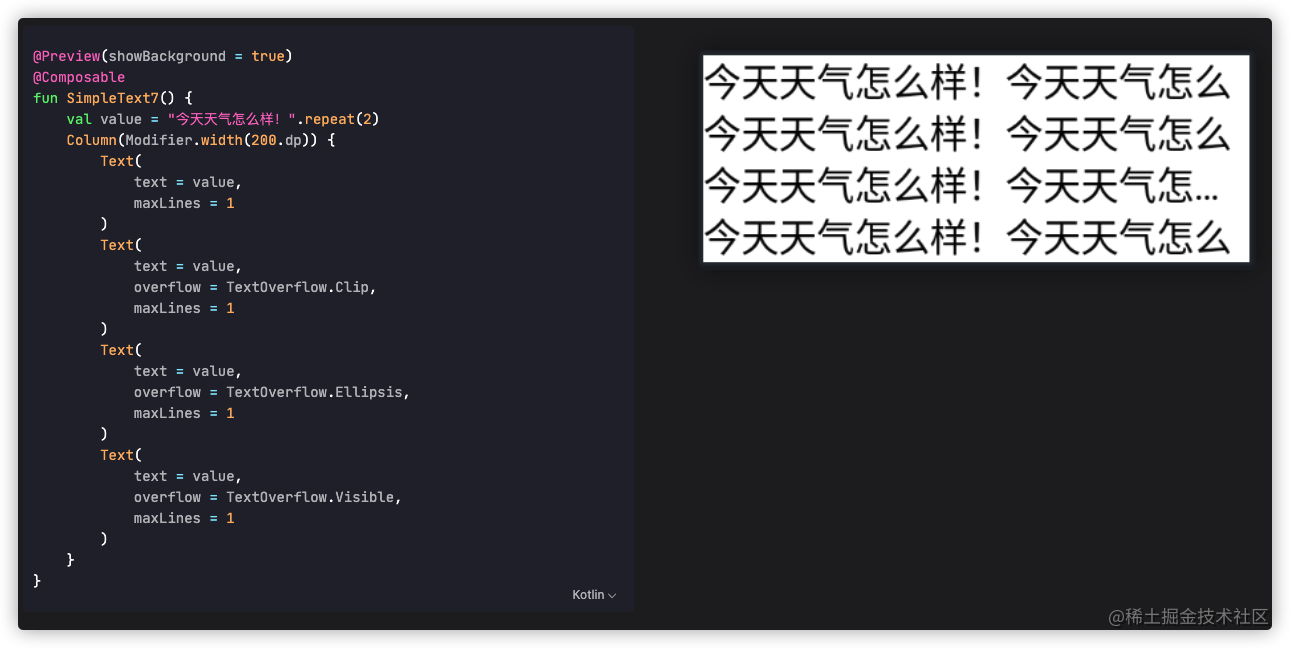
text = value,
overflow = TextOverflow.Ellipsis,
maxLines = 1
)
Clip将溢出的部分裁剪Ellipsis使用省略号表示溢出部分Visible指定范围内没有足够的空间。也要显示所有文本

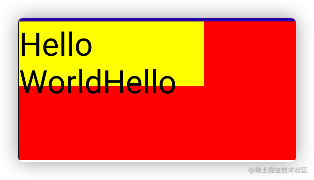
关于最后一个Visible 在官网中可以找到示例去演示器效果。笔者这边简化了一下。示例如下。
Box(modifier = Modifier
.size(300.dp, 150.dp)
.background(Color.Red)) {
Text(
text = “Hello World”.repeat(2),
modifier = Modifier
.size(200.dp, 70.dp)
.background(Color.Yellow),
fontSize = 35.sp,
overflow = TextOverflow.Visible,
)
}
未设置Visible |
设置了Visible |
|---|---|
 |
 |
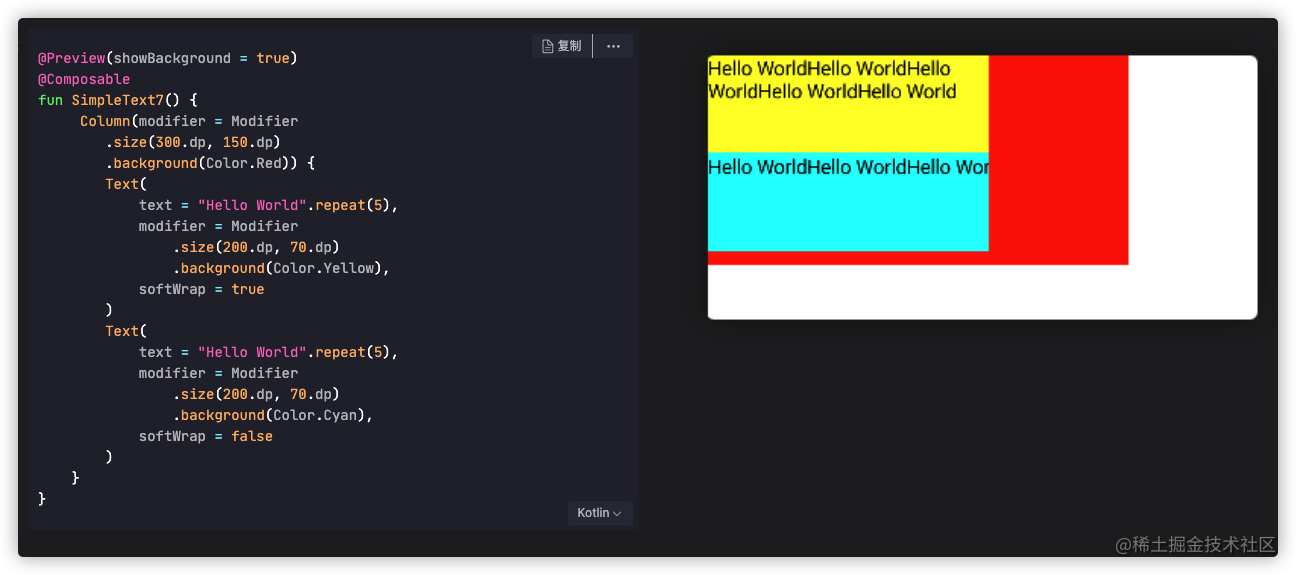
换行处理
Text(
text = value2,
softWrap = false
)
false被定位为有无限的水平空间true默认会有边界

onTextLayout
计算新的文本布局时执行的回调.预览是不打印的。只有运行才会打印
@Preview(showBackground = true)
@Composable
fun SimpleText7() {
val value = “hello world”
Column(Modifier.width(200.dp)) {
Text(
text = value,
onTextLayout = {
Log.i(“TAGText”,it.toString())
}
)
}
}
运行以后的结果,可以看到所有的属性都被打印出来了
2021-04-14 11:40:50.016 16830-16830/com.starot.pencase_compose I/TAGTex








 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章















 55
55











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








