5.1中代码已绑定


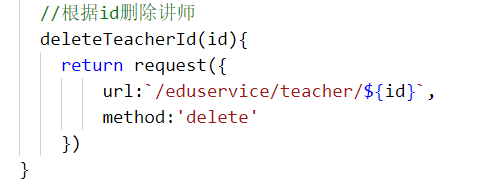
1.4、在api文件夹teacher.js文件中定义删除接口的地址


//根据id删除讲师
deleteTeacherId(id){
return request({
url:/eduservice/teacher/${id},
method:‘delete’
})
}
 文件夹:
文件夹:

根据id删除讲师的方法的代码:
removeDataById(id) {//删除讲师的方法
this.$confirm(‘此操作将永久删除讲师记录, 是否继续?’, ‘提示’, {
confirmButtonText: ‘确定’,
cancelButtonText: ‘取消’,
type: ‘warning’
}).then(() => { //点击确定,执行then方法
//调用删除的方法
teacher.deleteTeacherId(id)
.then(response =>{//删除成功
//提示信息
小编13年上海交大毕业,曾经在小公司待过,也去过华为、OPPO等大厂,18年进入阿里一直到现在。
深知大多数初中级前端工程师,想要提升技能,往往是自己摸索成长或者是报班学习,但自己不成体系的自学效果低效又漫长,而且极易碰到天花板技术停滞不前!
因此收集整理了一份《2024年Web前端开发全套学习资料》送给大家,初衷也很简单,就是希望能够帮助到想自学提升又不知道该从何学起的朋友,同时减轻大家的负担。




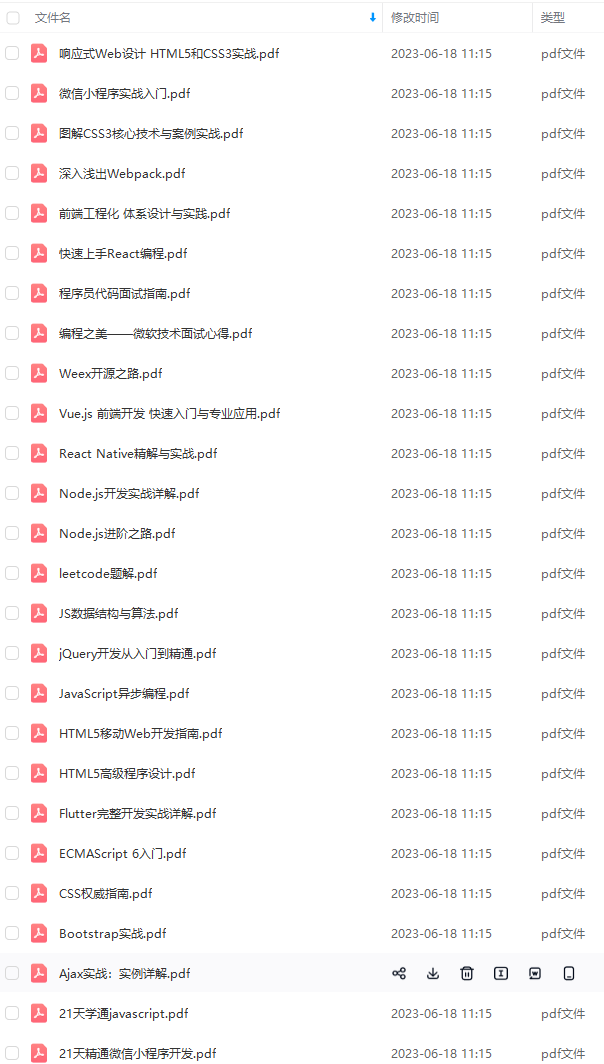
由于文件比较大,这里只是将部分目录截图出来,每个节点里面都包含大厂面经、学习笔记、源码讲义、实战项目、讲解视频
如果你觉得这些内容对你有帮助,可以添加下面V无偿领取!(备注:前端)

、源码讲义、实战项目、讲解视频**
如果你觉得这些内容对你有帮助,可以添加下面V无偿领取!(备注:前端)
[外链图片转存中…(img-LifxKQhz-1710871423562)]





















 358
358











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








