

八、在 Vue 中接入 Onlyoffice
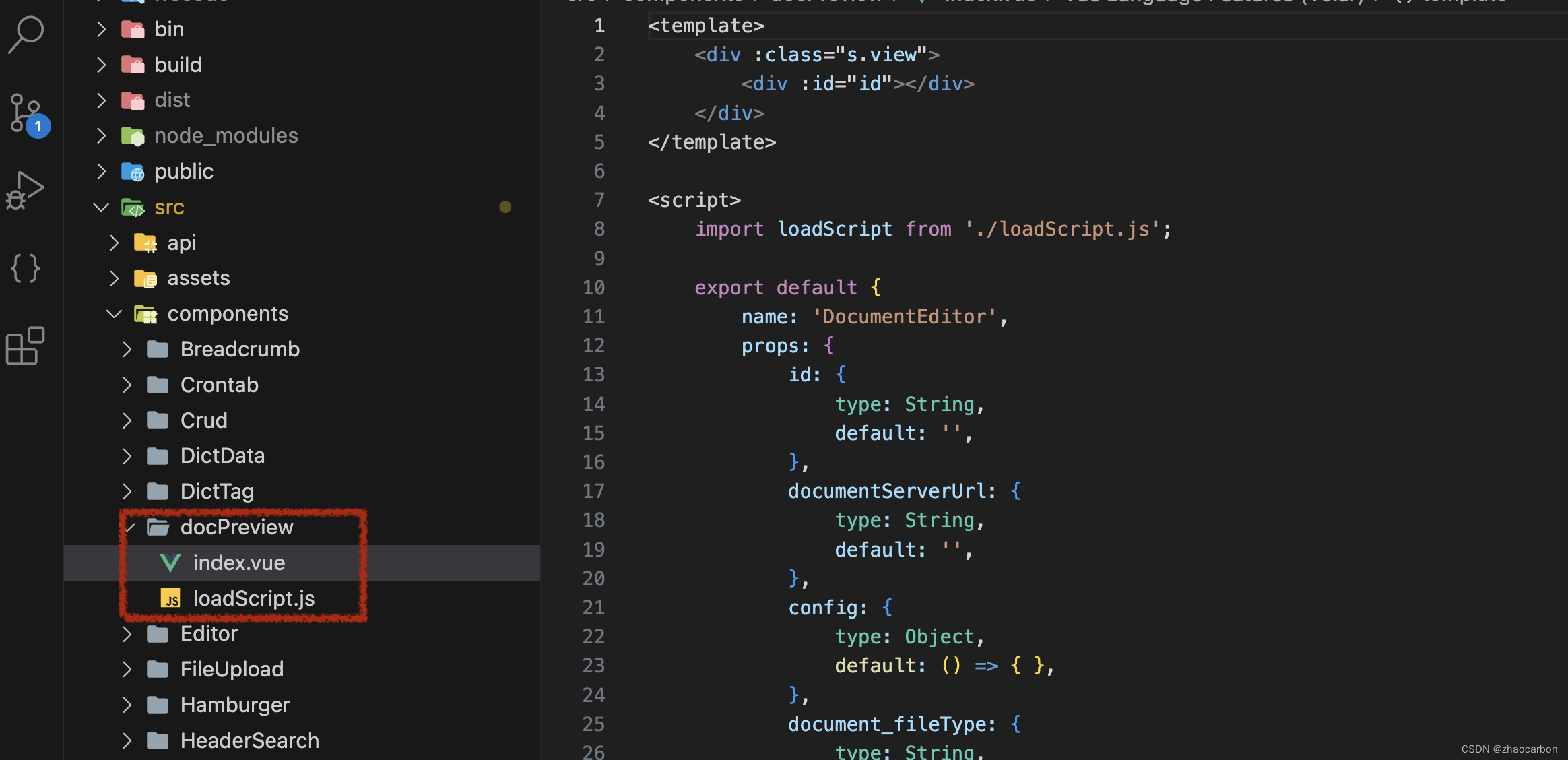
1、子组件准备,在你的项目的合适目录下新建如下两个文件,将下方的代码复制粘贴进去到你对应的文件中。

index.vue页面代码:
<template>
<div :class="s.view">
<div :id="id"></div>
</div>
</template>
<script>
import loadScript from './loadScript.js';
export default {
name: 'DocumentEditor',
props: {
id: {
type: String,
default: '',
},
documentServerUrl: {
type: String,
default: '',
},
config: {
type: Object,
default: () => { },
},
document_fileType: {
type: String,
default: '',
},
document_title: {
type: String,
default: '',
},
documentType: {
type: String,
default: '',
},
editorConfig_lang: {
type: String,
default: '',
},
height: {
type: String,
default: '',
},
type: {
type: String,
default: '',
},
width: {
type: String,
default: '',
},
events_onAppReady: {
type: Function,
default: () => { },
},
events_onDocumentStateChange: {
type: Function,
default: () => { },
},
events_onMetaChange: {








 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章















 8679
8679

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








