先自我介绍一下,小编浙江大学毕业,去过华为、字节跳动等大厂,目前阿里P7
深知大多数程序员,想要提升技能,往往是自己摸索成长,但自己不成体系的自学效果低效又漫长,而且极易碰到天花板技术停滞不前!
因此收集整理了一份《2024年最新Web前端全套学习资料》,初衷也很简单,就是希望能够帮助到想自学提升又不知道该从何学起的朋友。






既有适合小白学习的零基础资料,也有适合3年以上经验的小伙伴深入学习提升的进阶课程,涵盖了95%以上前端开发知识点,真正体系化!
由于文件比较多,这里只是将部分目录截图出来,全套包含大厂面经、学习笔记、源码讲义、实战项目、大纲路线、讲解视频,并且后续会持续更新
如果你需要这些资料,可以添加V获取:vip1024c (备注前端)

正文
-
栈和队列
-
闭包(是什么,用途,缺点,解决办法)
-
this 指向以及 call、apply 的用法
-
伪类和伪元素的区别
-
盒模型
京东
-
介绍一下 webpack
-
具体说说 plugins
-
闭包
-
原型和原型链
-
Promise 应用场景
-
async 和 await
-
position
-
vue 响应式数据原理
-
对 vue3.0 的了解
-
vue 的生命周期
-
v-for 中 key 的作用 具体说说 diff 算法
-
vuex,为什么要有action?
-
redux 工作流程
-
说说 computed 和 watch
-
vh vw rem em
-
css 动画
-
jQuery和react区别
-
堆栈区别
-
排序方法有哪些 ?快排的实现思想、时间复杂度 完善归并排序
-
防抖和节流
-
宏任务和微任务
-
对工程化的理解
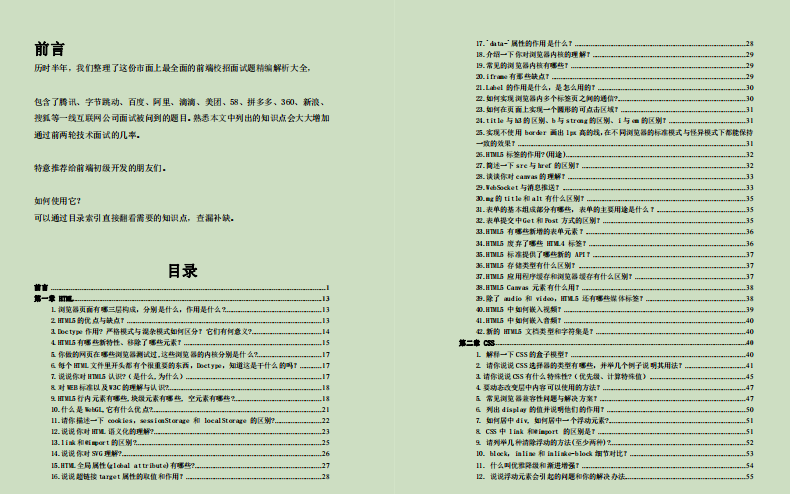
前端校招面试题精编解析大全
文档内容主要包括 HTML,CSS,前端基础,前端核心,前端进阶,移动端开发,计算机基础,算法与数据结构,设计模式,项目等等面试题。
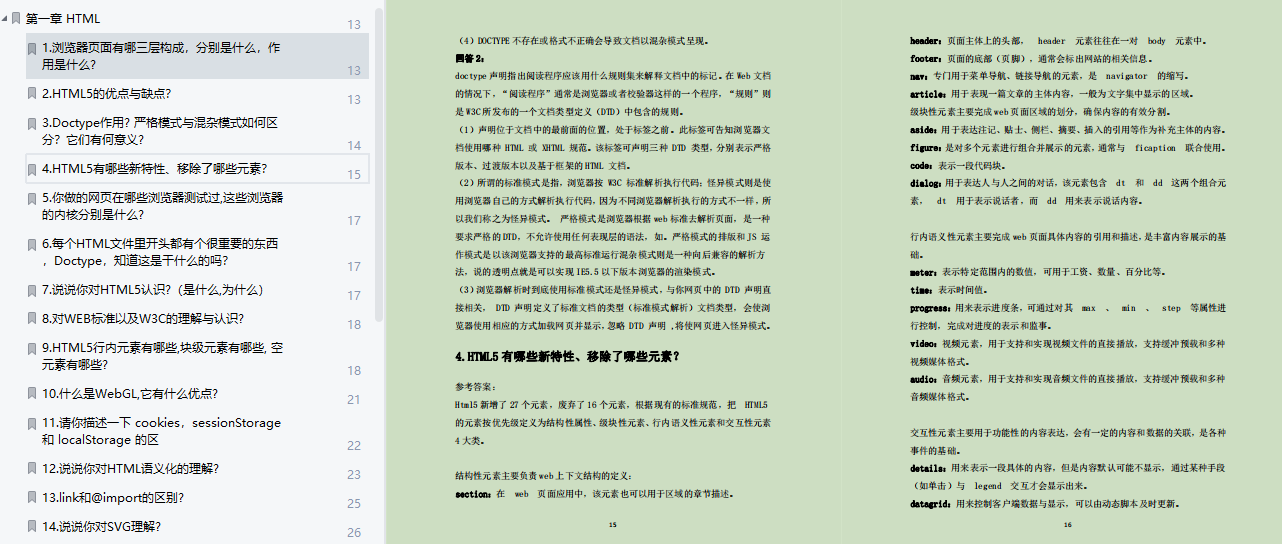
HTML
-
浏览器页面有哪三层构成,分别是什么,作用是什么?
-
HTML5的优点与缺点?
-
Doctype作用? 严格模式与混杂模式如何区分?它们有何意义?
-
HTML5有哪些新特性、移除了哪些元素?
-
你做的网页在哪些浏览器测试过,这些浏览器的内核分别是什么?
-
每个HTML文件里开头都有个很重要的东西,Doctype,知道这是干什么的吗?
-
说说你对HTML5认识?(是什么,为什么)
-
对WEB标准以及W3C的理解与认识?
-
HTML5行内元素有哪些,块级元素有哪些, 空元素有哪些?
-
什么是WebGL,它有什么优点?
-
请你描述一下 cookies,sessionStorage 和 localStorage 的区别?
-
.说说你对HTML语义化的理解?
-
link和@import的区别?
-
说说你对SVG理解?
-
HTML全局属性(global attribute)有哪些?
-
说说超链接target属性的取值和作用?
-
data-属性的作用是什么?
-
介绍一下你对浏览器内核的理解?
-
常见的浏览器内核有哪些?
-
iframe有那些缺点?
-
…

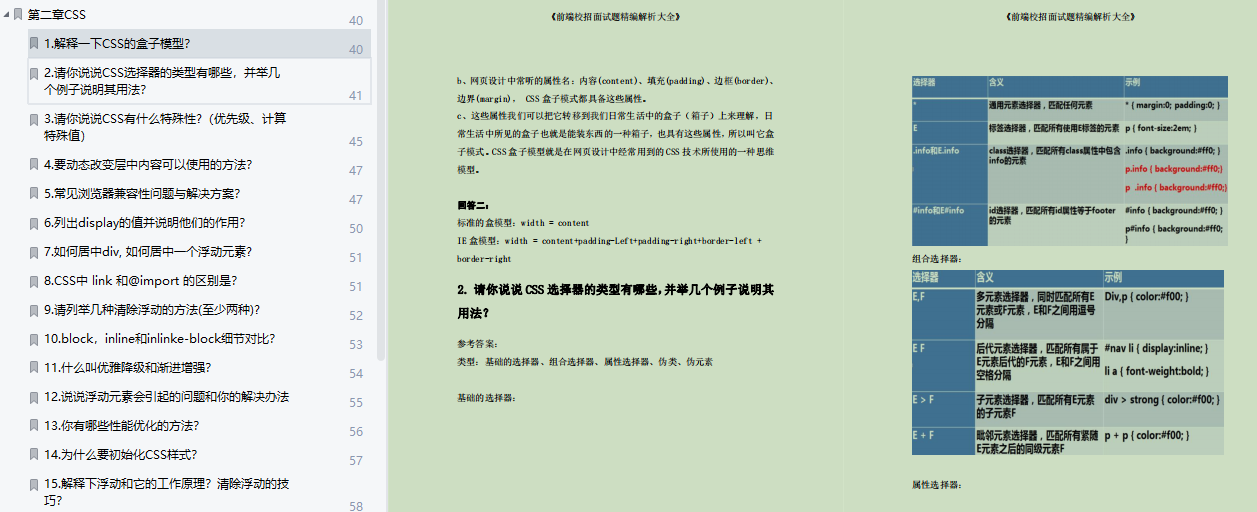
CSS
-
解释一下CSS的盒子模型?
-
请你说说CSS选择器的类型有哪些,并举几个例子说明其用法?
-
请你说说CSS有什么特殊性?(优先级、计算特殊值)
-
要动态改变层中内容可以使用的方法?
-
常见浏览器兼容性问题与解决方案?
-
列出display的值并说明他们的作用?
-
如何居中div, 如何居中一个浮动元素?
-
CSS中 link 和@import 的区别是?
-
请列举几种清除浮动的方法(至少两种)?
-
block,inline和inlinke-block细节对比?
-
什么叫优雅降级和渐进增强?
-
说说浮动元素会引起的问题和你的解决办法
-
你有哪些性能优化的方法?
-
为什么要初始化CSS样式?
-
解释下浮动和它的工作原理?清除浮动的技巧?
-
CSS样式表根据所在网页的位置,可分为哪几种样式表?
-
谈谈你对CSS中刻度的认识?
-
请你说说em与rem的区别?
-
请你说说box-sizing属性的的用法?
-
浏览器标准模式和怪异模式之间的区别是什么?
-
…

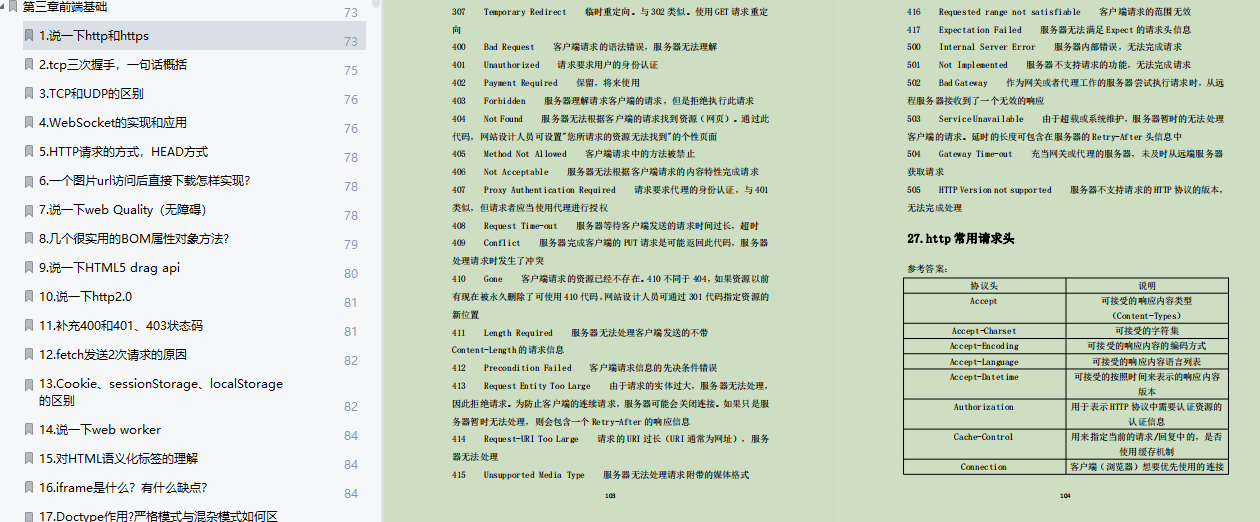
前端基础
-
说一下http和https
-
tcp三次握手,一句话概括
-
TCP和UDP的区别
-
WebSocket的实现和应用
-
HTTP请求的方式,HEAD方式
-
说一下web Quality(无障碍)
-
几个很实用的BOM属性对象方法?
-
说一下HTML5 drag api
-
说一下http2.0
-
补充400和401、403状态码
-
fetch发送2次请求的原因
-
.Cookie、sessionStorage、localStorage的区别
-
说一下web worker
-
对HTML语义化标签的理解
-
iframe是什么?有什么缺点?
-
Doctype作用?严格模式与混杂模式如何区分?它们有何意义?
-
Cookie如何防范XSS攻击
-
Cookie和session的区别
-
一句话概括RESTFUL
-
…

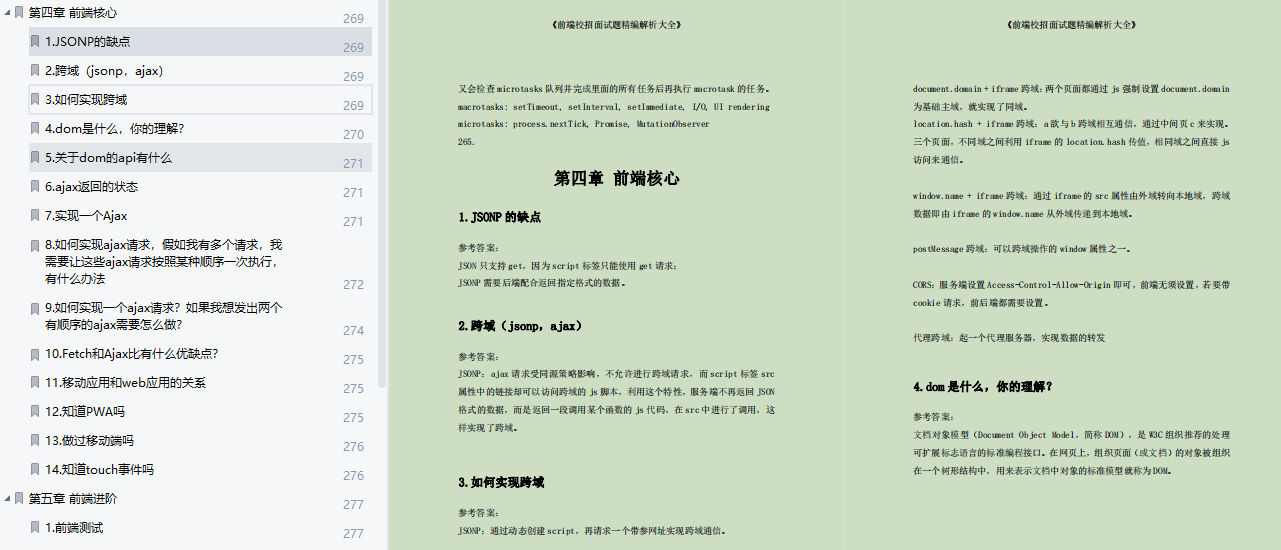
前端核心
-
JSONP的缺点
-
跨域(jsonp,ajax)
-
如何实现跨域
-
dom是什么,你的理解?
-
关于dom的api有什么
-
ajax返回的状态
-
实现一个Ajax
-
如何实现ajax请求,假如我有多个请求,我需要让这些ajax请求按照某种顺序一次执行,有什么办法呢?如何处理ajax跨域
-
如何实现一个ajax请求?如果我想发出两个有顺序的ajax需要怎么做?
-
Fetch和Ajax比有什么优缺点?
-
移动应用和web应用的关系
-
知道PWA吗
-
做过移动端吗
-
…

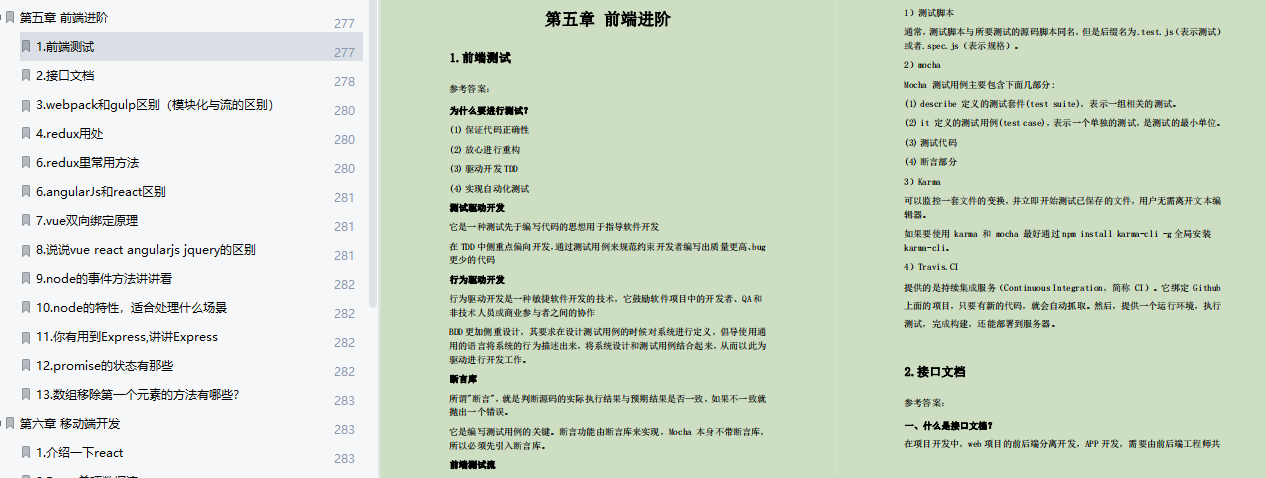
前端进阶
-
前端测试
-
接口文档的制定
-
webpack和gulp区别(模块化与流的区别)
-
redux用处
-
redux里常用方法
-
angularJs和react区别
-
vue双向绑定原理
-
说说vue react angularjs jquery的区别
-
node的事件方法讲讲看
-
node的特性,适合处理什么场景
-
你有用到Express,讲讲Express
-
promise的状态有那些
-
…

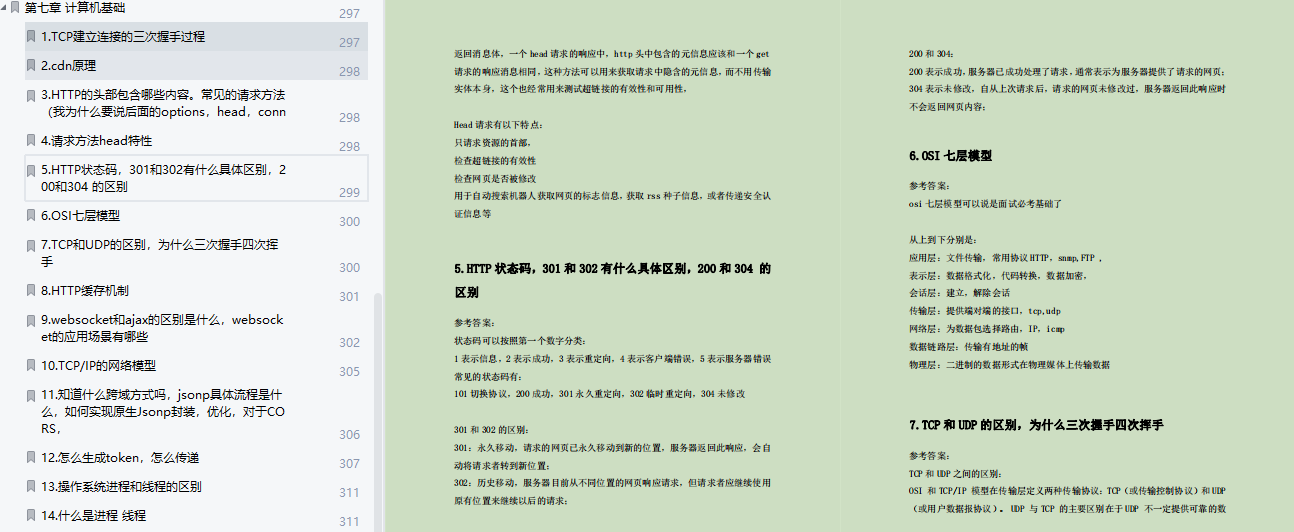
计算机基础
-
TCP 建立连接的三次握手过程
-
cdn 原理
-
HTTP 的头部包含哪些内容。常见的请求方法(我为什么要 说后面的 options,head,connect)
-
请求方法 head 特性
-
HTTP 状态码,301和302 有什么具体区别,200 和 304 的 区别
-
OSI 七层模型
-
TCP 和 UDP 的区别,为什么三次握手四次挥手
-
HTTP 缓存机制
-
websocket 和 ajax 的区别是什么,websocket 的应用场景有哪些
-
TCP/IP 的网络模型
-
知道什么跨域方式吗,jsonp 具体流程是什么,如何实现 原生 Jsonp 封装,优化,对于 CORS,服务器怎么判断它该不 该跨域呢
-
怎么生成 token,怎么传递
-
操作系统进程和线程的区别
-
什么是进程线程
-
…

算法与数据结构
最后
整理面试题,不是让大家去只刷面试题,而是熟悉目前实际面试中常见的考察方式和知识点,做到心中有数,也可以用来自查及完善知识体系。
《前端基础面试题》,《前端校招面试题精编解析大全》,《前端面试题宝典》,《前端面试题:常用算法》



网上学习资料一大堆,但如果学到的知识不成体系,遇到问题时只是浅尝辄止,不再深入研究,那么很难做到真正的技术提升。
需要这份系统化的资料的朋友,可以添加V获取:vip1024c (备注前端)

一个人可以走的很快,但一群人才能走的更远!不论你是正从事IT行业的老鸟或是对IT行业感兴趣的新人,都欢迎加入我们的的圈子(技术交流、学习资源、职场吐槽、大厂内推、面试辅导),让我们一起学习成长!
存中…(img-WXZ9Tsbh-1713630688704)]
[外链图片转存中…(img-Z3kGGuXh-1713630688704)]
[外链图片转存中…(img-VItP5xef-1713630688704)]
网上学习资料一大堆,但如果学到的知识不成体系,遇到问题时只是浅尝辄止,不再深入研究,那么很难做到真正的技术提升。
需要这份系统化的资料的朋友,可以添加V获取:vip1024c (备注前端)
[外链图片转存中…(img-dIcX2k0q-1713630688705)]
一个人可以走的很快,但一群人才能走的更远!不论你是正从事IT行业的老鸟或是对IT行业感兴趣的新人,都欢迎加入我们的的圈子(技术交流、学习资源、职场吐槽、大厂内推、面试辅导),让我们一起学习成长!






















 1269
1269











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








