一:指令修饰符

二:v-bind操作class

案例:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
ul {
display: flex;
}
li {
margin-right: 10px;
padding: 5px;
}
a {
text-decoration: none;
color: black;
}
li.active a {
background-color: red;
}
</style>
</head>
<body>
<div id="app">
<ul>
<li v-for="(item,index) in list" :key="item.id" @click="activeIndex = index" :class="{active: index === activeIndex}">
<a href="#">{{item.name}}</a>
</li>
</ul>
</div>
<script src="https://cdn.jsdelivr.net/npm/vue@2/dist/vue.js"></script>
<script>
const app = new Vue({
el: '#app',
data: {
activeIndex: 0, //记录高亮
list: [
{ id: 1, name: '京东秒杀' },
{ id: 2, name: '每日特价' },
{ id: 3, name: '品类秒杀' }
]
}
})
</script>
</body>
</html>
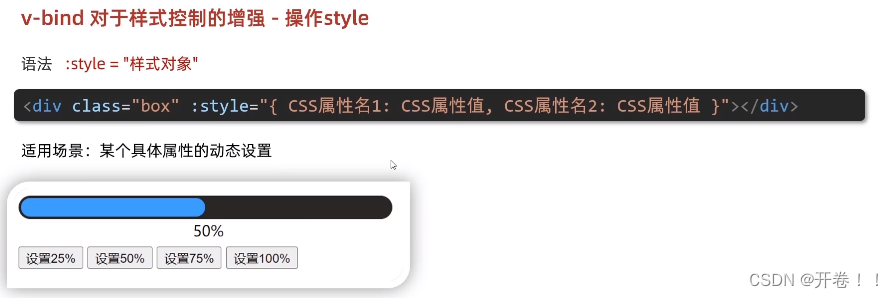
三:v-bind对于样式控制的增强-操作style

四:v-model应用于其他表单元素:

4.1:v-model原理:
4.2:表单类组件封装&v-model简化代码:
(子组件中有父组件的数据,不能使用v-model进行双向绑定,需要在子组件中把v-model拆解成:value属性和input事件,父组件中进行监听输入的方式实现)

4.3:封装表单类组件总结:
案例:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<div id="app">
<h3>小黑学习网</h3>
姓名:
<input type="text" v-model="username">
<br><br>
是否单身:
<input type="checkbox" v-model="isSingle">
<br><br>
性别:
<input v-model="gender" type="radio" name="gender" value="1">男
<input v-model="gender" type="radio" name="gender" value="2">女
<br><br>
所在城市:
<select v-model="cityId">
<option value="101">北京</option>
<option value="102">上海</option>
<option value="103">成都</option>
<option value="104">南京</option>
</select>
<br><br>
自我描述:
<textarea v-model="desc"></textarea>
<button>立即注册</button>
<script src="https://cdn.jsdelivr.net/npm/vue@2/dist/vue.js"></script>
<script>
const app = new Vue({
el: '#app',
data: {
username: '',
isSingle: false,
gender: "2",
cityId: "102",
desc: ""
}
})
</script>
</div>
</body>
</html>五:计算属性:
5.1计算属性与方法进行比较: 
5,.2计算属性的完整写法 六: watch侦听器(监视器):
六: watch侦听器(监视器):


























 3412
3412











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








