一:创建流程:
0、安装脚手架(已完成)
1、在想创建项目的目录下打开命令行模式,输入:vue create 项目名 创建项目
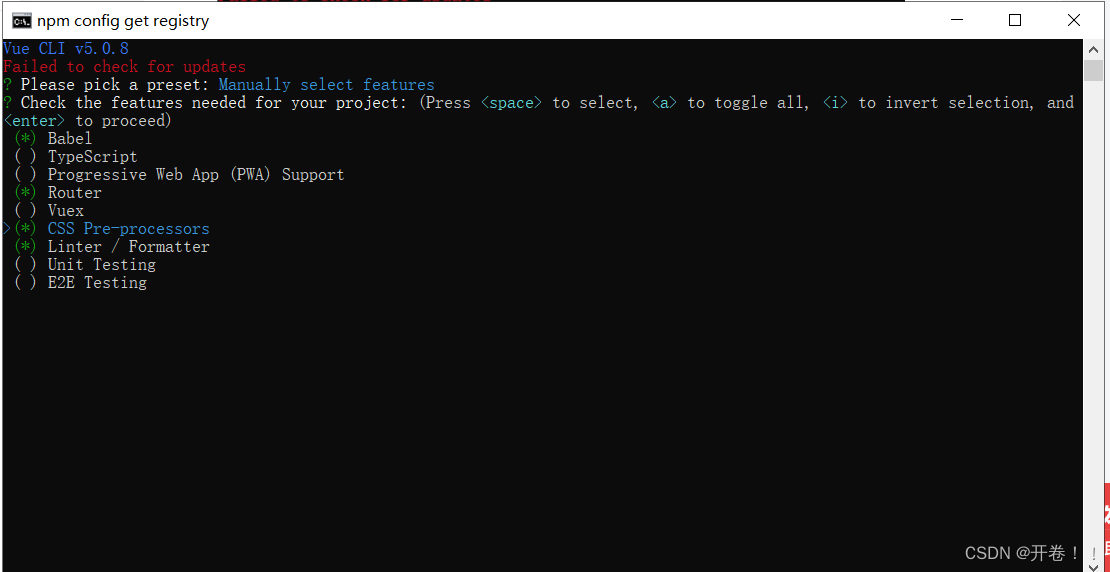
2、选择第三个自定义配置
3、 上下键选择哪个配置,空格是确定选择和取消

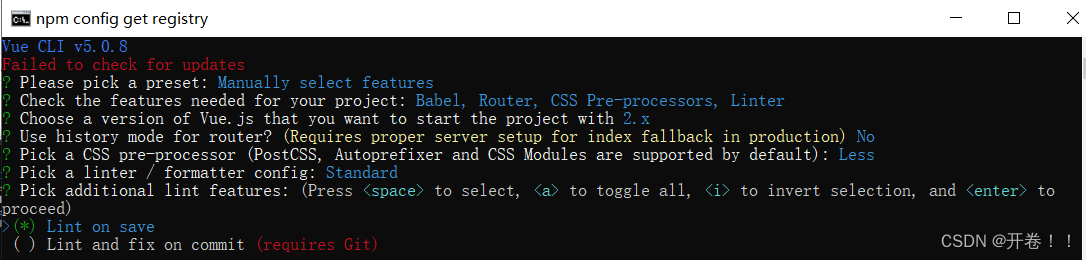
4、选择vue2
 5、选择是否使用历史模式的vue
5、选择是否使用历史模式的vue

6、选择css预处理器

7、选择使用哪一种ESlint代码规范(下图选的是无分号标准化规范)

8、选择在什么时候进行校验(1:保存的时候 2:使用git的提交时)
 9、选择将配置文件放在哪里(1:单独的配置文件 2:package.json文件内)
9、选择将配置文件放在哪里(1:单独的配置文件 2:package.json文件内)

10、是否保存这样的设置在以后的项目创建中应用
 11、创建成功并启动
11、创建成功并启动
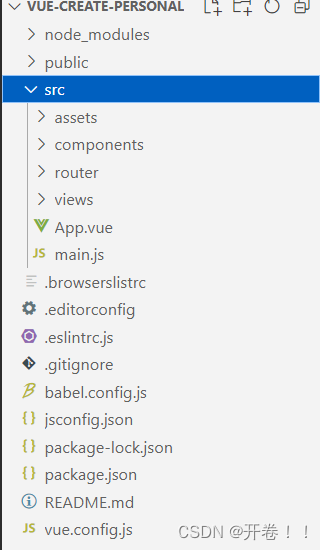
 二:创建好后的项目结构:
二:创建好后的项目结构:









 本文详细介绍了如何使用VueCLI创建一个新的Vue.js项目,包括安装脚手架、定制配置选项如版本选择、CSS预处理器、ESLint规范等,以及项目创建后的结构展示。
本文详细介绍了如何使用VueCLI创建一个新的Vue.js项目,包括安装脚手架、定制配置选项如版本选择、CSS预处理器、ESLint规范等,以及项目创建后的结构展示。














 4038
4038











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








