一:简介:

二:不规范就会报错:
 三:解决:
三:解决:
(手动,自动两种方式)

四:配置如何自动修复错误:
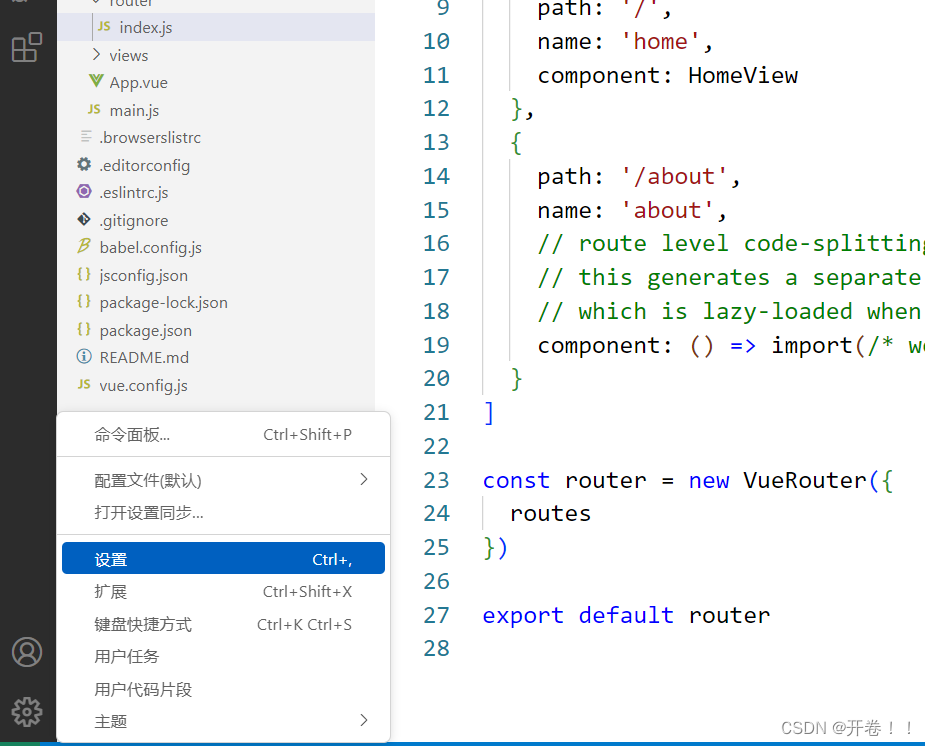
1、打开vscode的设置

2、点击右上角的打开设置按钮

3、将以下代码复制进该文件中(注意在此代码上面的代码加逗号分隔,不然会报错)
//当保存的时候,eslint自动帮我们保存
"editor.codeActionsOnSave": {
"source.fixAll": true
},
//保存代码,不自动格式化
"editor.formatOnSave": false






















 2973
2973











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








