目录
前言
根据项目需要,利用elementui的级联选择器,要求实现选择父节点之后,不能选择父节点后的所有后代节点。
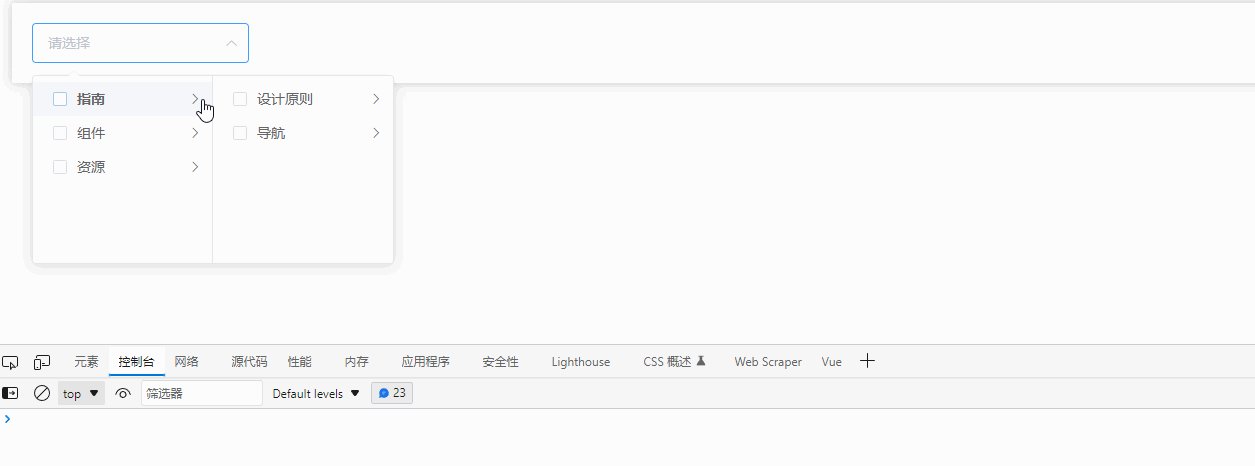
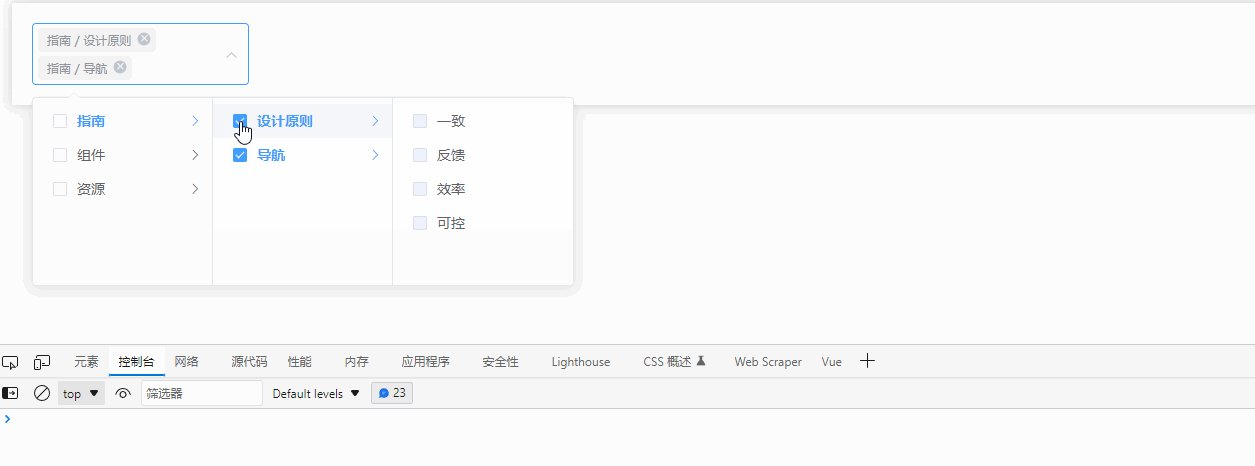
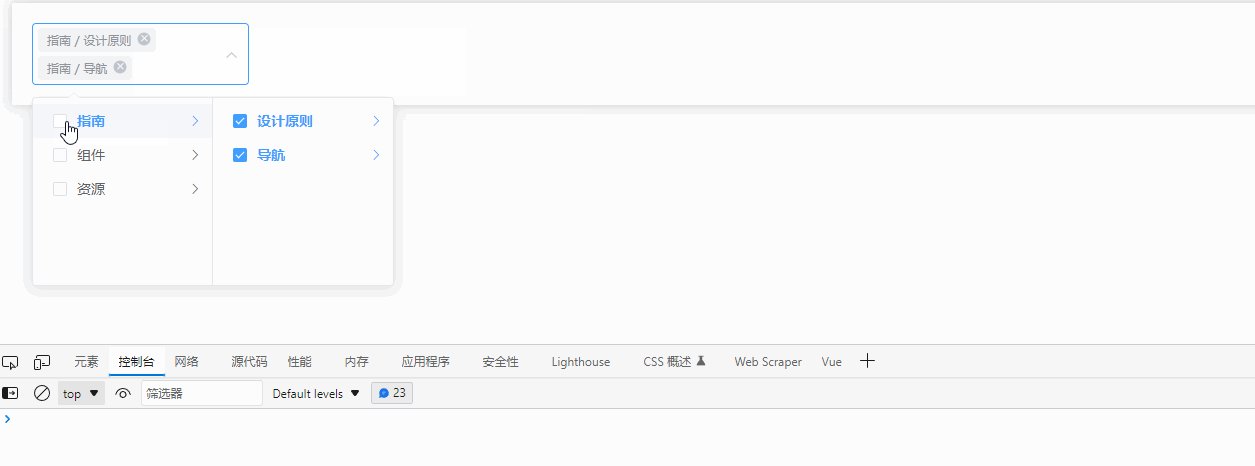
一、效果预览

二、思路分析
既然使用了级联选择器,那么数据格式必须是正确的JSON树,根据elementui官方文档示例配置,即可渲染出级联选择器。通过查看文档可以知道要控制某个节点可不可以选择实际就是控制这个节点的disabled属性。因此,在选中某一个节点后,我们只需要把当前节点的子节点及所有后代节点的disabled属性设置为true即可。直接上代码吧。
三、代码实现
总结
<template>
<div class="demo">
<el-cascader
v-model="value"
:options="options"
:props="props"
@change="handleChange"
></el-cascader>
</div>
</template>
<script>
export default {
data() {
return {
props: {
expandTrigger: "hover",
multiple: true, // 多选
checkStrictly: true // 不遵守父子选择关系 见文档
},
value: [], // 当前级联选择的值
options: [ // 数据源
{
value: "zhinan",
label: "指南",
children: [
{
value: "shejiyuanze",
label: "设计原则",
children: [
{
value: "yizhi",
label: "一致",
},
{
value: "fankui",
label: "反馈",
},
{
value: "xiaolv",
label: "效率",
},
{
value: "kekong",
label: "可控",
},
],
},
{
value: "daohang",
label: "导航",
children: [
{
value: "cexiangdaohang",
label: "侧向导航",
},
{
value: "dingbudaohang",
label: "顶部导航",
},
],
},
],
},
{
value: "zujian",
label: "组件",
children: [
{
value: "basic",
label: "Basic",
children: [
{
value: "layout",
label: "Layout 布局",
},
{
value: "color",
label: "Color 色彩",
},
{
value: "typography",
label: "Typography 字体",
},
{
value: "icon",
label: "Icon 图标",
},
{
value: "button",
label: "Button 按钮",
},
],
},
{
value: "form",
label: "Form",
children: [
{
value: "radio",
label: "Radio 单选框",
},
{
value: "checkbox",
label: "Checkbox 多选框",
},
{
value: "input",
label: "Input 输入框",
},
{
value: "input-number",
label: "InputNumber 计数器",
},
{
value: "select",
label: "Select 选择器",
},
{
value: "cascader",
label: "Cascader 级联选择器",
},
{
value: "switch",
label: "Switch 开关",
},
{
value: "slider",
label: "Slider 滑块",
},
{
value: "time-picker",
label: "TimePicker 时间选择器",
},
{
value: "date-picker",
label: "DatePicker 日期选择器",
},
{
value: "datetime-picker",
label: "DateTimePicker 日期时间选择器",
},
{
value: "upload",
label: "Upload 上传",
},
{
value: "rate",
label: "Rate 评分",
},
{
value: "form",
label: "Form 表单",
},
],
},
{
value: "data",
label: "Data",
children: [
{
value: "table",
label: "Table 表格",
},
{
value: "tag",
label: "Tag 标签",
},
{
value: "progress",
label: "Progress 进度条",
},
{
value: "tree",
label: "Tree 树形控件",
},
{
value: "pagination",
label: "Pagination 分页",
},
{
value: "badge",
label: "Badge 标记",
},
],
},
{
value: "notice",
label: "Notice",
children: [
{
value: "alert",
label: "Alert 警告",
},
{
value: "loading",
label: "Loading 加载",
},
{
value: "message",
label: "Message 消息提示",
},
{
value: "message-box",
label: "MessageBox 弹框",
},
{
value: "notification",
label: "Notification 通知",
},
],
},
{
value: "navigation",
label: "Navigation",
children: [
{
value: "menu",
label: "NavMenu 导航菜单",
},
{
value: "tabs",
label: "Tabs 标签页",
},
{
value: "breadcrumb",
label: "Breadcrumb 面包屑",
},
{
value: "dropdown",
label: "Dropdown 下拉菜单",
},
{
value: "steps",
label: "Steps 步骤条",
},
],
},
{
value: "others",
label: "Others",
children: [
{
value: "dialog",
label: "Dialog 对话框",
},
{
value: "tooltip",
label: "Tooltip 文字提示",
},
{
value: "popover",
label: "Popover 弹出框",
},
{
value: "card",
label: "Card 卡片",
},
{
value: "carousel",
label: "Carousel 走马灯",
},
{
value: "collapse",
label: "Collapse 折叠面板",
},
],
},
],
},
{
value: "ziyuan",
label: "资源",
children: [
{
value: "axure",
label: "Axure Components",
},
{
value: "sketch",
label: "Sketch Templates",
},
{
value: "jiaohu",
label: "组件交互文档",
},
],
},
],
};
},
//方法集合
methods: {
// 级联选择后的回调
handleChange(value) {
let temp = JSON.parse(JSON.stringify(value));
let result = [];
/*
根据每一次选择的值,查找出只会包含父节点的集合
即处理先选择某一子节点,再选了父节点。要把子节点剔除掉,只保留父节点。
*/
temp.map((item) => {
// 长度为1 说明这个节点是顶级节点
if (item.length == 1) {
result.push(item);
} else {
if (result.length > 0) {
let flag = false;
for(let i=0;i<result.length;i++){
for(let j=0;j<result[i].length;j++){
if(item.indexOf(result[i][j])==-1){
result.push(item);
flag = true;
break;
}
}
if(flag){
break;
}
}
} else {
result.push(item);
}
}
});
//把处理后的选择结果更新到级联选择器中,回显正确的选择状态。
this.value = result;
// 过滤出选择父节点的下一级子节点
let selectArr = [];
value.map((item) => {
selectArr.push(item[item.length - 1]);
});
// 如果过滤后的数组长度为0,说明没有选择任何节点,则所有节点可以选择。反之设置对应子节点的disabled。
if (selectArr.length > 0) {
this.updateTreeDataStatus(selectArr);
} else {
this.setChildrenDisabled(this.options, false);
}
},
// 更新树形数据的状态
updateTreeDataStatus(data) {
let treeData = this.options;
// 直接把所有节点置为可选,避免父节点取消选择了,子节点还不可选的情况
this.setChildrenDisabled(treeData, false);
// 根据上面选择的节点,把不可选的子节点及所有后代节点置为不可选
data.map((item) => {
let sub = this.filter(treeData, (node) => {
return node.value == item;
});
if (sub.children) {
const subChild = this.setChildrenDisabled(sub.children, true);
sub.children = subChild;
}
});
},
//递归设置子级不可选择
setChildrenDisabled(tree, status) {
tree.map((item) => {
this.$set(item, "disabled", status);
if (item.children) {
this.setChildrenDisabled(item.children, status);
}
});
return tree;
},
/**
* 根据传入的条件 返回json数据中符合条件的数据
* params: treeList 需要处理的原始数据
* params: callback 条件function 如:(node)=>node.id==id
* */
filter(treeList, callback) {
const queue = [...treeList];
while (queue.length > 0) {
const cur = queue.shift();
if (callback(cur)) {
return cur;
}
if (cur.children && cur.children.length > 0) {
for (const item of cur.children) {
queue.push(item);
}
}
}
},
},
};
</script>





















 1472
1472











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








