背景
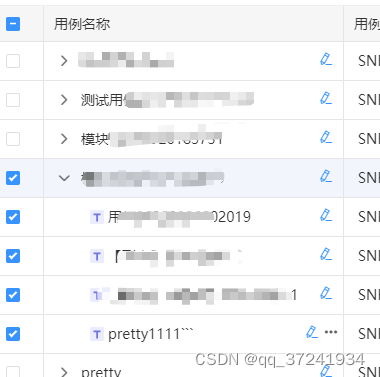
项目的table表做的树形数据展示,但是又需要支持多选操作,发现elemen-ui的多选,只选中父级,不包括 children

解决方案
点击父级的时候判定有没有孩子,有的话遍历选中孩子,并且要给已选值变量进行添加,取消的时候还要从已选值中删除
代码模块
<template>
<el-table
ref="caseTable"
row-key="code"
:data="caseList"
height="100%"
border
default-expand-all
@select-all="selectAll"
@select="handleSelect"
>
<el-table-column type="selection"> </el-table-column>
<el-table-column prop="name" label="用例名称"> </el-table-column>
</el-table>
</template>
<script>
import _ from 'lodash'
export default {
data() {
return {
caseList: [
{
name: '12',
code: 1
},
{
name: '22',
code: 2,
children: [
{
name: '12',
code: 3
},
{
name: '33',
code: 4
}
]
}
],
haveSelect: [],
isCheckedAll: false // 是否全选
}
},
methods: {
selectAll(selection) {
this.haveSelect = _.cloneDeep(selection)
this.isCheckedAll = !this.isCheckedAll
this.select(this.caseList, this.isCheckedAll)
},
handleSelect(selection, row) {
console.log(selection)
const checked = !!selection.length
const index = this.haveSelect.findIndex(item => item.code === row.code)
if (checked && index < 0) {
this.haveSelect.push(row)
} else if (!checked && index > -1) {
this.haveSelect.splice(index, 1)
}
},
select(data, checked) {
data.forEach(row => {
if (!checked) {
const index = this.haveSelect.findIndex(item => item.code === row.code)
index > -1 && this.haveSelect.splice(index, 1)
}
this.$refs.caseTable.toggleRowSelection(row, checked)
if (row.children) {
this.select(row.children, checked)
}
})
}
}
}
</script>
























 2583
2583











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










