<meta charset="UTF-8">
<title>Title</title>
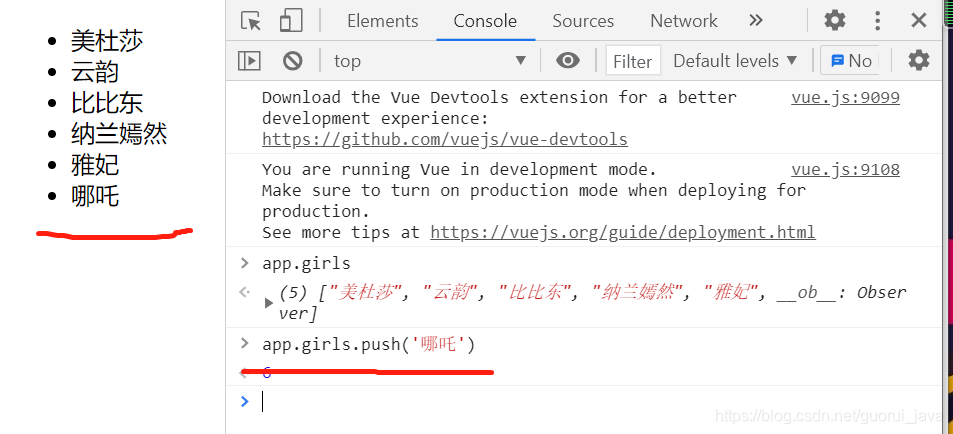
<li v-for="item in girls">{{item}}</li>


### 3、实现简单计数器
<meta charset="UTF-8">
<title>Title</title>
当前计数:{{counter}}
+
-

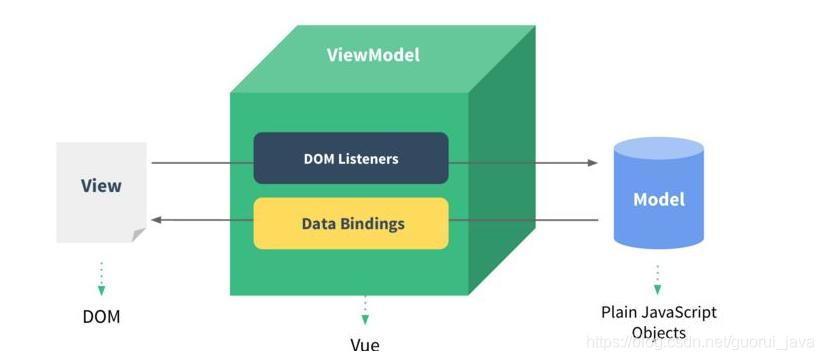
五、vue中的MVVM
-----------
MVVM有助于将图形用户界面的开发与业务逻辑或后端逻辑(_数据模型_)的开发分离开来,这是通过置标语言或GUI代码实现的。MVVM的_视图模型_是一个值转换器,这意味着视图模型负责从模型中暴露(转换)数据对象,以便轻松管理和呈现对象。在这方面,视图模型比视图做得更多,并且处理大部分视图的显示逻辑。视图模型可以实现中介者模式,组织对视图所支持的用例集的后端逻辑的访问。

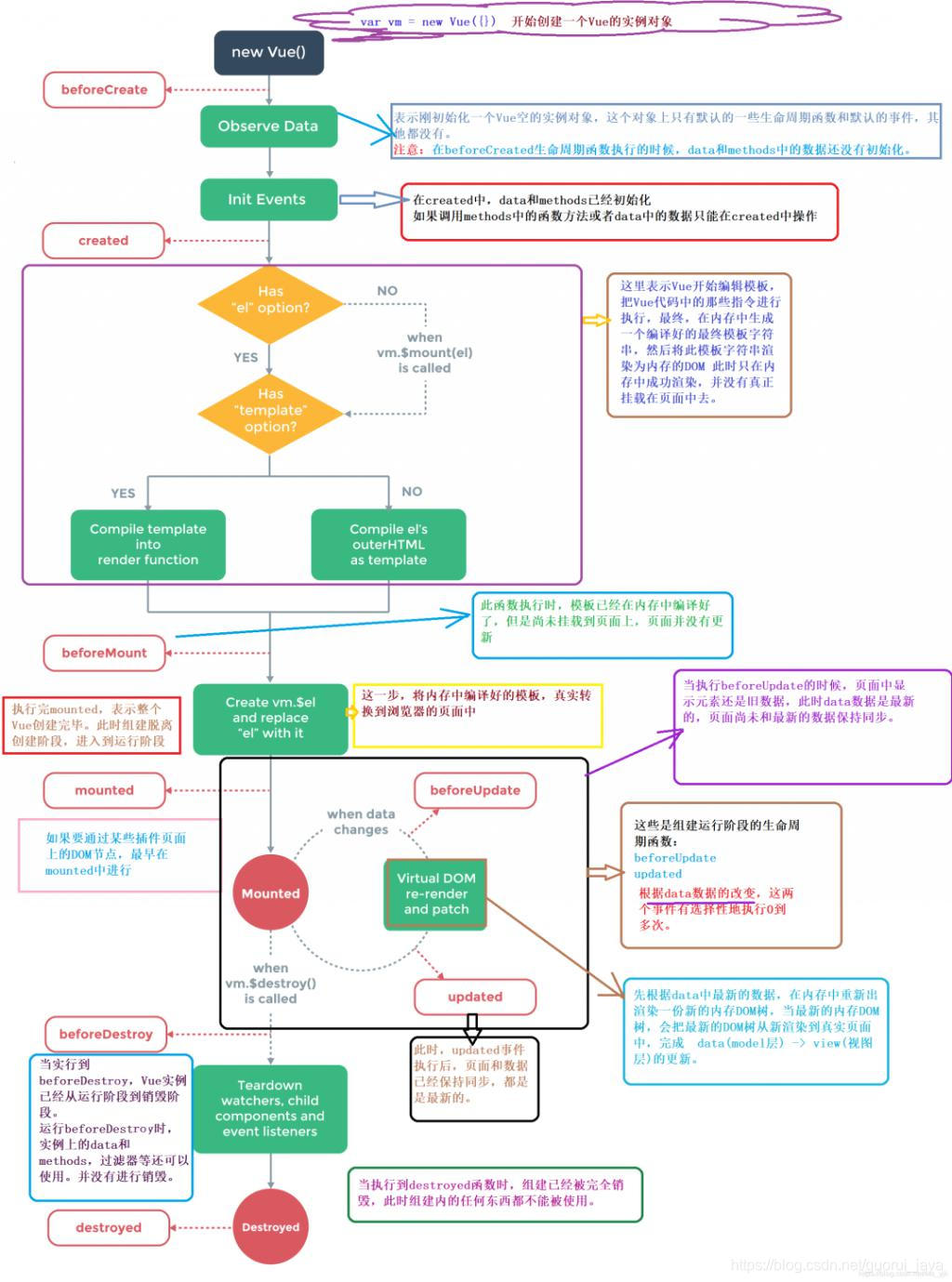
六、理解vue生命周期
-----------
### 1、生命周期代码实例

### 2、生命周期

### 3、分析生命周期相关方法的执行时机
//===创建时的四个事件
beforeCreate() { // 第一个被执行的钩子方法:实例被创建出来之前执行
console.log(this.message) //undefined
this.show() //TypeError: this.show is not a function
// beforeCreate执行时,data 和 methods 中的 数据都还没有没初始化
},
created() { // 第二个被执行的钩子方法
console.log(this.message) //床前明月光
this.show() //执行show方法
// created执行时,data 和 methods 都已经被初始化好了!
// 如果要调用 methods 中的方法,或者操作 data 中的数据,最早,只能在 created 中操作
},
beforeMount() { // 第三个被执行的钩子方法
console.log(document.getElementById('h3').innerText) //{{ message }}
// beforeMount执行时,模板已经在内存中编辑完成了,尚未被渲染到页面中
},
mounted() { // 第四个被执行的钩子方法
console.log(document.getElementById('h3').innerText) //床前明月光
// 内存中的模板已经渲染到页面,用户已经可以看见内容
},
//===运行中的两个事件
beforeUpdate() { // 数据更新的前一刻
console.log('界面显示的内容:' + document.getElementById('h3').innerText)
console.log('data 中的 message 数据是:' + this.message)
// beforeUpdate执行时,内存中的数据已更新,但是页面尚未被渲染
},
updated() {
console.log('界面显示的内容:' + document.getElementById('h3').innerText)
console.log('data 中的 message 数据是:' + this.message)
// updated执行时,内存中的数据已更新,并且页面已经被渲染
}
七、动态绑定属性
--------
{{message}}
{{firstName}} * {{lastName}}
{{counter * 2}}

### 1、v-once
展示message的初始值,message值变化,界面也不会产生变化。
### 2、v-cloak
{{message}}
### 3、v-bind基础用法
百度一下

### 4、v-bind绑定class属性
{{message}}
按钮


### 5、v-bind绑定class属性,简单写法:
{{message}}
{{message}}
按钮
效果也是一样的。
### 6、v-bind绑定style样式






















 1216
1216

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








