前端项目打包
- 项目写好后,在终端输入
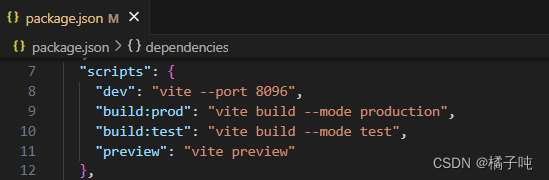
npm run 命令,命令可在package.json文件中找到,如图所示:

eg. npm run build:prod - 打包成功后可以看见项目中多了一个
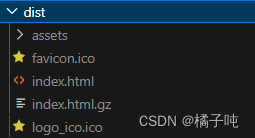
dist文件夹,里面内容大概是这些

后端项目打包
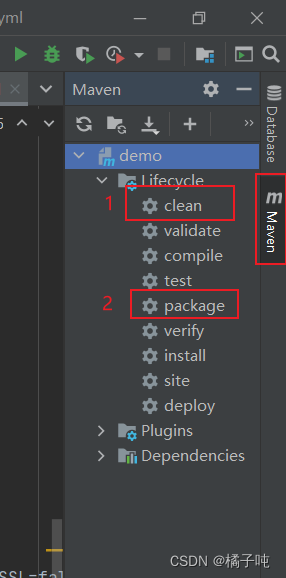
- 在IDEA的右侧找到Maven,先点击clean等运行结束再点击package,等待运行完成

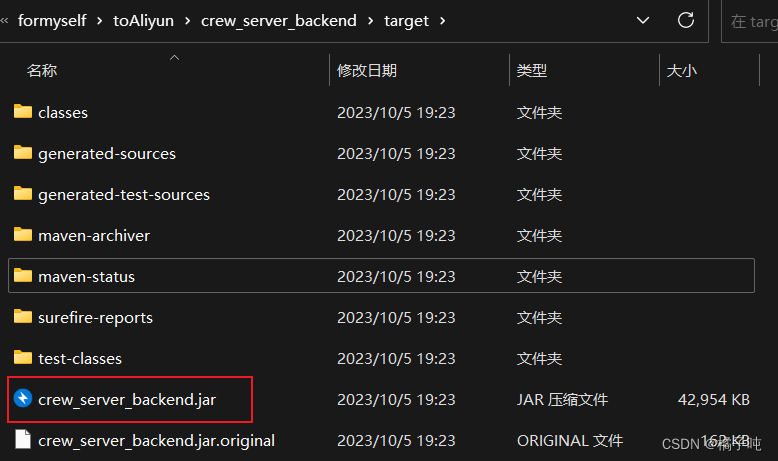
- 打包好后会生成一个
target文件夹,进去之后会有一个jar包,如图所示:

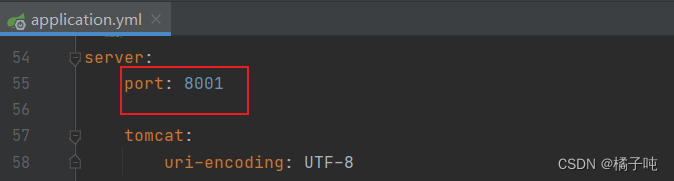
- 关于后端端口号,在
application.yml文件中进行配置

OK,打包的事情结束之后,我们进入部署
第一步:先把前后端打包的东西放到云服务器上
-
一般就是放
/www/wwwroot/项目名/下面 -
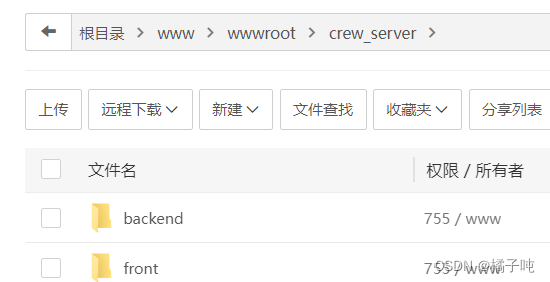
再在文件夹下面分别创建存放前后端项目的两个文件夹,可以是这样创建:

-
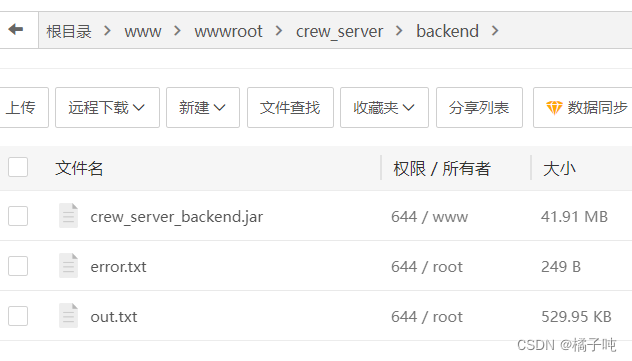
在
backend文件夹中拖入后端打包好的jar包(上述打包流程中后端打包的2中有展示),并创建error.txt和out.txt,如下图所示:

-
在
front文件夹中拖入前端打包好的dist文件夹,建议先压缩再上传,懂得都懂,上传好后进行压缩包的解压,并把解压后dist文件夹中的东西拖到同级目录下,如图所示:

第二步:配置nginx反向代理
在/www/server/panel/vhost/nginx文件夹中新建一个项目名.conf文件,并写入以下配置:
server{
listen 9096;//监听的端口号,例如在浏览器中输入192.168.25.26:9096,则会被nginx代理转向我们指定的文件上
server_name 192.168.25.26;//服务器IP地址
location / {
root /www/wwwroot/crew_server/front/;//前端入口文件index.html所在目录
try_files $uri $uri/ /index.html;
index index.html index.htm;
}
location /base {//和前端约定好的代理标志,用来处理后端接口数据
rewrite ^/base/(.*)$ /$1 break; #获取/api后面的uri进行重定向
proxy_pass http://192.168.25.26:9001; # 实际后端服务地址
}
location ~ .*\.(gif|jpg|jpeg|png|bmp|swf|js|css|ico|svg|html|woff|eot|)$ {
root /www/wwwroot/crew_server/front;
expires 30d;
}
}
第三步:启动后端服务
- nohup 命令就是在关闭终端时,不关闭这个进程
nohup java -jar /www/wwwroot/crew_server/backend/crew_server_backend.jar > /www/wwwroot/crew_server/backend/out.txt 2> /www/wwwroot/crew_server/backend/error.txt &
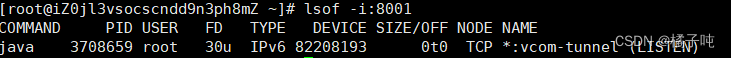
- 查看后端服务启动了没:
lsof -i:后端服务端口号
- 结束后端服务:
kill PID
如2里面PID为3708659,所以想结束这个服务,就通过kill 3708659实现
第四步:打开防火墙对前后端项目的限制
- 进入宝塔安全菜单,依次添加前后端的端口号
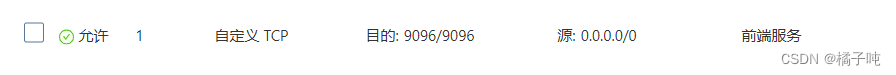
- 前端添加配置nginx反向代理时的监听端口

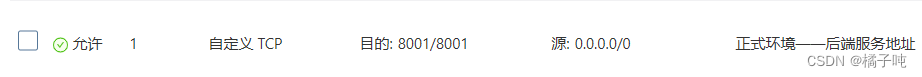
- 后端添加启动后端服务的端口

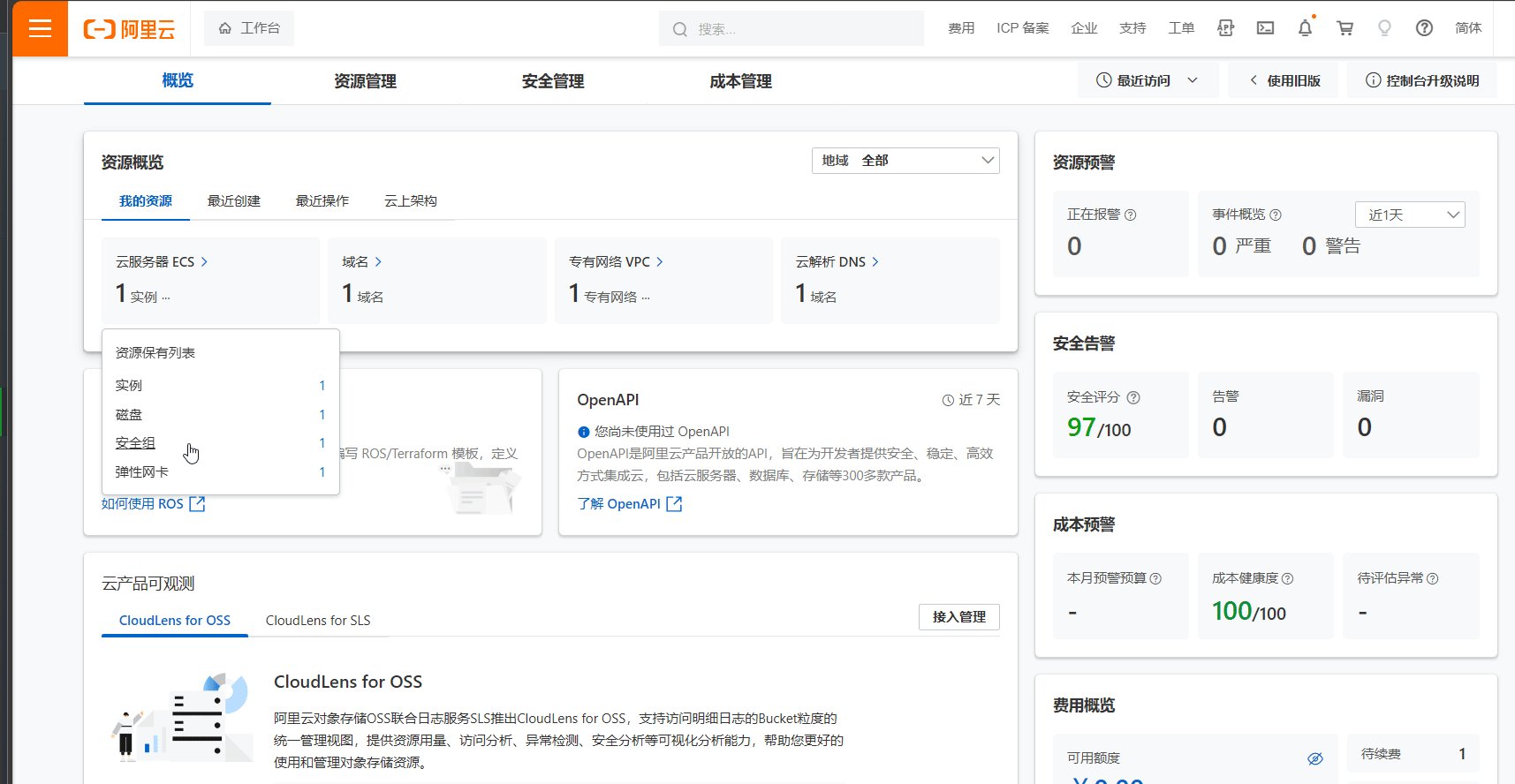
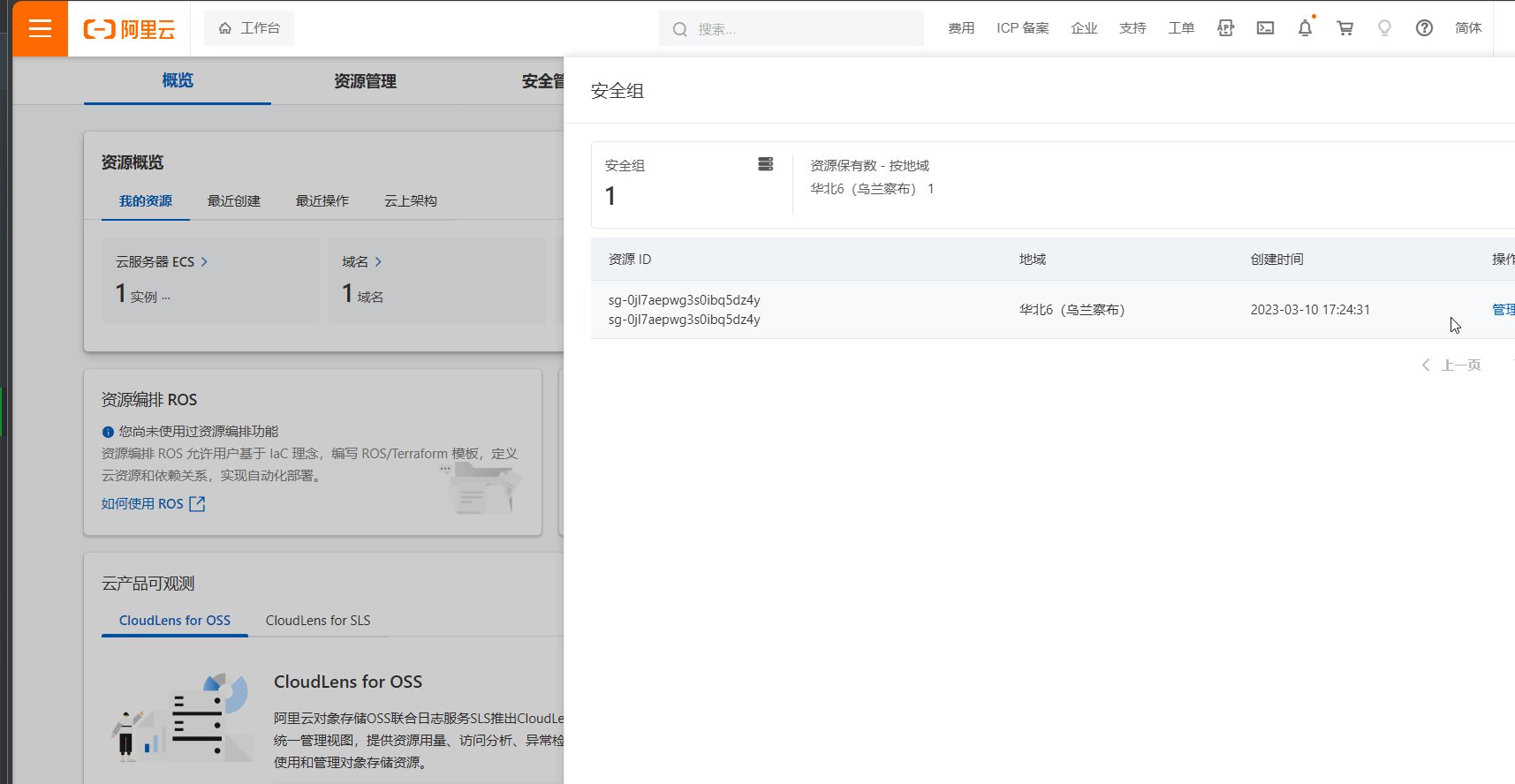
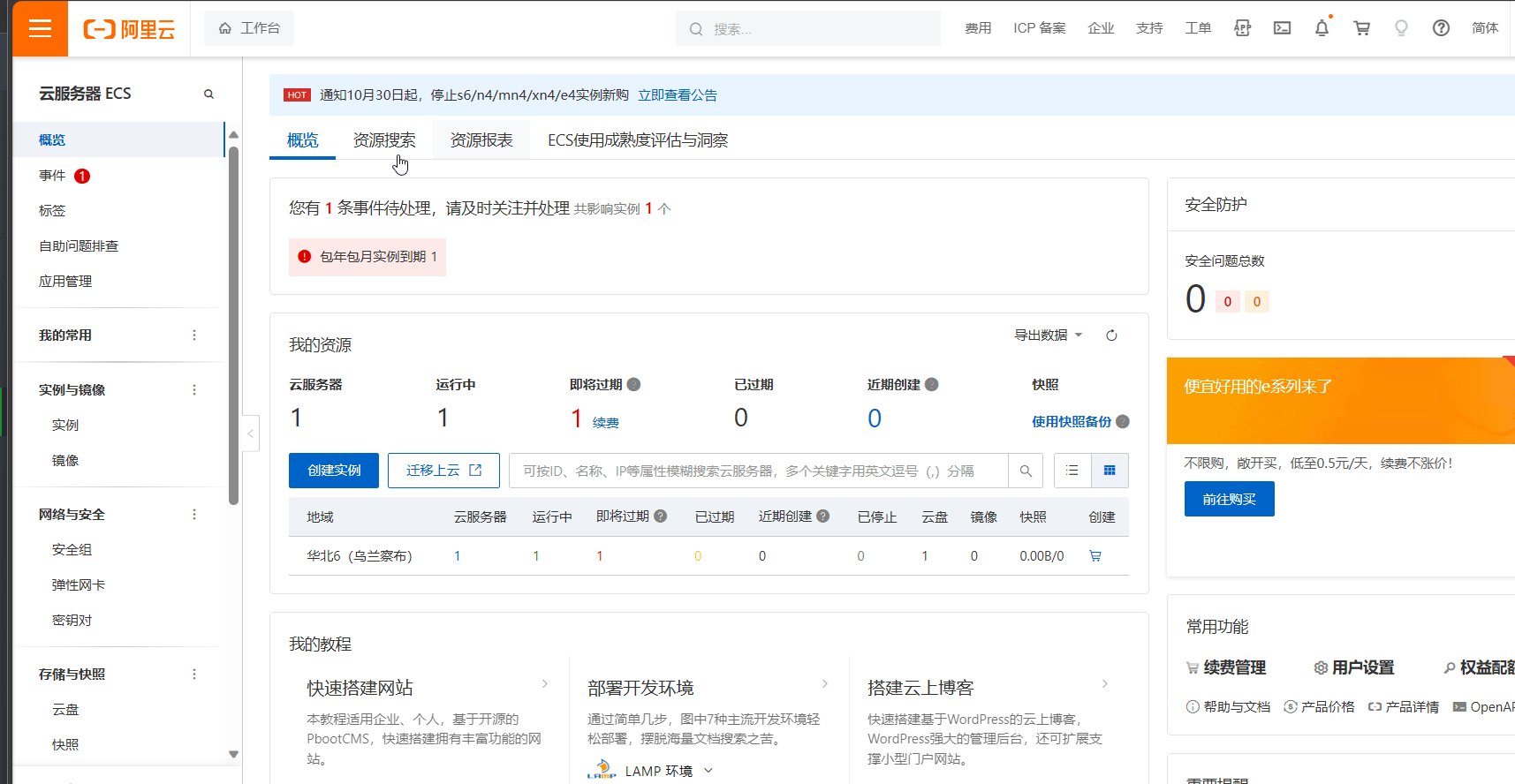
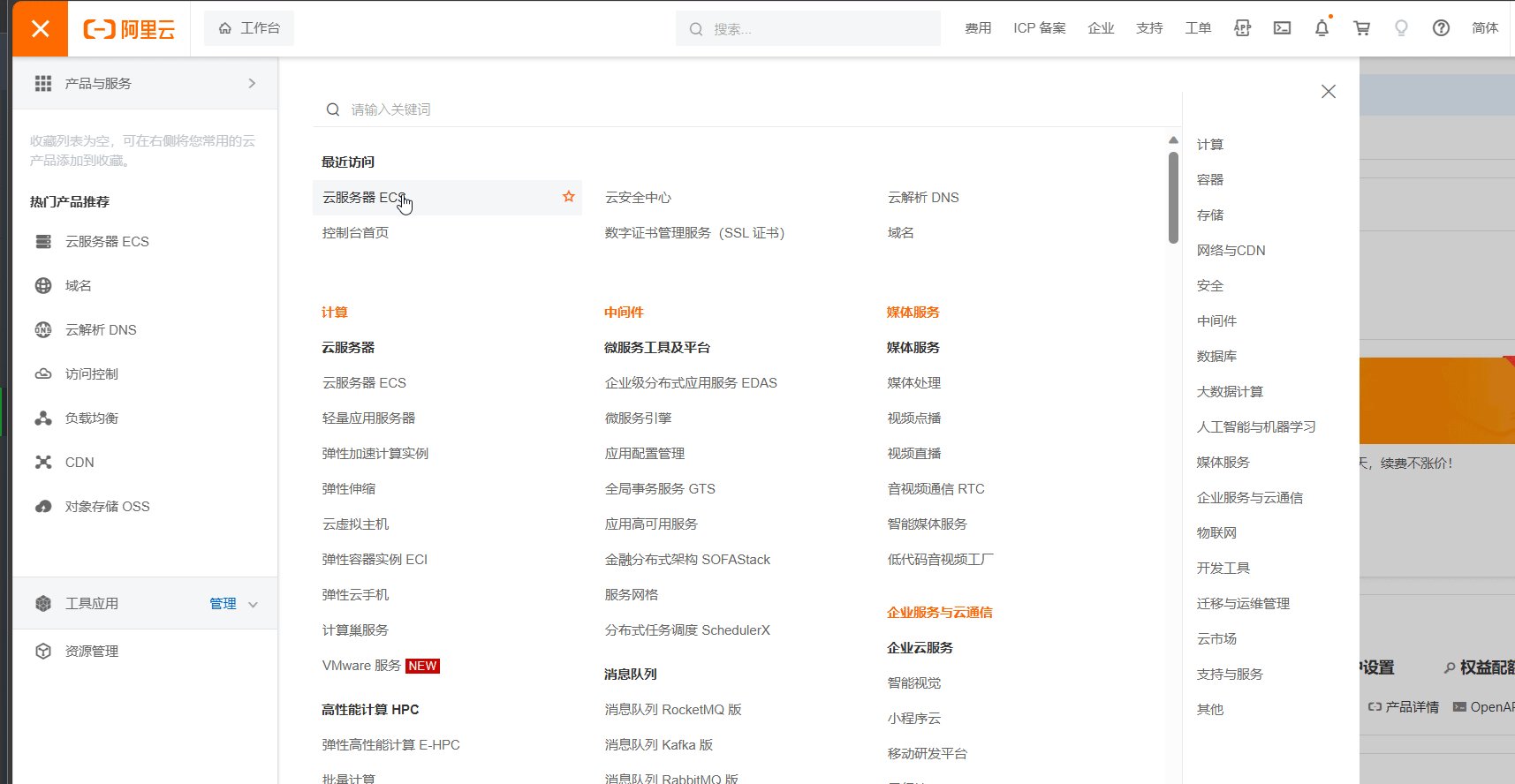
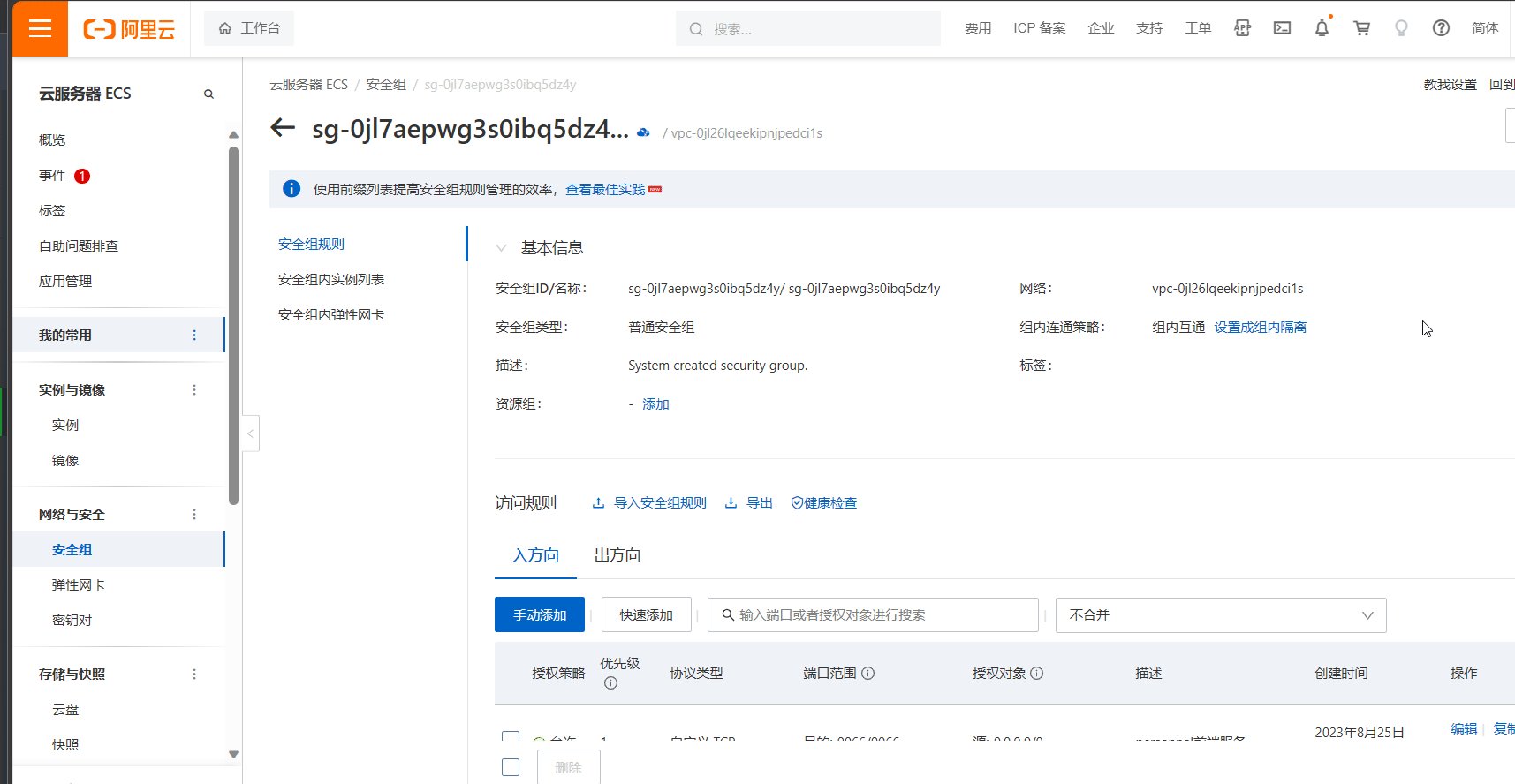
- 进入阿里云的控制台,云服务器ECS中进行安全组管理,此处有两种进入方式
方式一:

方式二:
- 把宝塔中添加的两个端口在这儿也进行开放


至此部署完毕,可以通过IP:前端开放端口号的方式进行系统的访问了!





















 4558
4558











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








