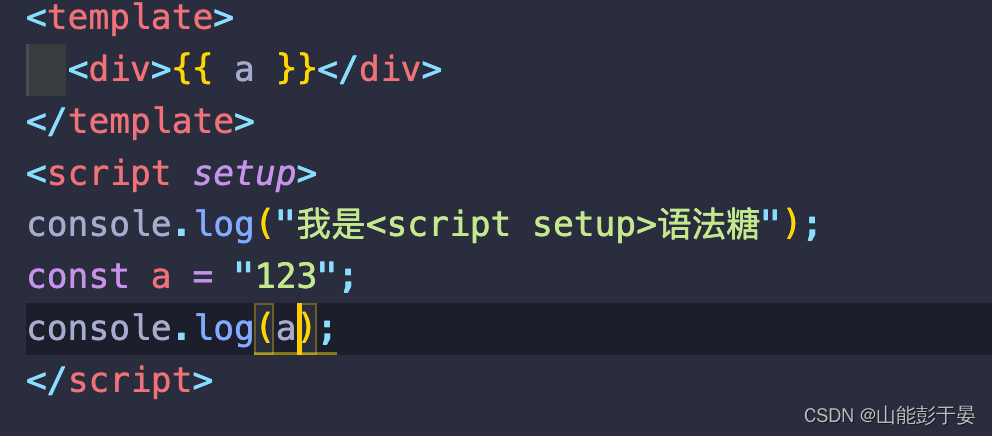
1.基本用法

 这样看起来是不是很爽!相比于vue2,省略了expropt里面的所有内容,相比于3.0省略了setup函数和return,所有的变量和函数都直接定义在<script setup>中,它会把所有的内容暴露出来,直接在模版中使用就行,而且不需要使用this
这样看起来是不是很爽!相比于vue2,省略了expropt里面的所有内容,相比于3.0省略了setup函数和return,所有的变量和函数都直接定义在<script setup>中,它会把所有的内容暴露出来,直接在模版中使用就行,而且不需要使用this
2.父子组件之间的传参
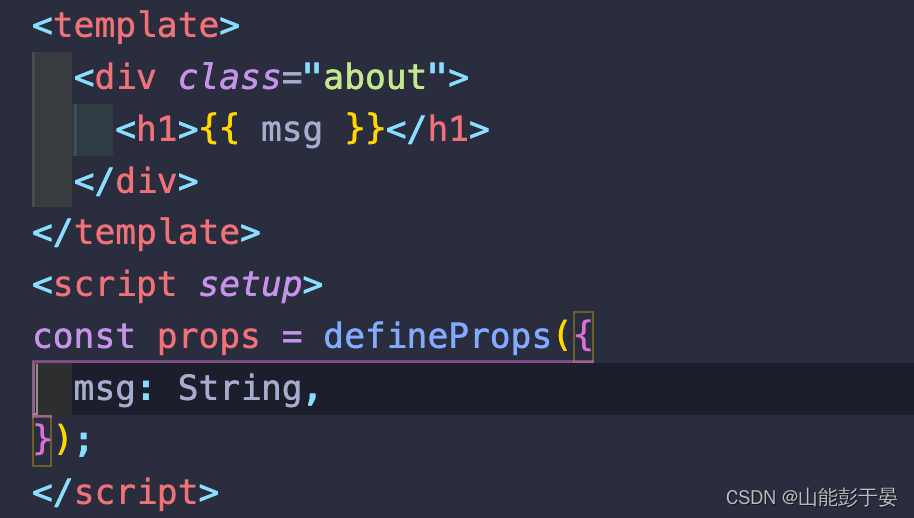
父——子

子组件接受参数--defineProps不需要单独引入,直接使用就好

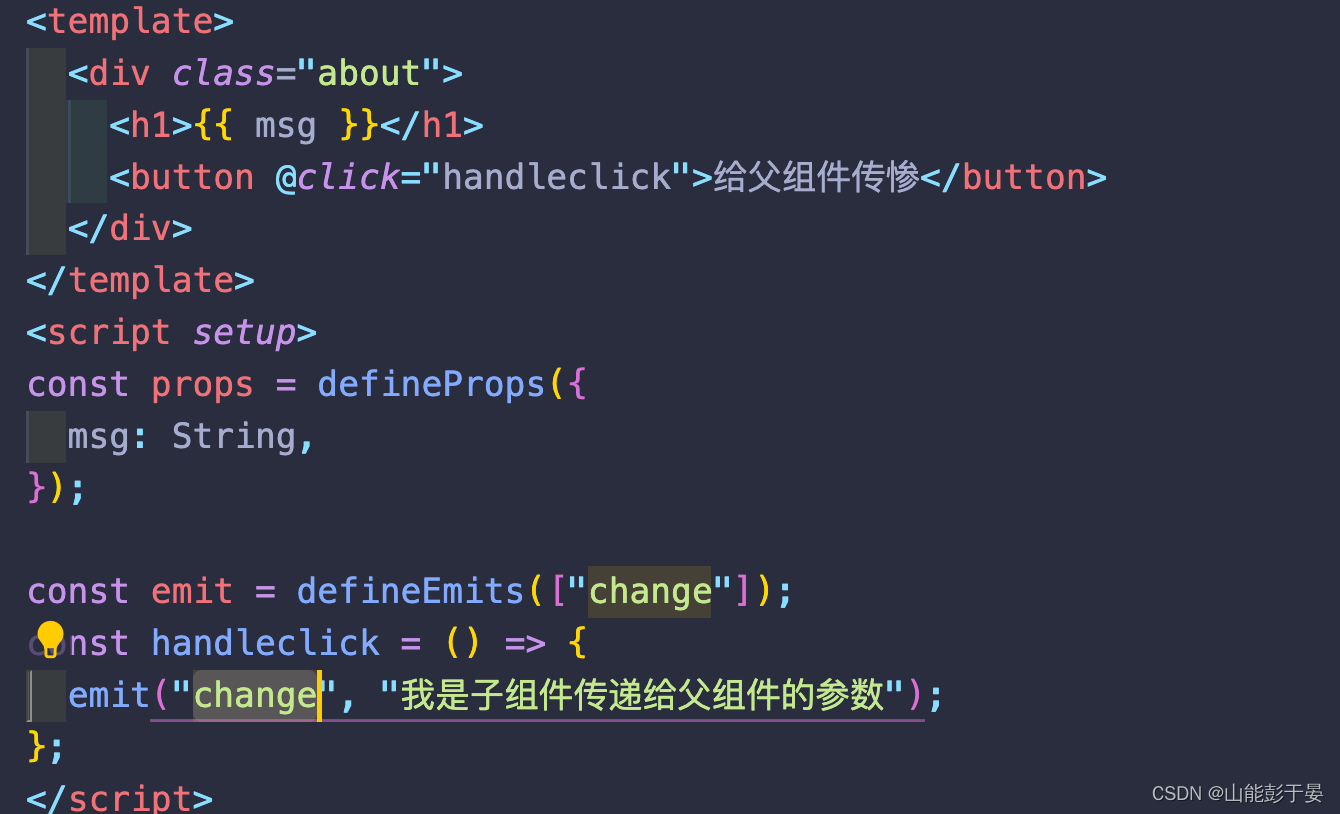
子——父

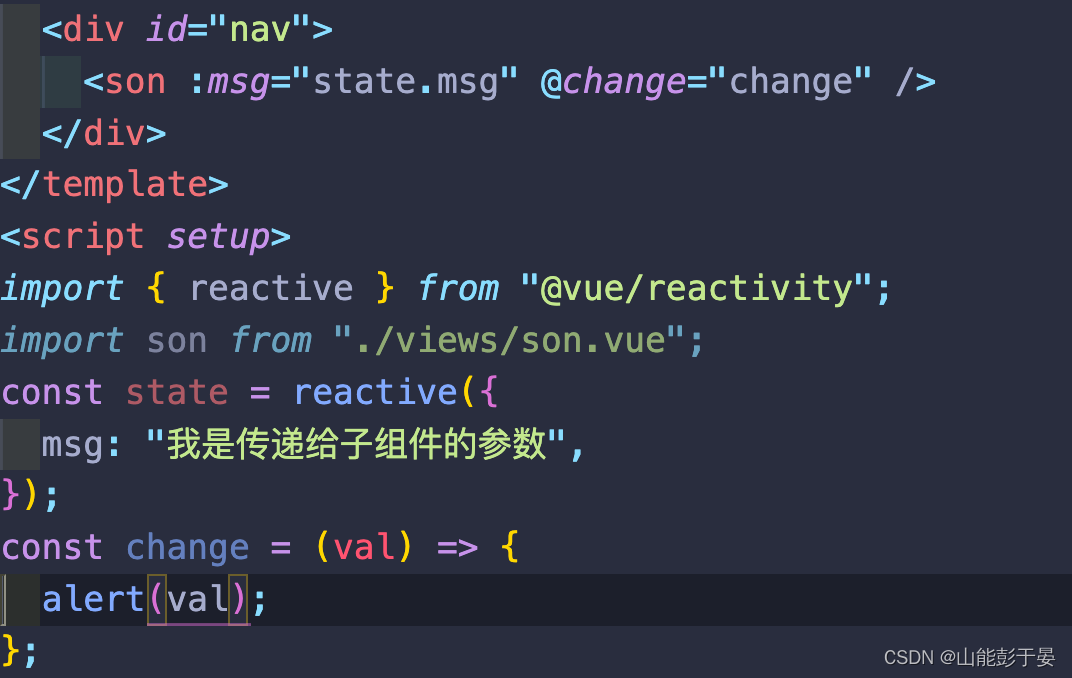
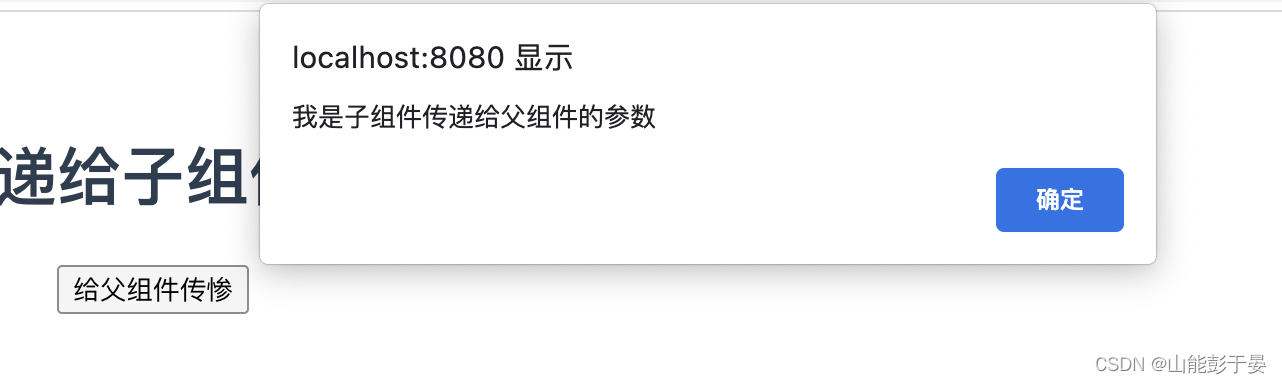
父组件接受参数


3.响应式数据
在vue2中,我们通过在data函数中定义数据,实现响应式。
在vue3中,我们可以通过ref和reactive的方法定义响应式数据。
ref的作用就是将一个原始数据类型转换成一个带有响应式特性的数据类型,原始数据类型共有7个,分别是:
String、Number、BigInt、Boolean、Symbol、Null、Undefined
相比于Vue2,ref的好处就是传值时不用再写this,reactive是用来给引用数据类型转化为可响应数据
这两个API都是为了给javascript普通的数据类型赋予响应式特性,根据Vue3的官方文档,这两者的主要区别在于每个人下js时的风格不同,有人喜欢用原始数据类型,把变量单独拎出来写;而有人喜欢用对象,把变量当作对象里的属性。





















 3043
3043











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








