在vue项目开发中,经常会遇到表单数据的处理,例如获取输入框的数据
<template>
<div class="about">
<form @submit.prevent="submitInput">
<div>
<label for="age"></label>
<input id="age" type="number" v-model="inputValue" ref="inputRef" />
</div>
<button>submit</button>
</form>
</div>
</template>
<script>
export default {
data() {
return {
inputValue: null,
};
},
methods: {
submitInput() {
console.log(this.inputValue);
console.log(this.$refs.inputRef.value);
},
},
};
</script>
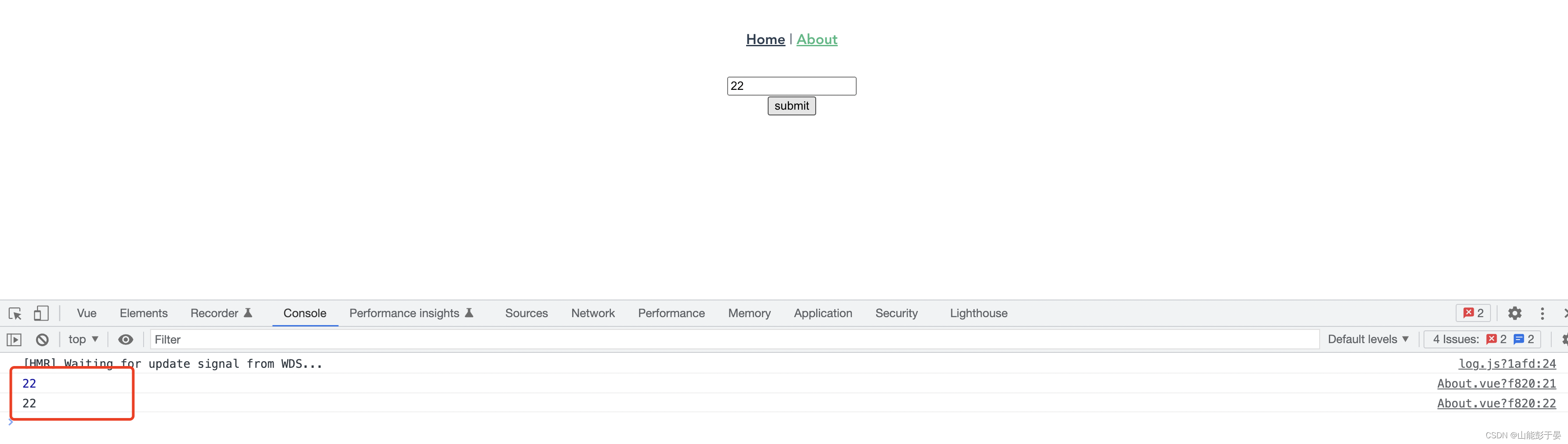
我有一个输入框,type值为number,我现在分别使用v-model和ref来获取输入框的数据,并打印在控制台

查看打印信息,你会发现获取的数据是一样的,但是仔细观察,两个数据的颜色不同,使用v-model绑定获取的数据是蓝色的,而ref获取的是黑色,我刚开始看到这种情况也是一脸懵逼,不知道有啥不一样,直到我对数据进行进一步处理,才恍然大悟。
<template>
<div class="about">
<form @submit.prevent="submitInput">
<div>
<label for="age"></label>
<input id="age" type="number" v-model="inputValue" ref="inputRef" />
</div>
<button>submit</button>
</form>
</div>
</template>
<script>
export default {
data() {
return {
inputValue: null,
};
},
methods: {
submitInput() {
console.log(this.inputValue + 5);
console.log(this.$refs.inputRef.value + 5);
},
},
};
</script>
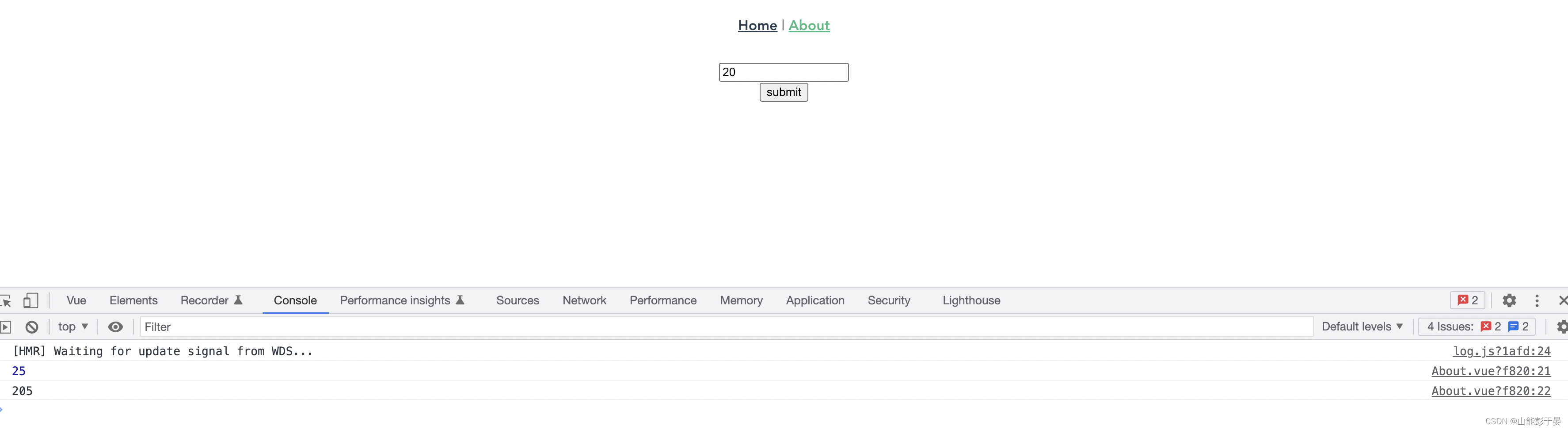
在函数中,我将获取到的两个数据都+5,再次查看页面

此时只有第一个数据正常相加,而第二个变成了字符串拼接,说明这两种方式获取的数据的类型不同,v-model获取的数据是number,而ref获取的则是一个字符串
在vue中,如果遇到type为number的输入框,v-model会自动获取输入框中的值并将其类型从字符串转为数字,这是v-model提供的额外功能,默认情况下,如果你只使用原生javascript或者$refs,他只会提供一个默认的javascript对象,并且存储的数据类型为字符串。
当然,除了设置type为number之外,我们也可以给vue指令添加修饰符
<template>
<div class="about">
<form @submit.prevent="submitInput">
<div>
<label for="age"></label>
<input
id="age"
type="text"
v-model.number="inputValue"
ref="inputRef"
/>
</div>
<button>submit</button>
</form>
</div>
</template>
<script>
export default {
data() {
return {
inputValue: null,
};
},
methods: {
submitInput() {
console.log(this.inputValue + 5);
console.log(this.$refs.inputRef.value + 5);
},
},
};
</script>
关于v-model的修饰符共有三种





















 1万+
1万+











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








