先自我介绍一下,小编浙江大学毕业,去过华为、字节跳动等大厂,目前阿里P7
深知大多数程序员,想要提升技能,往往是自己摸索成长,但自己不成体系的自学效果低效又漫长,而且极易碰到天花板技术停滞不前!
因此收集整理了一份《2024年最新Web前端全套学习资料》,初衷也很简单,就是希望能够帮助到想自学提升又不知道该从何学起的朋友。






既有适合小白学习的零基础资料,也有适合3年以上经验的小伙伴深入学习提升的进阶课程,涵盖了95%以上前端开发知识点,真正体系化!
由于文件比较多,这里只是将部分目录截图出来,全套包含大厂面经、学习笔记、源码讲义、实战项目、大纲路线、讲解视频,并且后续会持续更新
如果你需要这些资料,可以添加V获取:vip1024c (备注前端)

正文
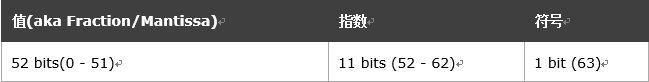
3 JavaScript 数值始终是 64 位的浮点数

4. 整数(不使用指数或科学计数法)会被精确到 15 位。
var x = 999999999999999; // x 将是 999999999999999
var y = 9999999999999999; // y 将是 10000000000000000
- 小数的最大数是 17 位,但是浮点的算数并不总是 100% 精准
var x = 0.2 + 0.1; // x 将是 0.30000000000000004
var x = (0.2 * 10 + 0.1 * 10) / 10; // x 将是 0.3
6.NaN 属于 JavaScript 保留词,指示某个数不是合法数。您可使用全局 JavaScript 函数 isNaN() 来确定某个值是否是数
var x = 100 / “Apple”;
isNaN(x); // 返回 true,因为 x 不是数
typeof NaN; // 返回 “number”
7.Infinity (或 -Infinity)是 JavaScript 在计算数时超出最大可能数范围时返回的值。(无穷大)
typeof Infinity; // 返回 “number”
8.JavaScript 会把前缀为 0x 的数值常量解释为十六进制。
绝不要用前导零写数字(比如 07)。一些 JavaScript 版本会把带有前导零的数解释为八进制。。
9. 使用 toString() 方法把数输出为十六进制、八进制或二进制。
var myNumber = 128;
myNumber.toString(16); // 返回 80
myNumber.toString(8); // 返回 200
myNumber.toString(2); // 返回 10000000
10 也可以通过关键词 new 定义为对象:var y = new Number(123)
请不要创建数值对象。这样会拖慢执行速度。
new 关键词使代码复杂化,并产生某些无法预料的结果:
当使用 == 相等运算符时,相等的数看上去相等:
var x = 500;
var y = new Number(500);
// (x == y) 为 true,因为 x 和 y 有相等的值
// (x === y) 为 false,因为 x 和 y 的类型不同
甚至
var x = new Number(500);
var y = new Number(500);
// (x == y) 为 false,因为对象无法比较
备注:JavaScript 对象无法进行比较。
11. toString() 以字符串返回数值。所有数字方法可用于任意类型的数字(字面量、变量或表达式)
12. toExponential() 返回字符串值,它包含已被四舍五入并使用指数计数法的数字
13. toFixed() 返回字符串值,它包含了指定位数小数的数字
14. toPrecision() 返回字符串值,它包含了指定长度的数字
15. valueOf() 以数值返回数值
16. 三种 JavaScript 方法可用于将变量转换为数字。这些方法并非数字方法,而是全局 JavaScript 方法
·Number() 方法
x = true;
Number(x); // 返回 1
x = false;
前端框架
前端框架太多了,真的学不动了,别慌,其实对于前端的三大马车,Angular、React、Vue 只要把其中一种框架学明白,底层原理实现,其他两个学起来不会很吃力,这也取决于你以后就职的公司要求你会哪一个框架了,当然,会的越多越好,但是往往每个人的时间是有限的,对于自学的学生,或者即将面试找工作的人,当然要选择一门框架深挖原理。
以 Vue 为例,我整理了如下的面试题。

网上学习资料一大堆,但如果学到的知识不成体系,遇到问题时只是浅尝辄止,不再深入研究,那么很难做到真正的技术提升。
需要这份系统化的资料的朋友,可以添加V获取:vip1024c (备注前端)

一个人可以走的很快,但一群人才能走的更远!不论你是正从事IT行业的老鸟或是对IT行业感兴趣的新人,都欢迎加入我们的的圈子(技术交流、学习资源、职场吐槽、大厂内推、面试辅导),让我们一起学习成长!
那么很难做到真正的技术提升。**
需要这份系统化的资料的朋友,可以添加V获取:vip1024c (备注前端)
[外链图片转存中…(img-TfEUtj2D-1713317714884)]
一个人可以走的很快,但一群人才能走的更远!不论你是正从事IT行业的老鸟或是对IT行业感兴趣的新人,都欢迎加入我们的的圈子(技术交流、学习资源、职场吐槽、大厂内推、面试辅导),让我们一起学习成长!























 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








