新的 API 让你能更轻松地将常见图形效果应用到视图和渲染结构上。
-
使用 RenderEffect 将模糊、色彩滤镜等效果应用于 RenderNode 或 View。
-
使用新的 Window.setBackgroundBlurRadius() API 为窗口背景创建雾面玻璃效果,
-
使用 blurBehindRadius 来模糊窗口后面的所有内容。
咱们一个一个玩。
🔥 RenderEffect
===============
💥 实现效果
private void setBlur(){
View.setRenderEffect(RenderEffect.createBlurEffect(3, 3, Shader.TileMode.REPEAT));
…
}
使用特别简单,走你。
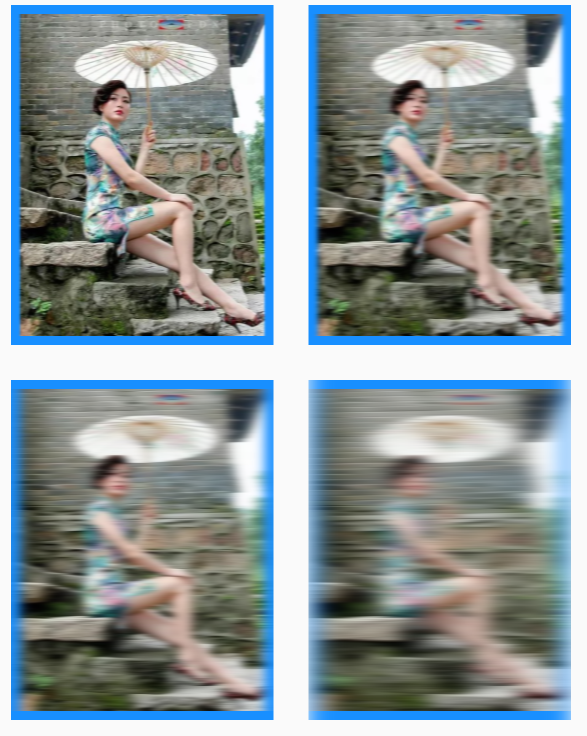
🌀 X 轴的模糊效果图

咱再看看代码
private void setBlur(){
agb.iv1.setRenderEffect(RenderEffect.createBlurEffect(3, 0, Shader.TileMode.CLAMP));
agb.iv2.setRenderEffect(RenderEffect.createBlurEffect(8, 0, Shader.TileMode.REPEAT));
agb.iv3.setRenderEffect(RenderEffect.createBlurEffect(18, 0 ,Shader.TileMode.MIRROR));
agb.iv4.setRenderEffect(RenderEffect.createBlurEffect(36, 0,Shader.TileMode.DECAL));
}
RenderEffect.createBlurEffect()的四个参数:
-
radiusX 沿 X 轴的模糊半径
-
radiusY 沿 Y 轴的模糊半径
-
inputEffect 模糊一次(传入 RenderEffect)
-
edgeTreatment 用于如何模糊模糊内核边缘附近的内容
下面两种仅看效果图。就不做代码设置了。
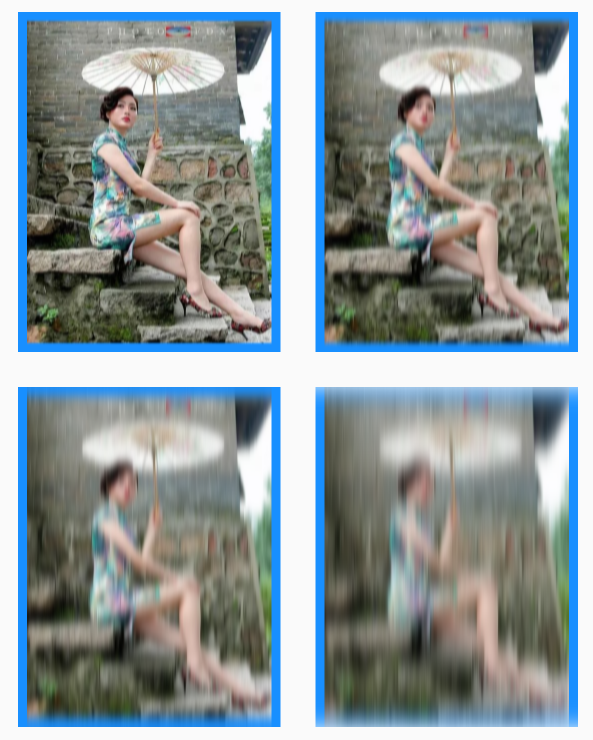
🌀 Y 轴的模糊效果图

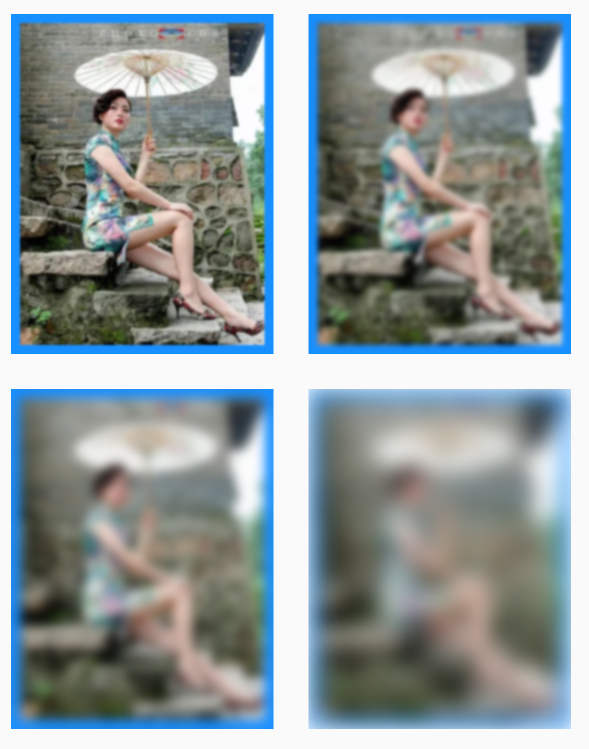
🌀 XY同时模糊效果图

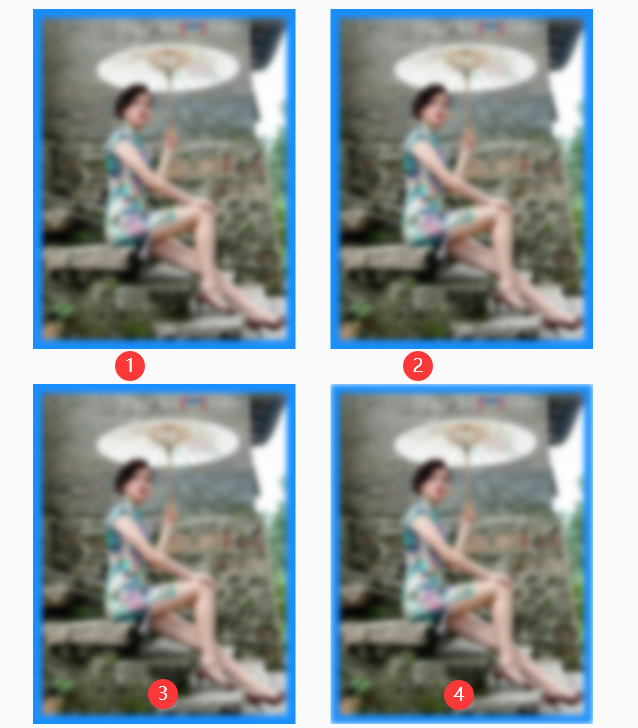
第四个参数对边缘模糊,效果图如下:

Shader.TileMode 提供了四个选项恕我没看出来。。
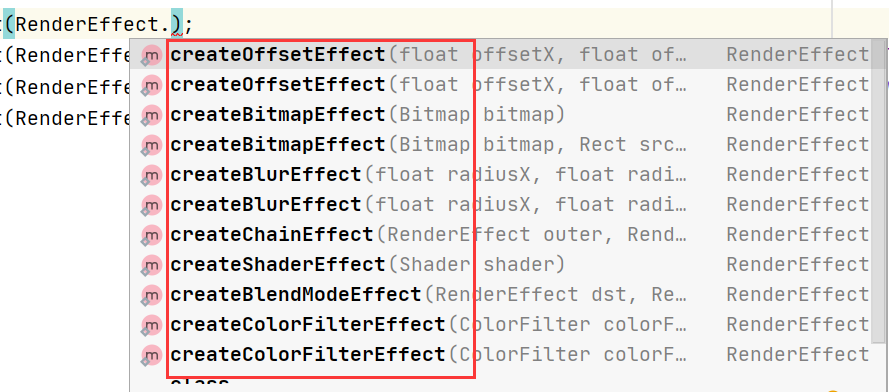
这里还有一堆方法等你玩。

注意:注意如此完美的画面只能在 Android 12(SDK31)及以上的设备上使用,其他版本的设备使用会导致崩溃,谨记谨记。 效果有了,下面咱们一起看看源码。
💥 源码
🌀 View.setRenderEffect()
public void setRenderEffect(@Nullable RenderEffect renderEffect) {
…
}
这个方法就是:renderEffect 应用于 View。 传入 null清除之前配置的RenderEffect 。这里咱们先看传入的 RenderEffect。
🌀 RenderEffect.createBlurEffect()
public static RenderEffect createBlurEffect(
float radiusX,
float radiusY,
@NonNull RenderEffect inputEffect,
@NonNull TileMode edgeTreatment
) {
long nativeInputEffect = inputEffect != null ? inputEffect.mNativeRenderEffect : 0;
return new RenderEffect(
nativeCreateBlurEffect(
radiusX,
radiusY,
nativeInputEffect,
edgeTreatment.nativeInt
)
);
}
两个 createBlurEffect() 方法,分别为三参(模糊一次)和四参(模糊两次)。inputEffect 先进行了一次模糊。
看效果图:

模糊程度一样,但是实现方式不同:
private void setBlur() {
RenderEffect radiusXRenderEffect = RenderEffect.createBlurEffect(10, 0, Shader.TileMode.MIRROR);
RenderEffect radiusYRenderEffect = RenderEffect.createBlurEffect(0, 10, Shader.TileMode.MIRROR);
agb.iv1.setRenderEffect(RenderEffect.createBlurEffect(10, 10, Shader.TileMode.CLAMP));
agb.iv2.setRenderEffect(RenderEffect.createBlurEffect(10, 10, Shader.TileMode.REPEAT));
//自身radiusY 为 0 ,传入的radiusYRenderEffect设置的radiusY为10;
agb.iv3.setRenderEffect(RenderEffect.createBlurEffect(10, 0, radiusYRenderEffect, Shader.TileMode.MIRROR));
//自身radiusX 为 0 ,传入的radiusXRenderEffect设置的radiusX为10;
agb.iv4.setRenderEffect(RenderEffect.createBlurEffect(0, 10, radiusXRenderEffect, Shader.TileMode.DECAL));
}
这个方法返回一个 new RenderEffect(nativeCreateBlurEffect(…)。
那咱们去看看 nativeCreateBlurEffect()
🌀 nativeCreateBlurEffect()
frameworks/base/libs/hwui/jni/RenderEffect.cpp
static const JNINativeMethod gRenderEffectMethods[] = {
…
{“nativeCreateBlurEffect”, “(FFJI)J”, (void*)createBlurEffect},
…
};
static jlong createBlurEffect(JNIEnv* env , jobject, jfloat radiusX,
jfloat radiusY, jlong inputFilterHandle, jint edgeTreatment) {
auto* inputImageFilter = reinterpret_cast<SkImageFilter*>(inputFilterHandle);
sk_sp blurFilter =
SkImageFilters::Blur(
Blur::convertRadiusToSigma(radiusX),
Blur::convertRadiusToSigma(radiusY),
static_cast(edgeTreatment),
sk_ref_sp(inputImageFilter),
nullptr);
return reinterpret_cast(blurFilter.release());
}
这里有两个函数来处理我们传过来的模糊的值,咱进去看看。
🌀 convertRadiusToSigma(convertSigmaToRadius)
//该常数近似于在SkBlurMask::Blur()(1/sqrt(3)中,在软件路径的"高质量"模式下进行的缩放。
static const float BLUR_SIGMA_SCALE = 0.57735f;
float Blur::convertRadiusToSigma(float radius) {
return radius > 0 ? BLUR_SIGMA_SCALE * radius + 0.5f : 0.0f;
}
float Blur::convertSigmaToRadius(float sigma) {
return sigma > 0.5f ? (sigma - 0.5f) / BLUR_SIGMA_SCALE : 0.0f;
}
🌀 sk_ref_sp(inputImageFilter)
external/skia/include/core/SkRefCnt.h
/*
* 返回包装提供的 ptr 的 sk_sp 并对其调用 ref (如果不为空)
*/
template sk_sp sk_ref_sp(T* obj) {
//sk_sp :
return sk_sp(SkSafeRef(obj));
}
//SkSafeRef:检查参数是否为非空,如果是,则调用 obj->ref() 并返回 obj。
template static inline T* SkSafeRef(T* obj) {
if (obj) {
obj->ref();
自我介绍一下,小编13年上海交大毕业,曾经在小公司待过,也去过华为、OPPO等大厂,18年进入阿里一直到现在。
深知大多数初中级安卓工程师,想要提升技能,往往是自己摸索成长,但自己不成体系的自学效果低效又漫长,而且极易碰到天花板技术停滞不前!
因此收集整理了一份《2024年最新Android移动开发全套学习资料》送给大家,初衷也很简单,就是希望能够帮助到想自学提升又不知道该从何学起的朋友,同时减轻大家的负担。




由于文件比较大,这里只是将部分目录截图出来,每个节点里面都包含大厂面经、学习笔记、源码讲义、实战项目、讲解视频
如果你觉得这些内容对你有帮助,可以添加下面V无偿领取!(备注Android)

最后
赠送大家一套完整的Android学习资料吧。
以前一直是自己在网上东平西凑的找,找到的东西也是零零散散,很多时候都是看着看着就没了,时间浪费了,问题却还没得到解决,很让人抓狂。
后面我就自己整理了一套资料,还别说,真香!
资料有条理,有系统,还很全面,我不方便直接放出来,大家可以先看看有没有用得到的地方吧。
附上白嫖地址:《Android架构视频+BATJ面试专题PDF+学习笔记》





上东平西凑的找,找到的东西也是零零散散,很多时候都是看着看着就没了,时间浪费了,问题却还没得到解决,很让人抓狂。
后面我就自己整理了一套资料,还别说,真香!
资料有条理,有系统,还很全面,我不方便直接放出来,大家可以先看看有没有用得到的地方吧。
附上白嫖地址:《Android架构视频+BATJ面试专题PDF+学习笔记》
[外链图片转存中…(img-upqTdTUU-1710495580318)]
[外链图片转存中…(img-QDoYCjO7-1710495580319)]
[外链图片转存中…(img-0y3AZie0-1710495580319)]
[外链图片转存中…(img-YR4fL1FT-1710495580320)]
[外链图片转存中…(img-cqec9KeO-1710495580320)]






















 5483
5483











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








