先自我介绍一下,小编浙江大学毕业,去过华为、字节跳动等大厂,目前阿里P7
深知大多数程序员,想要提升技能,往往是自己摸索成长,但自己不成体系的自学效果低效又漫长,而且极易碰到天花板技术停滞不前!
因此收集整理了一份《2024年最新Web前端全套学习资料》,初衷也很简单,就是希望能够帮助到想自学提升又不知道该从何学起的朋友。






既有适合小白学习的零基础资料,也有适合3年以上经验的小伙伴深入学习提升的进阶课程,涵盖了95%以上前端开发知识点,真正体系化!
由于文件比较多,这里只是将部分目录截图出来,全套包含大厂面经、学习笔记、源码讲义、实战项目、大纲路线、讲解视频,并且后续会持续更新
如果你需要这些资料,可以添加V获取:vip1024c (备注前端)

正文
🍈DOM树

文档:一个页面就是一个文档,DOM中使用 document 表示
元素:页面中的所有标签都是元素,DOM中使用 element 表示
节点:页面中的所有内容都是节点(标签、属性、文本、注释等),DOM中使用node操作
🏍️获取元素的方式
==========
1、根据 ID 获取 (使用 getElementById() 方法可以获取带有 ID 的元素对象)
var hello = document.getElementById('say');
2、根据标签名获取 (使用 getElementsByTagName() 方法可以返回带有指定标签名的对象的集合)获取过来元素对象的集合,以伪数组形式存储
var li = document.getElementsByTagName('li');
还可以获取某个元素(父元素)内部所有指定标签名的子元素。(注意:父元素必须是单个对象,获取的时候不包括元素自己。)
element.getElementsByTagName('标签名');
3、HTML5 新增的方法
根据类名获取某些元素集合
var box = document.getElementsByClassName('box')
根据指定选择器返回第一个元素对象 (使用querySelector要加上选择器特有的前缀符号)
var firstbox = document.querySelector('.box)
根据指定选择器返回所有元素对象集合
var allbox = document.querySelectorAll('.box)
4、特殊元素的获取(body、html)
//获取body元素
document.body
//返回html元素
document.documentElement
🏍️事件概述
=======
JavaScript使我们有能力创建动态页面,而事件是可以被JavaScript侦测到的行为。(触发-响应机制)。
🍇事件三要素
1、事件源 (事件被触发的对象)例如:按钮
var btn = document.getElementById('btn');
2、事件类型 (事件触发的方式)例如:鼠标点击(onclick)、鼠标悬停或者经过、键盘按下。
3、事件处理程序 (函数赋值的方式完成)
btn.onclick = function(){
alert('事件被触发了!!!')
}
🍈执行事件步骤
根据上面的事件三要素,我们总结三步执行事件的处理步骤
1、获取事件源
var div = document.querySelector('div')
2、注册事件(绑定事件)
div.onclick
3、添加事件处理程序(采取函数赋值方式)
div.onclick = function(){
console.log('我被事件执行了!!')
}
🍉常见鼠标事件
| 鼠标事件 | 触发事件 |
| — | — |
| onclick | 鼠标点击左键触发 |
| onmouseover | 鼠标经过触发 |
| onmouseout | 鼠标离开触发 |
| onfocus | 获得鼠标焦点触发 |
| onblur | 失去鼠标焦点触发 |
| onmousemove | 鼠标移动触发 |
| onmouseup | 鼠标弹起触发 |
| onmousedown | 鼠标按下触发 |
🏍️操作元素
=======
JavaScript 的 DOM 操作可以改变网页内容、结构和样式,我们可以利用 DOM 操作元素来改变元素里面的内容、属性等
🍇改变元素内容
1、element.innerText(从起始位置到终止位置的内容,但它去除html标签,同时空格和换行也会去掉)
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
p,div{
width: fit-content;
height: fit-content;
background-color: #00f;
color: #f00;
}
</style>
</head>
<body>
<p>自动显示当前的时间</p>
<div>请显示当前的时间</div>
<button>按钮</button>
<script>
var div = document.querySelector('div');
var btn = document.querySelector('button');
var p = document.querySelector('p');
p.innerText = getDate();
btn.onclick = function () {
div.innerText = getDate();
}
function getDate () {
var date = new Date();
var year = date.getFullYear();
var month = date.getMonth() + 1; //记得月份要加1
var dates = date.getDate();
var arr = ['星期日', '星期一', '星期二', '星期三', '星期四', '星期五', '星期六'];
var day = date.getDay();
return '今天是:' + year + '年' + month + '月' + dates + '日 ' + arr[day];
}
</script>
</body>
</html>

2、element.innerHTML(起始位置到终止位置的全部内容,包括html标签,同时保留空格和换行)
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<div></div>
<script>
var div = document.querySelector('div');
div.innerHTML = '我是:<strong>div</strong>标签'
</script>
</body>
</html>

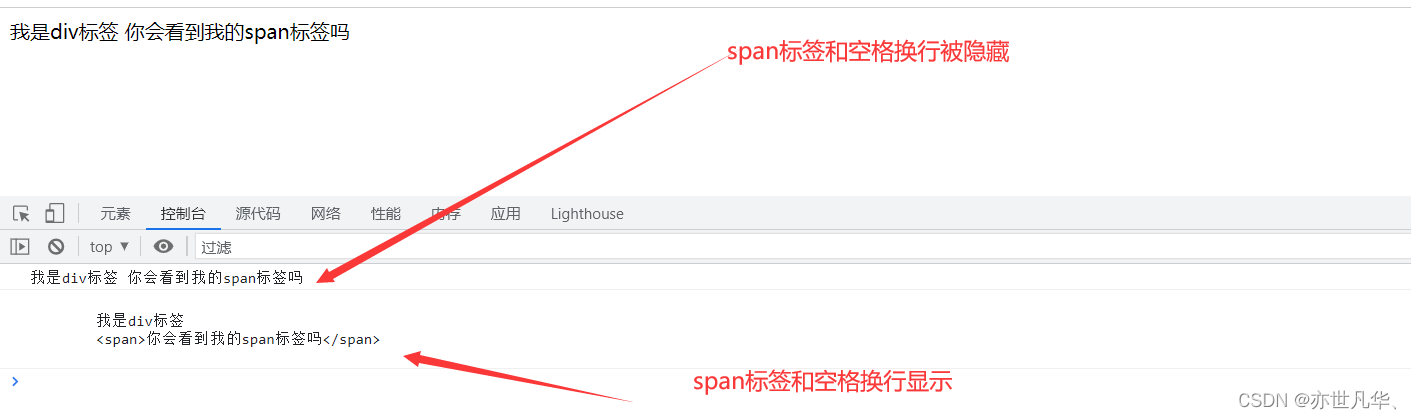
3、innerText 和 innerHTML 的区别
innerText不识别html标签 非标准 去除空格和换行
innerHTML识别html标签 W3C标准 (日常开发中,我们通常还是使用innerHTML较多)
两个属性都是可读写的,可以获取元素里面的内容。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<div>
我是div标签
<span>你会看到我的span标签吗</span>
</div>
<script>
var div = document.querySelector('div');
console.log(div.innerText);
console.log(div.innerHTML);
</script>
</body>
</html>

🍈修改元素属性
修改图片案例
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<img src="./img.jpg" alt=""><br/>
<button id="li">萝莉</button>
<button id="yj">御姐</button>
<script>
//1.获取元素
var li = document.getElementById('li');
var yj = document.getElementById('yj');
var img = document.querySelector('img');
//2.注册事件 处理程序
yj.onclick = function (){
img.src = './img1.jpg';
img.title = '御姐思密达'
}
li.onclick = function (){
img.src = './img.jpg';
img.title = '萝莉思密达';
}
</script>
</body>
</html>

修改内容案例
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<div></div>
<script>
//1.获取元素
var div = document.querySelector('div');
//2.注册事件 处理程序
var date = new Date();
var h = date.getHours();
if(h<12){
div.innerHTML = '早上好啊'
}else if(h<18){
div.innerHTML = '下午好啊'
}else{
div.innerHTML = '晚上好啊'
}
</script>
</body>
</html>
性能优化
1.webpack打包文件体积过大?(最终打包为一个js文件)
2.如何优化webpack构建的性能
3.移动端的性能优化
4.Vue的SPA 如何优化加载速度
5.移动端300ms延迟
6.页面的重构
所有的知识点都有详细的解答,我整理成了280页PDF《前端校招面试真题精编解析》。


网上学习资料一大堆,但如果学到的知识不成体系,遇到问题时只是浅尝辄止,不再深入研究,那么很难做到真正的技术提升。
需要这份系统化的资料的朋友,可以添加V获取:vip1024c (备注前端)

一个人可以走的很快,但一群人才能走的更远!不论你是正从事IT行业的老鸟或是对IT行业感兴趣的新人,都欢迎加入我们的的圈子(技术交流、学习资源、职场吐槽、大厂内推、面试辅导),让我们一起学习成长!
《前端校招面试真题精编解析》。**


网上学习资料一大堆,但如果学到的知识不成体系,遇到问题时只是浅尝辄止,不再深入研究,那么很难做到真正的技术提升。
需要这份系统化的资料的朋友,可以添加V获取:vip1024c (备注前端)
[外链图片转存中…(img-hitGptJm-1713423155378)]
一个人可以走的很快,但一群人才能走的更远!不论你是正从事IT行业的老鸟或是对IT行业感兴趣的新人,都欢迎加入我们的的圈子(技术交流、学习资源、职场吐槽、大厂内推、面试辅导),让我们一起学习成长!






















 6741
6741

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








