先自我介绍一下,小编浙江大学毕业,去过华为、字节跳动等大厂,目前阿里P7
深知大多数程序员,想要提升技能,往往是自己摸索成长,但自己不成体系的自学效果低效又漫长,而且极易碰到天花板技术停滞不前!
因此收集整理了一份《2024年最新Web前端全套学习资料》,初衷也很简单,就是希望能够帮助到想自学提升又不知道该从何学起的朋友。






既有适合小白学习的零基础资料,也有适合3年以上经验的小伙伴深入学习提升的进阶课程,涵盖了95%以上前端开发知识点,真正体系化!
由于文件比较多,这里只是将部分目录截图出来,全套包含大厂面经、学习笔记、源码讲义、实战项目、大纲路线、讲解视频,并且后续会持续更新
如果你需要这些资料,可以添加V获取:vip1024c (备注前端)

正文
| 占位符 | 描述 |
| — | — |
| %s | 字符串 |
| %d / %i | 整数 |
| %f | 浮点数 |
| %o / %O | object对象 |
| %c | css样式 |
%o 、%O 都是用来输出 Object 对象的,对普通的 Object 对象,两者没区别,但是打印 dom 节点时就不一样了:
使用 %o 输出和不使用格式化输出打印出来的结果一样,你可以查看这个 dom 节点的内容、子节点等;而使用 %O,你看到的则是该 dom 节点各个对象属性。
格式化还可以和普通输出混合着来:
console.log(‘%d + %d =’, 1, 1, 2);
// 1 + 1 = 2
文字样式
console.log(‘%cneveryu.github.io’, ‘text-shadow:1px 1px 1px rgba(0,0,0,.2);font-size:40px;’);
console.log(‘%cweibo.com/neveryu’, ‘text-shadow:1px 1px 1px rgba(156,36,255,.5);font-size:40px;’);
console.log(“%cneveryu.github.io”,“background: linear-gradient(to right, rgba(252,234,187,1) 0%, rgba(175,250,77,1) 12%, rgba(0,247,49,1) 28%, rgba(0,210,247,1) 39%, rgba(0,189,247,1) 51%, rgba(133,108,217,1) 64%, rgba(177,0,247,1) 78%, rgba(247,0,189,1) 87%, rgba(245,22,52,1) 100%);font-size:5em”);
console.log(“%cweibo.com/neveryu”,“background: linear-gradient(to right, rgba(252,234,187,1) 0%, rgba(175,250,77,1) 12%, rgba(0,247,49,1) 28%, rgba(0,210,247,1) 39%, rgba(0,189,247,1) 51%, rgba(133,108,217,1) 64%, rgba(177,0,247,1) 78%, rgba(247,0,189,1) 87%, rgba(245,22,52,1) 100%);font-size:5em”);
console.dir
===========
之前介绍了
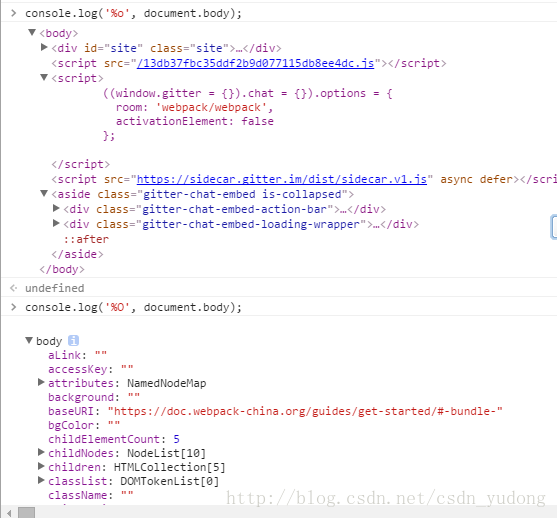
console.log(‘%O’, document.body)
它会打印出 body 的节点信息
console 提供了一个可以直接打印节点信息的方法 dir
console.dir(document.body);
与
console.log(‘%O’, document.body);
等价
与 console.log 相似的还有 console.debug 、 console.warn 、 console.error
所以跟网站重构要求 html 语义化类似,当我们的调试输出比较多时,根据实际场景使用不同类型的输出函数能使我们的输出更有条理。
值得一提的是 console.error,我们使用它做输出除了可以输出错误信息外,还可以输出调用这个函数的一瞬间的调用栈!这无疑给我们调试带来很多方便(当然你也可以用js断点一步步跟踪),而这是 console.log 所不具备的。除了console.error,还有一个函数 console.trace 也可以打印出调用一瞬间的调用栈。
其实除了打印调试信息外,console还有不少强大有用但却很低调的接口。
console.time
============
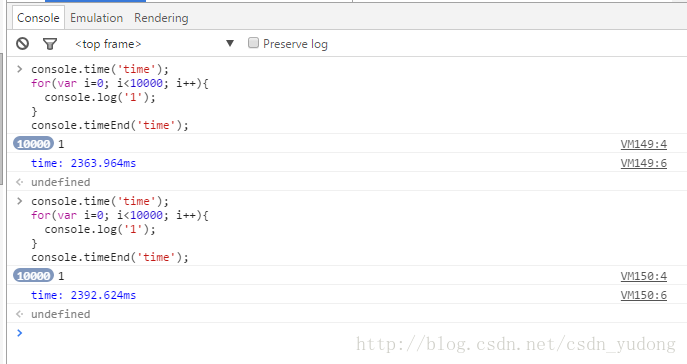
使用 console.time 和 console.timeEnd ,中间是耗时操作,就可以计算出耗时操作的时间, console.time 和 console.timeEnd 的参数必须一致
前面想知道执行一个函数耗时多久:
console.time(‘time’);
for(var i=0; i<10000; i++){
console.log(‘1’);
}
console.timeEnd(‘time’);
console.count
=============
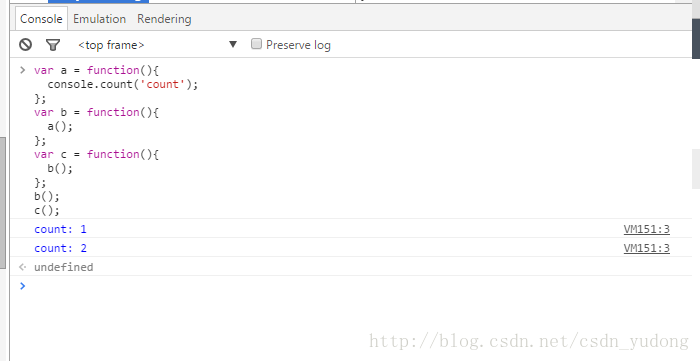
这是一个计数器,我们可以传个名字给它,如 count,然后每次调用console.count(‘count’)(可以在不同函数不同地方),它就能打印出这样一个调用执行了多少次:
var a = function(){
console.count(‘count’);
};
var b = function(){
a();
};
var c = function(){
b();
};
b();
c();
这个函数特别适用于在一些复杂的场景,有时一个函数被多个地方调用到,而我们想知道该函数是否少调用或重复调用,此时使用计数器比 js 断点自己还要默记调了几次快多了。
console.assert
==============
在 console.assert() 语句中,第一个参数为需要进行 assert 的结果,第二个参数为没有通过 assert 时的提示信息。第一个参数正常情况下应当为 true;第一个参数为 false 时,则在控制台上打印的错误信息。
var el = document.getElementById(‘test’);
console.assert(el, ‘没有ID为test的节点’);
console.group
=============
TCP协议
- TCP 和 UDP 的区别?
- TCP 三次握手的过程?
- 为什么是三次而不是两次、四次?
- 三次握手过程中可以携带数据么?
- 说说 TCP 四次挥手的过程
- 为什么是四次挥手而不是三次?
- 半连接队列和 SYN Flood 攻击的关系
- 如何应对 SYN Flood 攻击?
- 介绍一下 TCP 报文头部的字段
- TCP 快速打开的原理(TFO)
- 说说TCP报文中时间戳的作用?
- TCP 的超时重传时间是如何计算的?
- TCP 的流量控制
- TCP 的拥塞控制
- 说说 Nagle 算法和延迟确认?
- 如何理解 TCP 的 keep-alive?

浏览器篇
- 浏览器缓存?
- 说一说浏览器的本地存储?各自优劣如何?
- 说一说从输入URL到页面呈现发生了什么?
- 谈谈你对重绘和回流的理解
- XSS攻击
- CSRF攻击
- HTTPS为什么让数据传输更安全?
- 实现事件的防抖和节流?
- 实现图片懒加载?

网上学习资料一大堆,但如果学到的知识不成体系,遇到问题时只是浅尝辄止,不再深入研究,那么很难做到真正的技术提升。
需要这份系统化的资料的朋友,可以添加V获取:vip1024c (备注前端)

一个人可以走的很快,但一群人才能走的更远!不论你是正从事IT行业的老鸟或是对IT行业感兴趣的新人,都欢迎加入我们的的圈子(技术交流、学习资源、职场吐槽、大厂内推、面试辅导),让我们一起学习成长!
[外链图片转存中…(img-oaSOZeug-1713423179439)]
网上学习资料一大堆,但如果学到的知识不成体系,遇到问题时只是浅尝辄止,不再深入研究,那么很难做到真正的技术提升。
需要这份系统化的资料的朋友,可以添加V获取:vip1024c (备注前端)
[外链图片转存中…(img-2SIrF6tX-1713423179440)]
一个人可以走的很快,但一群人才能走的更远!不论你是正从事IT行业的老鸟或是对IT行业感兴趣的新人,都欢迎加入我们的的圈子(技术交流、学习资源、职场吐槽、大厂内推、面试辅导),让我们一起学习成长!


























 896
896

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








