网上学习资料一大堆,但如果学到的知识不成体系,遇到问题时只是浅尝辄止,不再深入研究,那么很难做到真正的技术提升。
一个人可以走的很快,但一群人才能走的更远!不论你是正从事IT行业的老鸟或是对IT行业感兴趣的新人,都欢迎加入我们的的圈子(技术交流、学习资源、职场吐槽、大厂内推、面试辅导),让我们一起学习成长!

### 三、趋势类图
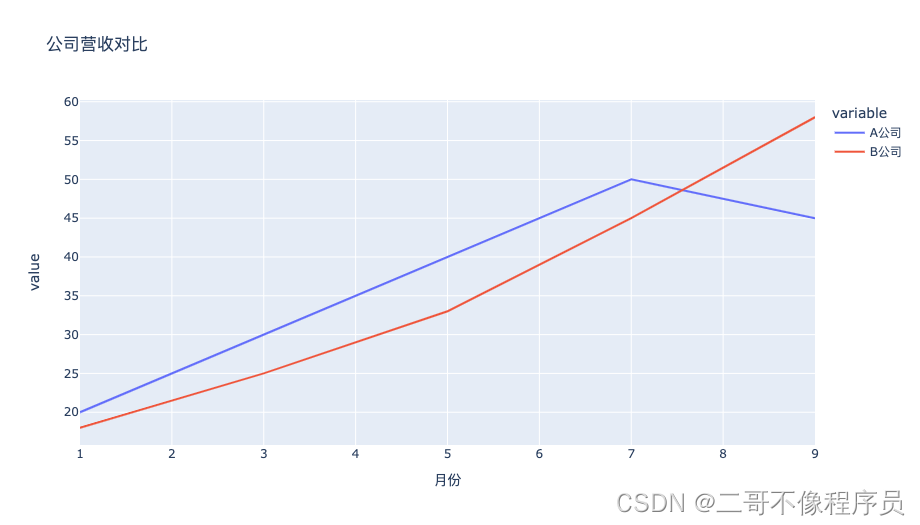
#### 折线图
* 折线图通常用于展示随时间(数值)而连续变化的数据,如A公司和B公司在2021年每个月的营业额。
import plotly.express as px
time_data = pd.DataFrame({
‘A公司’: [20, 30, 40, 50, 45],
‘B公司’: [18, 25, 33, 45, 58],
‘月份’: [1, 3, 5, 7, 9]
})
fig = px.line(time_data, x=“月份”, y=[‘A公司’, ‘B公司’], title=‘公司营收对比’)
fig.show()

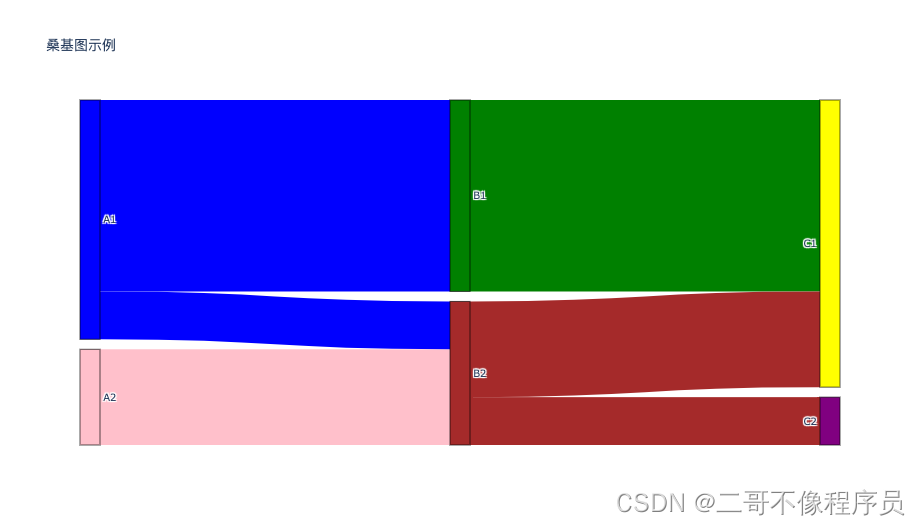
#### 桑基图
* 桑基图又称桑基能量分流图,也称桑基能量平衡图,该图形从左到右展示出了初始数据流向。该图形的绘制过程较为复杂,在下述代码中有两个主要参数项`node`和`link`。
`node`用于给出基本的配置项:
* `pad`:图中空白分隔空隙的大小;
* `thickness`:图中节点的宽度(每个连接处的长方形);
* `line`:每个节点的边框线的颜色和粗细;
* `label`:每个节点的名字(包含一层/二层/三层…);
* `color`:每个节点的颜色(和名字按照索引相对应)
`link`用于给出具体的连接选项:
* `source`:每条连接线的起点(数值表示节点的索引);
* `target`:每条连接线的终点(数值表示节点的索引);
* `value`:连接线的信息量(数值越大,连接线越粗);
* `color`:每条连接线的颜色(通常按照起点的颜色进行对应)。
绘制桑基图
import plotly.graph_objects as go
fig = go.Figure(data=[go.Sankey(
node = dict(
pad = 10,
thickness = 20,
line = dict(color = “black”, width = 0.5),
label = [“A1”, “A2”, “B1”, “B2”, “C1”, “C2”],
color = [‘blue’, ‘pink’, ‘green’, ‘brown’, ‘yellow’, ‘purple’]
),
link = dict(
source = [0, 1, 0, 2, 3, 3],
target = [2, 3, 3, 4, 4, 5],
value = [8, 4, 2, 8, 4, 2],
color = [‘blue’, ‘pink’, ‘blue’, ‘green’, ‘brown’, ‘brown’]
))])
fig.update_layout(title_text=“桑基图示例”, font_size=10)
fig.show()

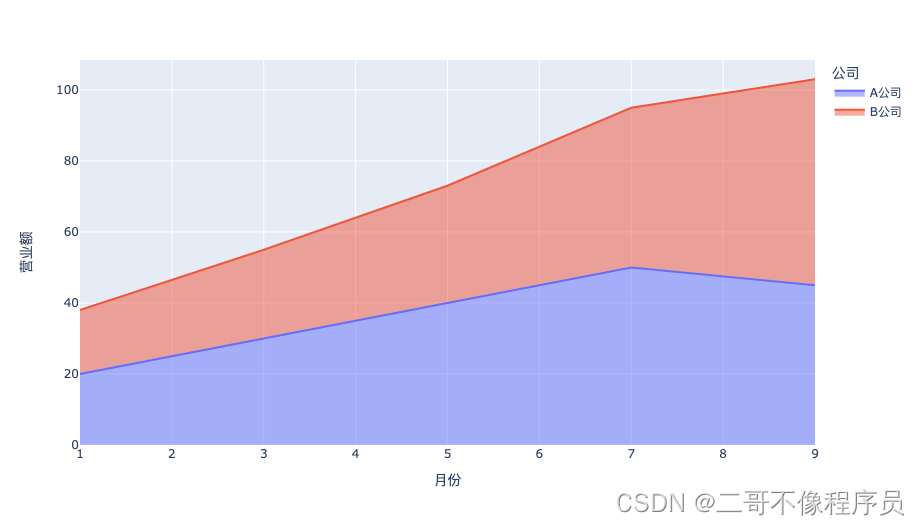
#### 堆叠面积图
* 堆叠面积图可以用来比较在一个区域内的多个变量,适合展示整体数据的变化趋势。堆叠面积图和普通的面积图的区别是每个数据值序列映射的区域起点都是上一个数据值序列顶端。
绘制堆叠面积图
import plotly.express as px
time_data = pd.DataFrame({
‘营业额’: [20, 30, 40, 50, 45, 18, 25, 33, 45, 58],
‘公司’:
[‘A公司’, ‘A公司’, ‘A公司’, ‘A公司’, ‘A公司’, ‘B公司’, ‘B公司’, ‘B公司’, ‘B公司’, ‘B公司’],
‘月份’: [1, 3, 5, 7, 9, 1, 3, 5, 7, 9]
})
fig = px.area(
time_data,
x=‘月份’,
y=‘营业额’,
color=‘公司’
)
fig.show()

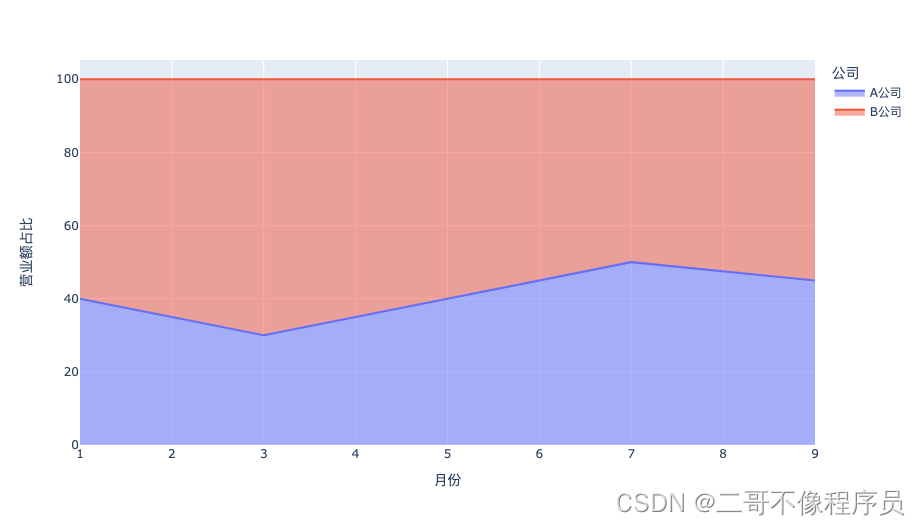
#### 百分比堆积面积图
* 绘制百分比面积图,只需要传入相应的百分比数据即可
绘制百分比面积图
import plotly.express as px
time_data = pd.DataFrame({
‘营业额占比’: [40, 30, 40, 50, 45, 60, 70, 60, 50, 55],
‘公司’:
[‘A公司’, ‘A公司’, ‘A公司’, ‘A公司’, ‘A公司’, ‘B公司’, ‘B公司’, ‘B公司’, ‘B公司’, ‘B公司’],
‘月份’: [1, 3, 5, 7, 9, 1, 3, 5, 7, 9]
})
fig = px.area(time_data, x=‘月份’, y=‘营业额占比’, color=‘公司’)
fig.show()

### 四、关系类图
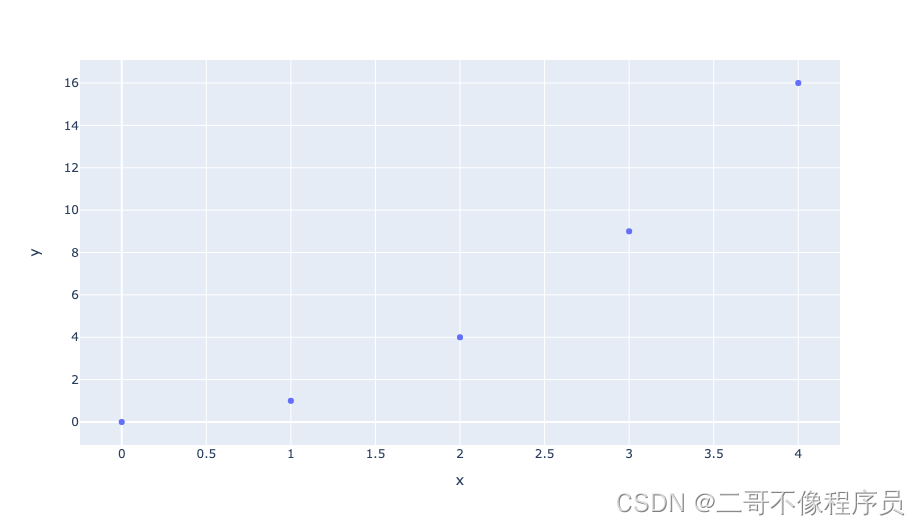
#### 散点图
* 散点图是一种非常常见的图形,通常用于展示数据分布,常见的散点图都是二维图形,也就是说能够展示两个维度之间的数据分布,如展示身高和体重的分布等。
散点图示例
import plotly.express as px
fig = px.scatter(x=[0, 1, 2, 3, 4], y=[0, 1, 4, 9, 16])
fig.show()

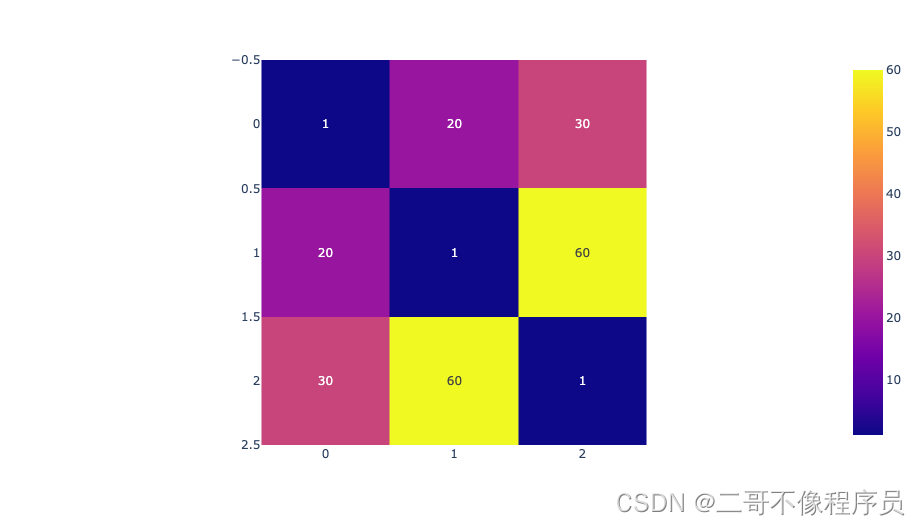
#### 热力图
* 热力图用于展示数据之间的相关性,通常我们需要计算待对比的两个特征的皮尔逊相关系数,然后将相关系数矩阵通过热力图进行呈现,颜色越深表明相关性越高。
热力图示例
可以将数据换成相关系数矩阵
import plotly.express as px
fig = px.imshow([[1, 20, 30],
[20, 1, 60],
[30, 60, 1]],
text_auto=True)
fig.show()

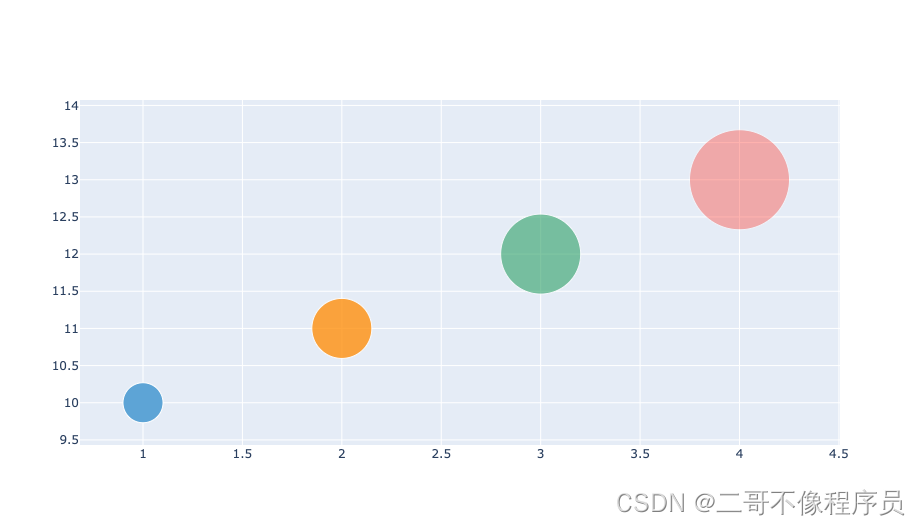
#### 气泡图
* 气泡图不仅能够展示数据之间的分布,还能对大小关系进行展示,通常需要三个维度的数据进行绘制。
绘制气泡图用到的主要参数介绍如下:
* `x`:横坐标
* `y`:纵坐标
* `marker.color`:气泡颜色
* `marker.opacity`:气泡透明度
* `marker.size`:气泡大小
import plotly.graph_objects as go
fig = go.Figure(data=[
go.Scatter(x=[1, 2, 3, 4],
y=[10, 11, 12, 13],
mode=‘markers’,
marker=dict(
color=[
‘rgb(93, 164, 214)’, ‘rgb(255, 144, 14)’,
‘rgb(44, 160, 101)’, ‘rgb(255, 65, 54)’
],
opacity=[1, 0.8, 0.6, 0.4],
size=[40, 60, 80, 100],
))
])
fig.show()

### 五、构成类图
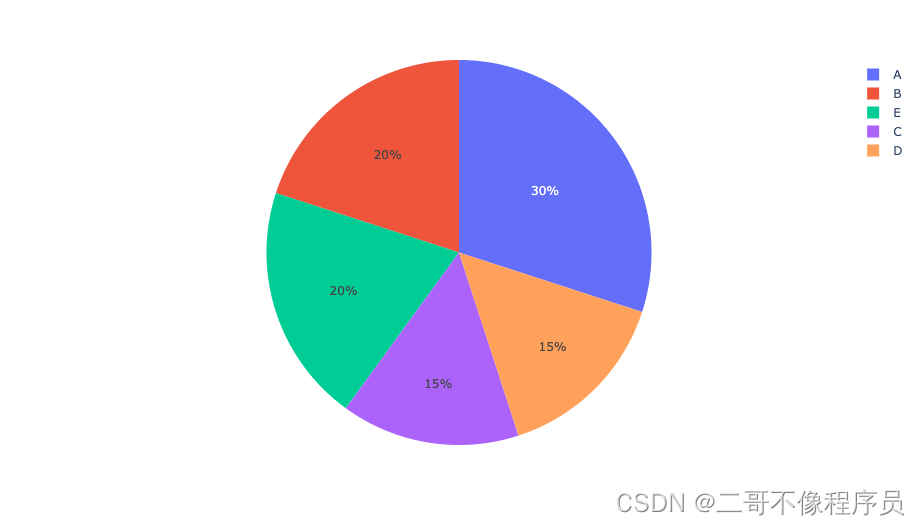
#### 饼图
* 饼图通常用于展示一组数据中各项的大小和总和的比例,每块内容用不同的颜色进行表示。
绘制饼图
import plotly.express as px
data_pie = pd.DataFrame({
‘label’: [‘A’, ‘B’, ‘C’, ‘D’, ‘E’],
‘values’: [30, 20, 15, 15, 20]
})
fig = px.pie(data_pie, values=‘values’, names=‘label’)
fig.show()

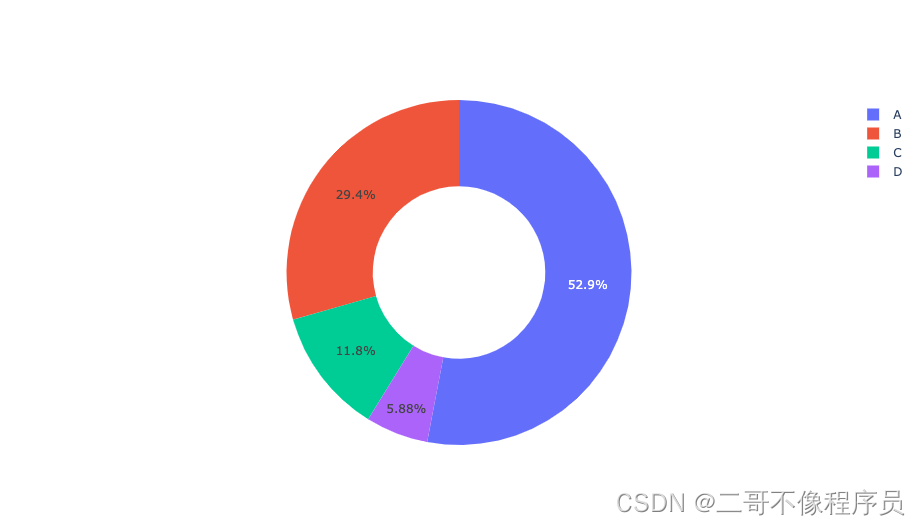
#### 环形图
* 简单的环形图所展示的内容及含义和饼图相同,其美观性要优于饼图。
绘制环形图
import plotly.graph_objects as go
labels = [‘A’, ‘B’, ‘C’, ‘D’]
values = [4500, 2500, 1000, 500]
hole用于控制环图中心空白区域的大小
fig = go.Figure(data=[go.Pie(labels=labels, values=values, hole=0.5)])
fig.show()

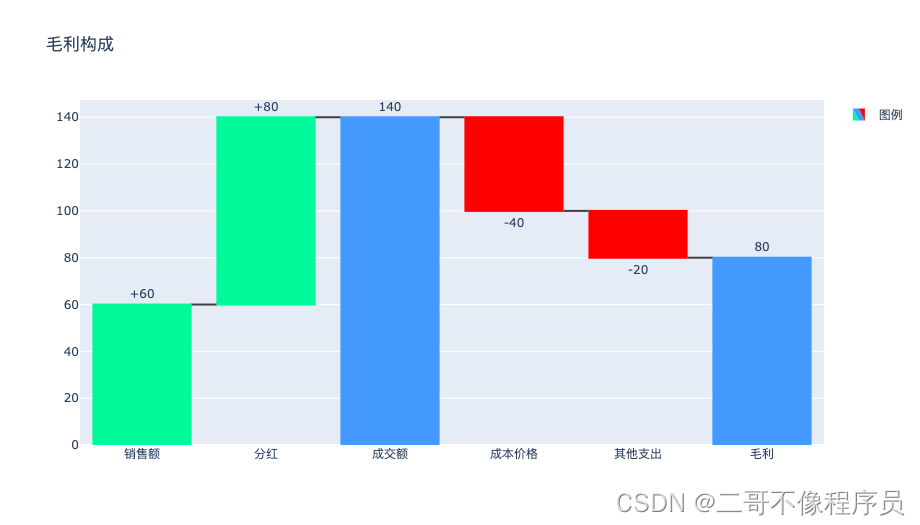
#### 瀑布图
* 瀑布图通常用于表示两个数据点之间的演变过程,在瀑布图中,底部贴着坐标轴的条图表示阶段性统计值(汇总值),其余的表示增长或者减少(相对值)。
常见参数说明:
* `name`:右侧图例的标签
* `measure`:设置相对值还是汇总值(是否贴着底部)
* `increasing`:设置上升的颜色
* `decreasing`:设置下降的颜色
* `connector`:设置连接器的颜色
* `textposition`:设置图内文本位置
import plotly.graph_objects as go
fig = go.Figure(
go.Waterfall(
name=“图例”,
# 相对OR汇总
measure=[
“relative”, “relative”, “total”, “relative”, “relative”, “total”
],
# 标签
x=[“销售额”, “分红”, “成交额”, “成本价格”, “其他支出”, “毛利”],
textposition=“outside”,
# 图内文本
text=[“+60”, “+80”, “140”, “-40”, “-20”, “80”],
# 数值
y=[60, 80, 0, -40, -20, 0],
# 上升颜色
increasing={“marker”: {
“color”: “rgb(0, 250, 154)”
}},
# 下降颜色
decreasing={“marker”: {
“color”: “rgb(255, 0, 0)”
}},
# 连接线颜色
connector={“line”: {
“color”: “rgb(63, 63, 63)”
}},
))
用于调整画布
fig.update_layout(title=“毛利构成”, showlegend=True)
fig.show()

### 六、分布类图
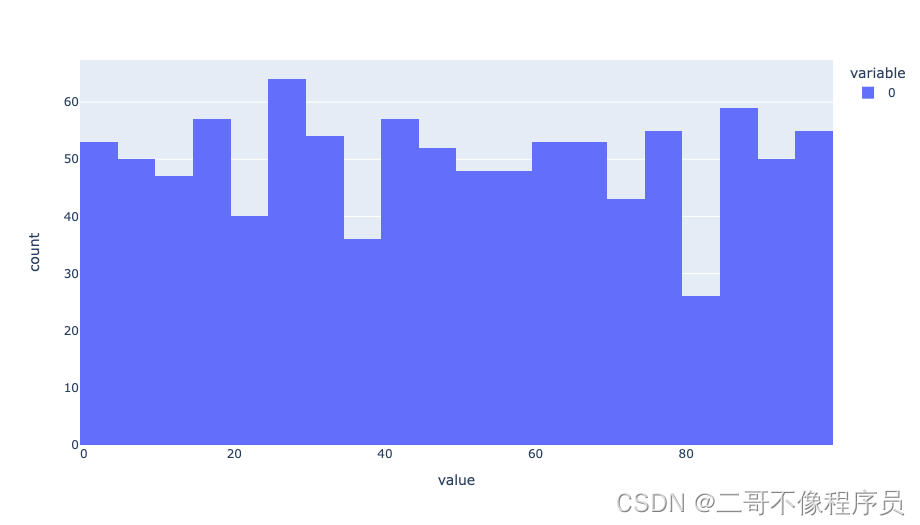
#### 直方图
* 直方图是一种统计类分布图,用于表示连续的变量整体在每个区间内的数量,如对某高中班级身高进行统计时,160-170:10人、170-180:20人…
* 绘制直方图时,最简单的我们只需要一个维度的数值型数据即可,复杂的我们可以同时使用多组数据绘制组合直方图。
* 切记不要吧直方图和柱状图混为一谈,在使用的场景上二者是有一定差异的。
绘制简单直方图
import plotly.express as px
import numpy as np
使用示例数据进行绘制
df = px.data.tips()
fig = px.histogram(df, x=“total_bill”)
df = np.random.randint(1,100,1000)
fig = px.histogram(df)
fig.show()

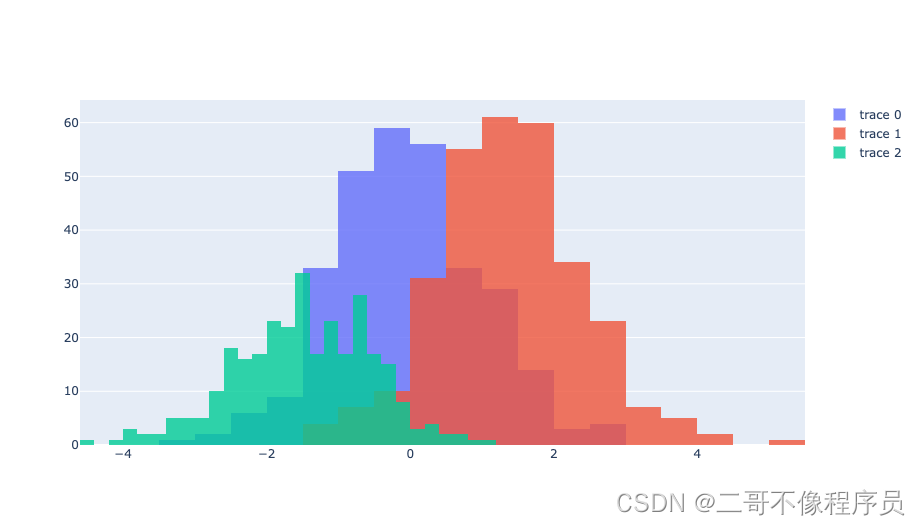
绘制组合直方图
import plotly.graph_objects as go
import numpy as np
随机数据
x0 = np.random.randn(300)
x1 = np.random.randn(300) + 1.5
x2 = np.random.randn(300) - 1.5
设置画布,依次向画布中绘图
fig = go.Figure()
fig.add_trace(go.Histogram(x=x0))
fig.add_trace(go.Histogram(x=x1))
fig.add_trace(go.Histogram(x=x2))
设置覆盖模式(不设置会变成组合柱状图的样式)
fig.update_layout(barmode=‘overlay’)
设置透明度
fig.update_traces(opacity=0.8)
fig.show()

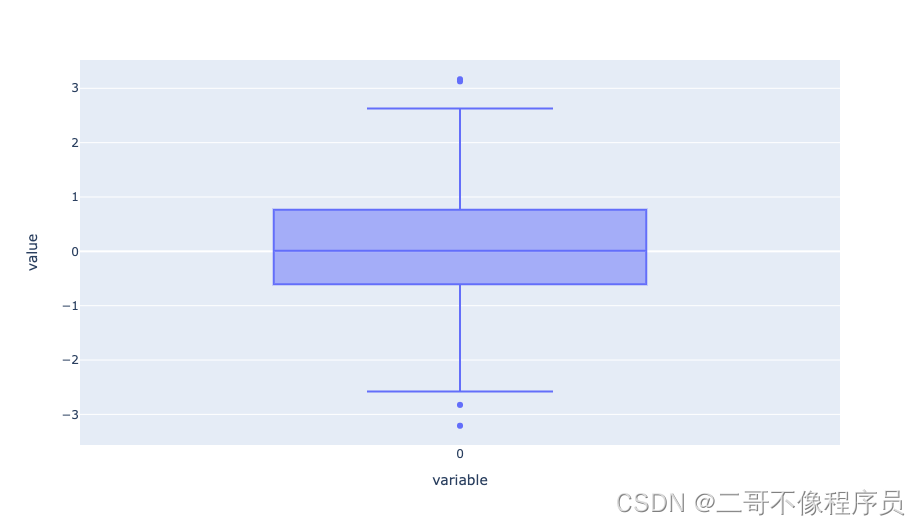
#### 箱线图
* 箱线图也叫箱形图,通常用于检验异常数据是否存在,在箱线图中有上下两个边界,所有超出边界的数据点都被认为是异常值。
对于箱线图的几个概念如下:
* Q\_1:25%位置的数据
* Q\_2:75%位置的数据
* 四分位距:IQR=Q\_3-Q\_1
* 异常值下限:down\_line=Q\_1-1.5\*IQR
* 异常值上限:up\_line=Q\_3+1.5\*IQR
绘制箱线图
import plotly.express as px
import numpy as np
df = np.random.randn(300)
fig = px.box(df)
fig.show()

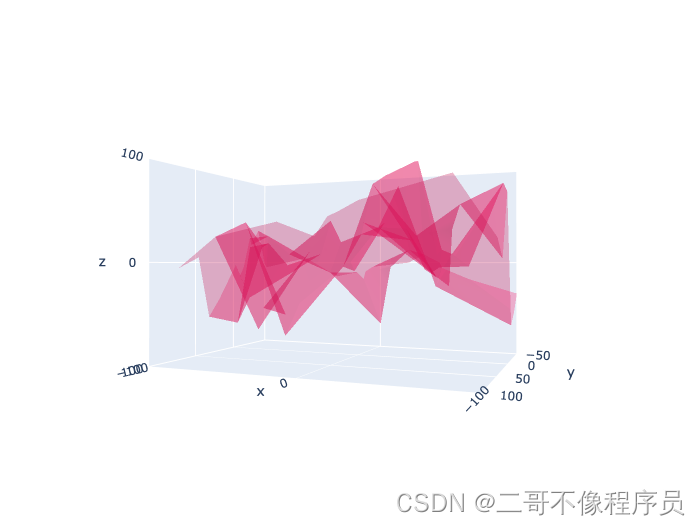
#### 三维图
* 三维图,顾名思义就是用三个维度的数据进行绘图,实际使用时并不推荐使用该形式绘图,可以说三维图看上去十分炫酷,但是理解起来并不是很简单。
绘制三维图示例(参考)
import plotly.graph_objects as go
import numpy as np
np.random.seed(1)
N = 70
fig = go.Figure(data=[go.Mesh3d(x=(70*np.random.randn(N)),
y=(55*np.random.randn(N)),
z=(40*np.random.randn(N)),
opacity=0.5,
color=‘rgba(244,22,100,0.6)’
)])
fig.update_layout(
scene = dict(
xaxis = dict(nticks=4, range=[-100,100],),
yaxis = dict(nticks=4, range=[-50,100],),
zaxis = dict(nticks=4, range=[-100,100],),),
width=700,
margin=dict(r=20, l=10, b=10, t=10))
fig.show()

### 七、地理类图
#### 地图
* 地图通常用于地理之间数据的展示,如:GDP对比、各省营业额对比等。
* `plotly`绘制地图使用其内置的地图可视化工具进行绘制,但是展示效果并不是很好,绘制地图时推荐使用`pyecharts`或者`tableau`、`power bi`等BI软件。
绘制地图
import plotly.express as px
使用示例数据
最后
不知道你们用的什么环境,我一般都是用的Python3.6环境和pycharm解释器,没有软件,或者没有资料,没人解答问题,都可以免费领取(包括今天的代码),过几天我还会做个视频教程出来,有需要也可以领取~
给大家准备的学习资料包括但不限于:
Python 环境、pycharm编辑器/永久激活/翻译插件
python 零基础视频教程
Python 界面开发实战教程
Python 爬虫实战教程
Python 数据分析实战教程
python 游戏开发实战教程
Python 电子书100本
Python 学习路线规划

网上学习资料一大堆,但如果学到的知识不成体系,遇到问题时只是浅尝辄止,不再深入研究,那么很难做到真正的技术提升。
一个人可以走的很快,但一群人才能走的更远!不论你是正从事IT行业的老鸟或是对IT行业感兴趣的新人,都欢迎加入我们的的圈子(技术交流、学习资源、职场吐槽、大厂内推、面试辅导),让我们一起学习成长!






















 5981
5981

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








