1. :global(选择器){css}
:global(.ant-modal) {
top: 0 !important;
max-width: 100% !important;
}
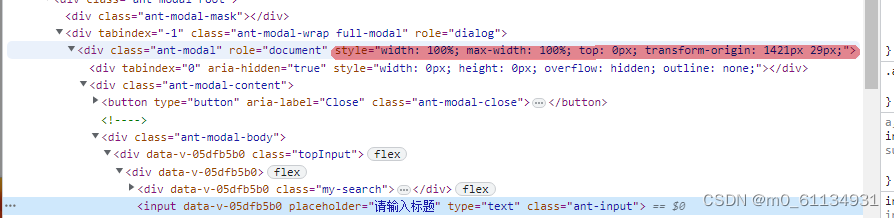
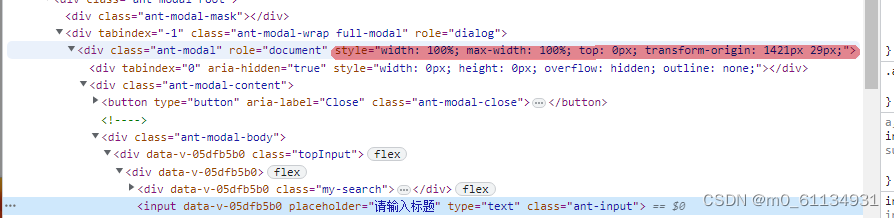
2. 默认情况下会加一个行内样式

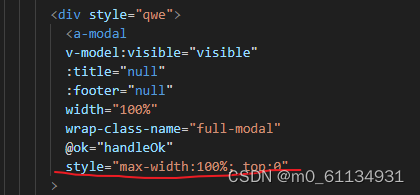
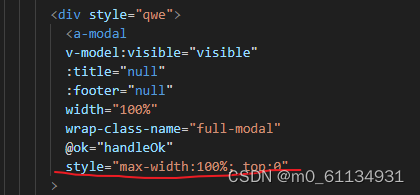
只需在 a-modal加上style即可

总结
:global类似于把样式全局化(没有作用域了),也会影响其他a-modal组件得样式,:global更适用于button,input的使用
1. :global(选择器){css}
:global(.ant-modal) {
top: 0 !important;
max-width: 100% !important;
}
2. 默认情况下会加一个行内样式

只需在 a-modal加上style即可

总结
:global类似于把样式全局化(没有作用域了),也会影响其他a-modal组件得样式,:global更适用于button,input的使用
 3292
3292











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?


