1.安装
npm install react-i18next i18next --save2.src目录下创建locales文件
3.语言资源文件
import i18n from 'i18next';
import { initReactI18next } from 'react-i18next';
import enTranslations from './en.json';
import zhTranslations from './zh-CN.json';
const resources = {
en: {
translation: enTranslations,
},
zh: {
translation: zhTranslations,
},
};
i18n
.use(initReactI18next)
.init({
resources,
lng: localStorage.getItem('language') || 'en',
});
export default i18n;


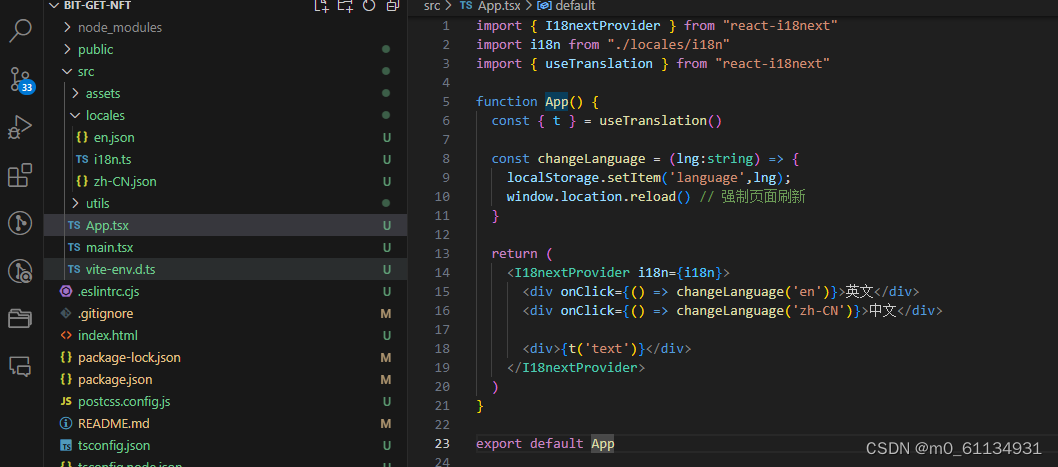
4.在根组件中应用多语言设置(通常是App组件)

import { I18nextProvider } from "react-i18next"
import i18n from "./locales/i18n"
import { useTranslation } from "react-i18next"
function App() {
const { t } = useTranslation()
const changeLanguage = (lng:string) => {
localStorage.setItem('language',lng);
window.location.reload() // 强制页面刷新
}
return (
<I18nextProvider i18n={i18n}>
<div onClick={() => changeLanguage('en')}>英文</div>
<div onClick={() => changeLanguage('zh-CN')}>中文</div>
<div>{t('text')}</div>
</I18nextProvider>
)
}
export default App





















 1230
1230

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








