Canvas 2D绘制曲线案例:
1.index.wxml代码
<canvas type="2d" id="myCanvas" style="width:300px;height:300px;"></canvas>
2.index.js代码
Page({
data: {
},
onLoad() {
},
onShow() {
wx.createSelectorQuery()
.select('#myCanvas')
.fields({ node: true, size: true })
.exec(res => {
let ctx = res[0].node.getContext('2d');
let canvas = res[0].node;
// 通过设备的像素比等重新绘制宽高
const dpr = wx.getSystemInfoSync().pixelRatio;
canvas.width = res[0].width * dpr;
canvas.height = res[0].height * dpr;
ctx.scale(dpr, dpr);
// Clear the canvas (optional)
ctx.clearRect(0, 0, canvas.width, canvas.height);
// Draw a red circle
ctx.fillStyle = '#FF0000';
ctx.beginPath();
ctx.arc(150, 200, 80, -1, 5.8, true); // (x, y, radius, startAngle, endAngle)
ctx.stroke()
ctx.closePath();
//绘制中部 第一段弧线
ctx.beginPath()
ctx.strokeStyle = "red"
ctx.arc(150, 200, 60, 0, 0.3 * Math.PI, false)
ctx.stroke()
//绘制中部 第二段弧线
ctx.beginPath()
ctx.strokeStyle = "red"
ctx.arc(150, 200, 60, 0.8 * Math.PI, 1.2 * Math.PI, false)
ctx.stroke()
//绘制中部 第三段弧线
ctx.beginPath()
ctx.strokeStyle = "red"
ctx.arc(150, 200, 60, 1.4 * Math.PI, 1.8 * Math.PI, false)
ctx.stroke()
//绘制中心小圆
ctx.beginPath()
ctx.strokeStyle = "red"
ctx.arc(150, 200, 30, 20, 2 * Math.PI, true)
ctx.closePath()
ctx.stroke()
// 开始绘制
ctx.draw()
});
}
})
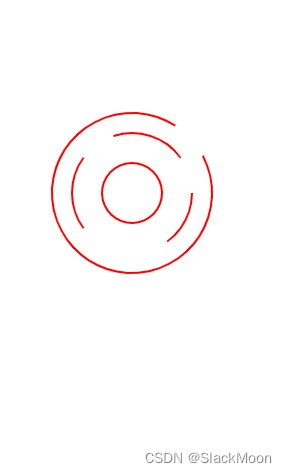
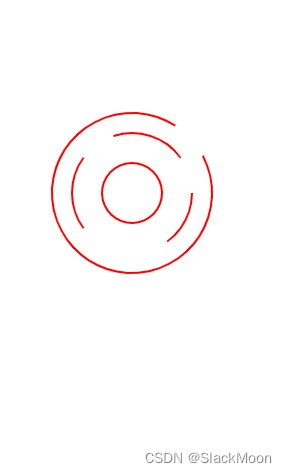
3.效果如下:









 本文介绍了如何在微信小程序中使用Canvas2DAPI绘制曲线,包括创建画布、设置样式、绘制圆形和弧线,以及实现最终效果。
本文介绍了如何在微信小程序中使用Canvas2DAPI绘制曲线,包括创建画布、设置样式、绘制圆形和弧线,以及实现最终效果。
















 6576
6576

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








