1.基本用法

<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>基本用法</title>
<style>
h2{
color:red;
font-family: "arial black";
}
</style>
<link rel="stylesheet" type="text/css" herf="css/style.css"/>
</head>
<body>
<h2>Hello World</h2>
<h2 style="color:red; font-family: 楷体;">Hello World</h2>
<h2>Hello World</h2>
</body>
</html>
注意:当有多重样式的时候,越精确越优先。
2.基础选择器
1.基本语法


<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title>基本选择器</title>
<style>
/*通用选择器*/
*{
color:#00FFFF;
}
/*元素选择器*/
div{
font-size: 30px;
}
/*id选择器*/
#p1{
background-color: #FAEBD7;
}
/*类选择器*/
.cls1{
font-family: 楷体;
}
/*分组选择器*/
#p1,.cls1,font{
text-decoration: line-through;
}
</style>
</head>
<body>
<div class="cls1">这是一个div1</div>
<div>这是一个div2</div>
<p id="p1">这是一个p</p>
<span class="cls1">这是一个span</span>
<br>
<font>这是一个font</font>
</body>
</html>
3.css组合选择器
1.基本语法




<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>组合选择器</title>
<style type="text/css">
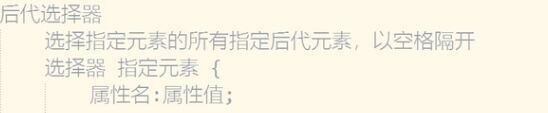
/*后代选择器*/
.food li{
border: #9ACD32 solid 1px;
}
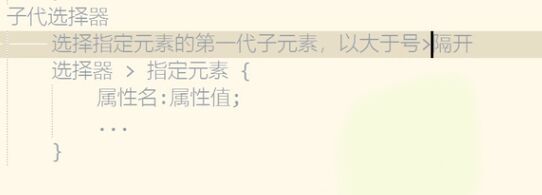
/*子代选择器*/
.food2>li{
border:#9ACD32 dotted 1px;
}
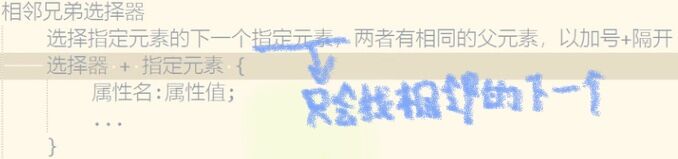
/*相邻兄弟选择器*/
#mydiv+div{
background-color:#808080;
}
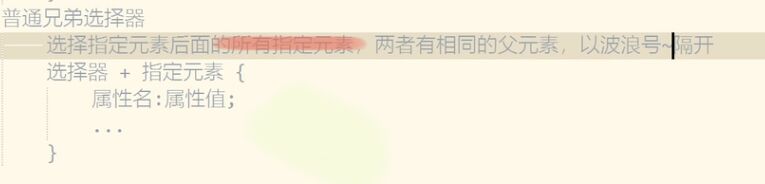
/*普通兄弟选择器*/
#mydiv2~div{
background-color:#FA8072;
}
</style>
</head>
<body>
<ul class="food">
<li>水果
<ul>
<li>香蕉</li>
<li>苹果</li>
<li>梨</li>
</ul>
</li>
<li>蔬菜
<ul>
<li>白菜</li>
<li>油菜</li>
<li>卷心菜</li>
</ul>
</li>
</ul>
<hr>
<ul class="food2">
<li>水果
<ul>
<li>香蕉</li>
<li>苹果</li>
<li>梨</li>
</ul>
</li>
<li>蔬菜
<ul>
<li>白菜</li>
<li>油菜</li>
<li>卷心菜</li>
</ul>
</li>
</ul>
<hr>
<div>相邻兄弟选择器1</div>
<div id="mydiv">相邻兄弟选择器2</div>
<div>相邻兄弟选择器3</div>
<div>相邻兄弟选择器4</div>
<hr>
<div>普通兄弟选择器1</div>
<div id="mydiv2">普通兄弟选择器2</div>
<div>普通兄弟选择器3</div>
<div>普通兄弟选择器4</div>
</body>
</html>





















 482
482











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








