概述
HAR(Harmony Archive)是OpenHarmony静态共享包。可以包含js/ts代码、c++库、资源和配置文件。通过HAR,可以实现多个模块或者多个工程共享ArkUI组件、资源等相关代码。HAR不同于HAP,不能独立安装运行在设备上,只能作为应用模块的依赖项被引用。
如何安装依赖har
三方库的地址配置
要想引用三方仓中的har,首先需要设置三方HAR的仓库信息。鸿蒙默认的仓库地址是 [https://repo.harmonyos.com/ohpm/](https://repo.harmonyos.com/ohpm/) 如果想设置其他的仓库地址,可以通过以下命令设置: ohpm config set registry=your_registry1,your_registry2
或者打开.ohpmrc文件自己配置,文件位置:~/.ohpm/.ohpmrc 里面内容:
registry=https://repo.harmonyos.com/ohpm/
strict_ssl=true
publish_registry=https://repo.harmonyos.com/ohpm/
log_level=info
fetch_timeout=60000
publish_id=17KSZKU1PZ
key_path=/Users/xxx/.ssh/id_ohpm
依赖三方库中的har
在命令行中执行install命令
ohpm install @ohos/lottie 执行完上面命令后DevEco Studio会自动在oh-package.json5下面加上lottie的依赖信息
"dependencies": {
"@ohos/lottie": "^2.0.9"
},
使用这种方式要注意执行命令的目录,会添加到当前目录下的oh-package.json5中。
自己在oh-package.json5中添加依赖信息
"dependencies": {
"@ohos/lottie": "^2.0.9"
},
�执行执行如下命令 ohpm install 推荐使用这种方式,自主可控 安装好的依赖库存放在oh_modules目录下: 
依赖自定义的Library
在命令行中依赖
创建module library,之后在terminal中切到Entry项目中添加依赖 ohpm install ../library
在工程项目下的oh-package.json5中直接依赖
"dependencies": {
"@ohos/library": "file:../library"
}
之后执行ohpm install命令
如何把自定义的Library给他人使用
方式一:直接把har文件发送给对方
使用者在entry目录下新建lib目录,把har文件放到该目录下  在oh-package.json5中添加依赖
在oh-package.json5中添加依赖
"dependencies": {
"@ohos/log_fishing": "file:./lib/logfishing.har"
}
sync之后就可以正常使用了
方式二:把自定义的Library上传到三方仓或自定义仓库中
上传到三方仓库请看上篇文章,自定义仓库如何搭建会在后续文章更新。具体使用方式和依赖三方仓中的资源库一样
如何使用har中提供内容
使用har中的ArkTS页面
在Library中,通过export导出ArkTs页面,示例如下:
// library/src/main/ets/components/mainpage/MainPage.ets
@Component
export struct MainPage {
@State message: string = 'HAR MainPage';
build() {
Column() {
Row() {
Text(this.message)
.fontSize(32)
.fontWeight(FontWeight.Bold)
}
.margin({ top: '32px' })
.height(56)
.width('624px')
Flex({ justifyContent: FlexAlign.Center, alignItems: ItemAlign.Center, alignContent: FlexAlign.Center }) {
Column() {
Image($r('app.media.pic_empty')).width('33%')
Text($r('app.string.empty'))
.fontSize(14)
.fontColor($r('app.color.text_color'))
}
}.width('100%')
.height('90%')
}
.width('100%')
.height('100%')
.backgroundColor($r('app.color.page_background'))
}
}
Har对外暴露接口:
// library/Index.ets
export { MainPage } from './src/main/ets/components/mainpage/MainPage';
使用har中的arkTs页面
// entry/src/main/ets/pages/IndexSec.ets
import { MainPage } from 'library';
@Entry
@Component
struct IndexSec {
build() {
Row() {
// 引用HAR的ArkUI组件
MainPage()
}
.height('100%')
}
}
使用har中的方法
通过export导出方法
// library/src/main/ts/test.ts
export function func() {
return 'har func';
}
export function func2() {
return 'har func2';
}
har对外暴露的接口,在Index.ets导出文件中声明如下所示:
// library/Index.ets
export { func } from './src/main/ts/test';
export { func2 } from './src/main/ts/test';
使用har中的方法
// entry/src/main/ets/pages/Index.ets
import { Log } from 'library';
import { func } from 'library';
@Entry
@Component
struct Index {
@State message: string = 'Hello World';
build() {
Column() {
Text(this.message)
.fontFamily('HarmonyHeiTi')
.fontWeight(FontWeight.Bold)
.fontSize(32)
.fontWeight(700)
.fontColor($r('app.color.text_color'))
.textAlign(TextAlign.Start)
.margin({ top: '32px' })
.width('624px')
Button($r('app.string.button'))
.id('button')
.height(48)
.width('624px')
.margin({ top: '4%' })
.type(ButtonType.Capsule)
.fontFamily('HarmonyHeiTi')
.borderRadius($r('sys.float.ohos_id_corner_radius_button'))
.backgroundColor($r('app.color.button_background'))
.fontColor($r('sys.color.ohos_id_color_foreground_contrary'))
.fontSize($r('sys.float.ohos_id_text_size_button1'))
.onClick(() => {
// 引用HAR的类和方法
Log.info('har msg');
this.message = 'func return: ' + func();
})
}
.width('100%')
.backgroundColor($r('app.color.page_background'))
.height('100%')
}
}
使用har中native方法
导出native方法
// library/src/main/ets/utils/nativeTest.ts
import native from 'liblibrary.so';
export function nativeAdd(a: number, b: number): number {
let result: number = native.add(a, b);
return result;
}
这里实际上是用Ts包了一层,导出的还是ts方法
使用har中的资源
library打包时会把资源一同打包的har中。在编译构建HAP时,DevEco Studio会从HAP模块及依赖的模块中收集资源文件,如果不同模块下的资源文件出现重名冲突时,DevEco Studio会按照以下优先级进行覆盖(优先级由高到低):
- AppScope(仅API9的Stage模型支持)。
- HAP包自身模块。
- 依赖的HAR模块,如果依赖的多个HAR之间有资源冲突,会按照工程oh-package.json5中dependencies下的依赖顺序进行覆盖,依赖顺序在前的优先级较高。
例如下方示例中dayjs和lottie中包含同名文件时,会优先使用dayjs中的资源。
// oh-package.json5
{
"dependencies": {
"dayjs": "^1.10.4",
"lottie": "^2.0.0"
}
}
引用har中的资源
// entry/src/main/ets/pages/Index.ets
@Entry
@Component
struct Index {
@State message: string = 'Hello World';
build() {
Column() {
// 引用HAR的字符串资源
Text($r('app.string.hello_har'))
.id('stringHar')
.fontFamily('HarmonyHeiTi')
.fontColor($r('app.color.text_color'))
.fontSize(24)
.fontWeight(500)
.margin({ top: '40%' })
List() {
ListItem() {
// 引用HAR的图片资源
Image($r('app.media.icon_har'))
.id('iconHar')
.borderRadius('48px')
}
.margin({ top: '5%' })
.width('312px')
}
.alignListItem(ListItemAlign.Center)
}
.width('100%')
.backgroundColor($r('app.color.page_background'))
.height('100%')
}
}
怎样学习鸿蒙?
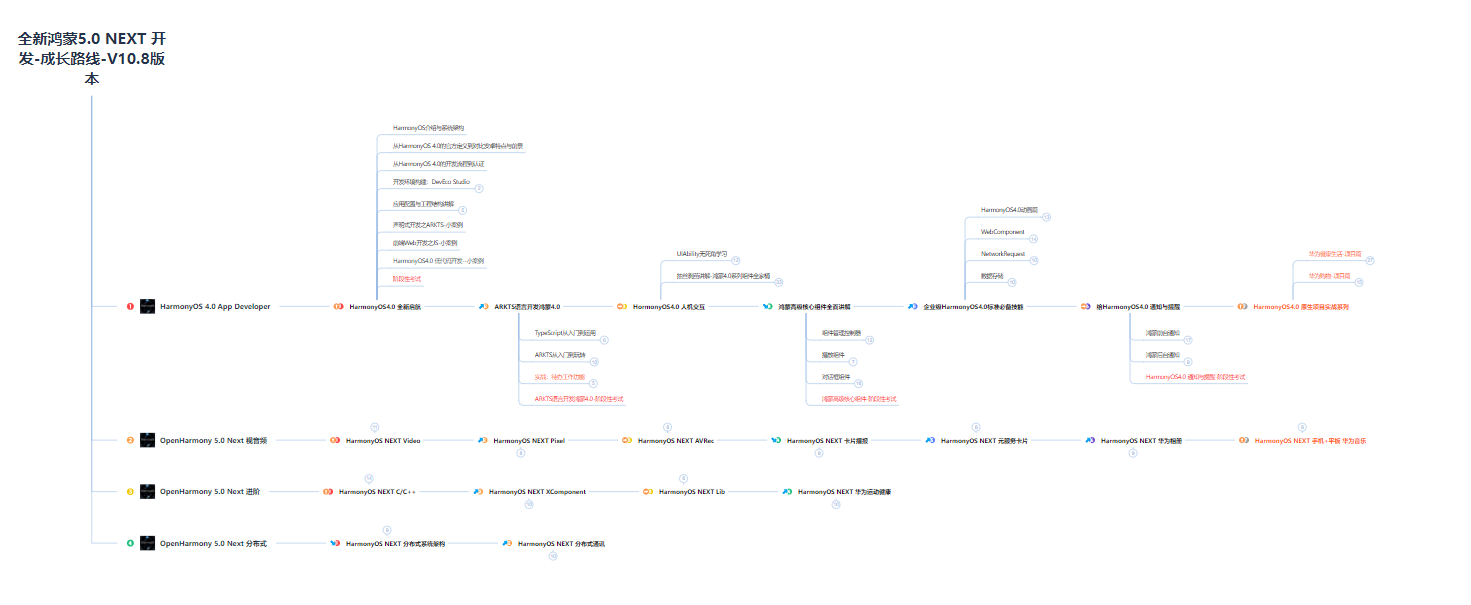
首先必学的是开发语言 ArkTS,这是重中之重,然后就是ArkUI声明式UI开发、Stage模型、网络/数据库管理、分布式应用开发、进程间通信与线程间通信技术、OpenHarmony多媒体技术……。中间还有许多的知识点,都整理成思维导图来分享给大家~

此外,小编精心准备了一份联合鸿蒙官方发布笔记整理收纳的《鸿蒙开发学习笔记》,内容包含ArkTS、ArkUI、Web开发、应用模型、资源分类…等知识点。
【有需要的小伙伴,可以扫描下方二维码免费领取!!!】

快速入门
- 开发准备
- 构建第一个ArkTS应用(Stage模型)
- 构建第一个ArkTS应用(FA模型)
- 构建第一个JS应用(FA模型)

开发基础知识
- 应用程序包基础知识
- 应用配置文件(Stage模型)
- 应用配置文件概述(FA模型)

资源分类与访问
- 资源分类与访问
- 创建资源目录和资源文件
- 资源访问

学习ArkTs语言
- 初识ArkTS语言
- 基本语法
- 状态管理
- 其他状态管理
- 渲染控制

基于ArkTS声明式开发范式
- UI开发(ArkTS声明式开发范式)概述
- 开发布局
- 添加组件
- 显示图片
- 使用动画
- 支持交互事件
- 性能提升的推荐方法

兼容JS的类Web开发范式
- 概述
- 框架说明
- 构建用户界面
- 常见组件开发指导
- 动效开发指导
- 自定义组件

Web组件
- 概述
- 设置基本属性和事件
- 并发
- 窗口管理
- WebGL
- 媒体
- 安全
- 网络与连接
- 电话服务
- 数据管理
- …

应用模型
- 概述
- Stage模型开发指导
- FA模型开发指导

2024完整鸿蒙学习资料领取方式:扫描下方二维码即可








 本文详细介绍了OpenHarmony中的HAR(HarmonyArchive)功能,包括如何设置三方库仓库,安装依赖,以及如何在项目中使用HAR提供的组件、资源和接口。还涉及了资源冲突解决策略和使用ArkUI进行开发的方法。
本文详细介绍了OpenHarmony中的HAR(HarmonyArchive)功能,包括如何设置三方库仓库,安装依赖,以及如何在项目中使用HAR提供的组件、资源和接口。还涉及了资源冲突解决策略和使用ArkUI进行开发的方法。














 840
840

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








