2023年夏季《移动软件开发》实验报告
一、实验目标
1、掌握视频API的操作方法;2、掌握如何发送随机颜色的弹幕。
二、实验步骤
1.创建项目
2.删除和修改文件
3.创建其他文件
4.根据个人喜好设置导航栏样式
"window":{
"backgroundTextStyle":"light",
"navigationBarBackgroundColor": "#987938",
"navigationBarTitleText": "口述校史",
"navigationBarTextStyle":"white"
},
5.页面设计(主要代码)
<!--index.wxml-->
<!--区域一:视频组件设计-->
<video id='myVideo' controls src='{{src}}' enable-danmu danmu-btn></video>
<!--controls表示显示不妨暂停等控制操作-->
<!--区域二:弹幕区域设置-->
<view class='danmuArea'>
<input type='text' placehoder='请输入弹幕内容' bindinput='getDanmu'></input>
<button bindtap='sendDanmu'>发送弹幕</button>
</view>
<!--区域三:视频列表-->
<view class='videoList'>
<view class='videoBar' wx:for='{{list}}' wx:key='video{{index}}' data-url='{{item.videoUrl}}' bindtap='playVideo'>
<image src='../images/play.png'></image>
<text>{{item.title}}</text>
</view>
</view>
<!--index.wxss-->
/*视频组件样式*/
video{
width: 100%;
}
/*弹幕区域样式*/
.danmuArea{
display:flex;
flex-direction: row;
}
input{
border:5rpx solid #987938;
flex-grow:1;
height:100rpx;
}
button{
color:white;
background-color: #987938;
}
.videoList{
width:100%;
min-height:400rpx;
}
.videoBar{
width:95%;
display:flex;
flex-direction: row;
border-bottom:1rpx solid #987938;
margin:10rpx;
}
image{
width:70rpx;
height:70rpx;
margin:20rpx;
}
text{
font-size: 45rpx;
color: #987938;
margin: 20rpx;
flex-grow:1;
}
6.逻辑实现
function getRandomColor() {
let rgb=[]
for(let i=0;i<3;i++){
let color=Math.floor(Math.random()*256).toString(16)
color=color.length==1?'0'+color:color
rgb.push(color)
}
return '#'+rgb.join('')
}
Page({
getDanmu: function (e) {
this.setData({
danmuTxt:e.detail.value
})
this.videoCtx.play()
},
sendDanmu: function (e) {
let text=this.data.danmuTxt;
this.videoCtx.sendDanmu({
text:text,
color:getRandomColor()
})
},
/**
* 自定义函数--播放视频
*/
playVideo: function (e) {
this.videoCtx.stop()
this.setData({
src:e.currentTarget.dataset.url
})
this.videoCtx.play()
},
/**
* 页面的初始数据
*/
data: {
danmuTxt:"",
list: [{
id: '1001',
title: '杨国宜先生口述校史实录',
videoUrl: 'http://arch.ahnu.edu.cn/__local/6/CB/D1/C2DF3FC847F4CE2ABB67034C595_025F0082_ABD7AE2.mp4?e=.mp4'
},
{
id: '1002',
title: '唐成伦先生口述校史实录',
videoUrl: 'http://arch.ahnu.edu.cn/__local/E/31/EB/2F368A265E6C842BB6A63EE5F97_425ABEDD_7167F22.mp4?e=.mp4'
},
{
id: '1003',
title: '倪光明先生口述校史实录',
videoUrl: 'http://arch.ahnu.edu.cn/__local/9/DC/3B/35687573BA2145023FDAEBAFE67_AAD8D222_925F3FF.mp4?e=.mp4'
},
{
id: '1004',
title: '吴仪兴先生口述校史实录',
videoUrl: 'http://arch.ahnu.edu.cn/__local/5/DA/BD/7A27865731CF2B096E90B522005_A29CB142_6525BCF.mp4?e=.mp4'
}
]
},
/**
* 生命周期函数--监听页面加载
*/
onLoad: function (options) {
this.videoCtx=wx.createVideoContext('myVideo')
}
})
7.测试功能
三、程序运行结果
1.初始化界面

2.选择要看的视频并播放

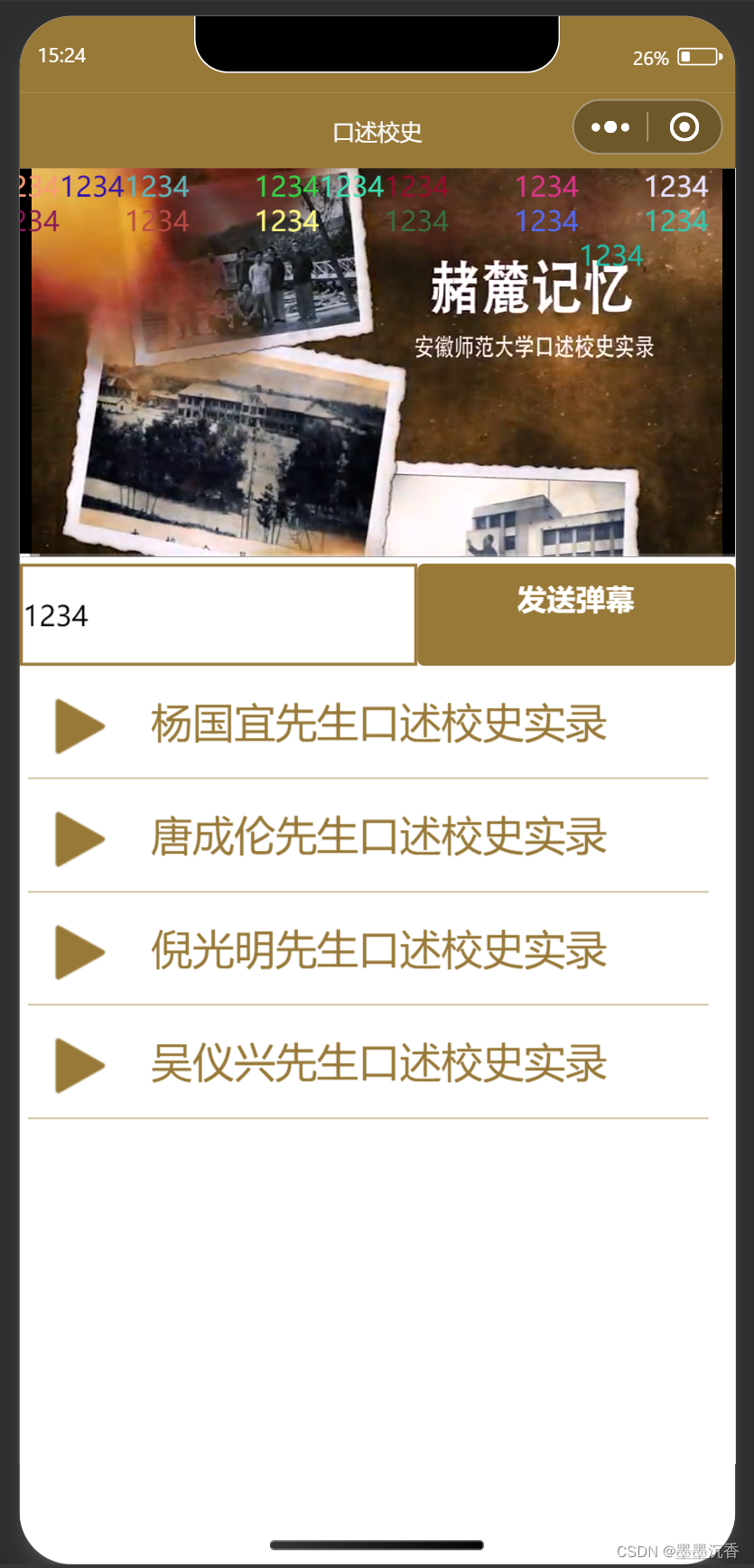
3.发彩色弹幕

四、问题总结与体会
通过这次实验我学会了更多编写小程序的知识,我在做实验过程中,因为漏看了实验手册的部分代码导致第一次运行出现了问题,还是不熟练导致的,应该多写代码巩固记忆。






















 92
92











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








