vue2
Vue2官网介绍,可以使用命令行工具 (CLI),Vue 提供了一个官方的 CLI,为单页面应用 (SPA) 快速搭建繁杂的脚手架。它为现代前端工作流提供了开箱即用的构建设置。只需要几分钟的时间就可以运行起来并带有热重载、保存时 lint 校验,以及生产环境可用的构建版本。更多详情可查阅Vue CLI 的文档。
准备工作
现在官方推荐使用 create-vue 来创建基于 Vite 的新项目。另外请参考 Vue 3 工具链指南 以了解最新的工具推荐。
Node 版本要求:Vue CLI 4.x 需要 Node.js v8.9 或更高版本 (推荐 v10 以上)。你可以使用 nvm 在同一台电脑中管理多个 Node 版本。可参考Node包管理使用教程了解。
- 检查是否安装
Vue CLI
# 出现版本号即表示已经安装过了
vue --verson
# OR
vue -V
- 开始安装
Vue CLI
npm install -g @vue/cli
# OR
yarn global add @vue/cli
创建项目
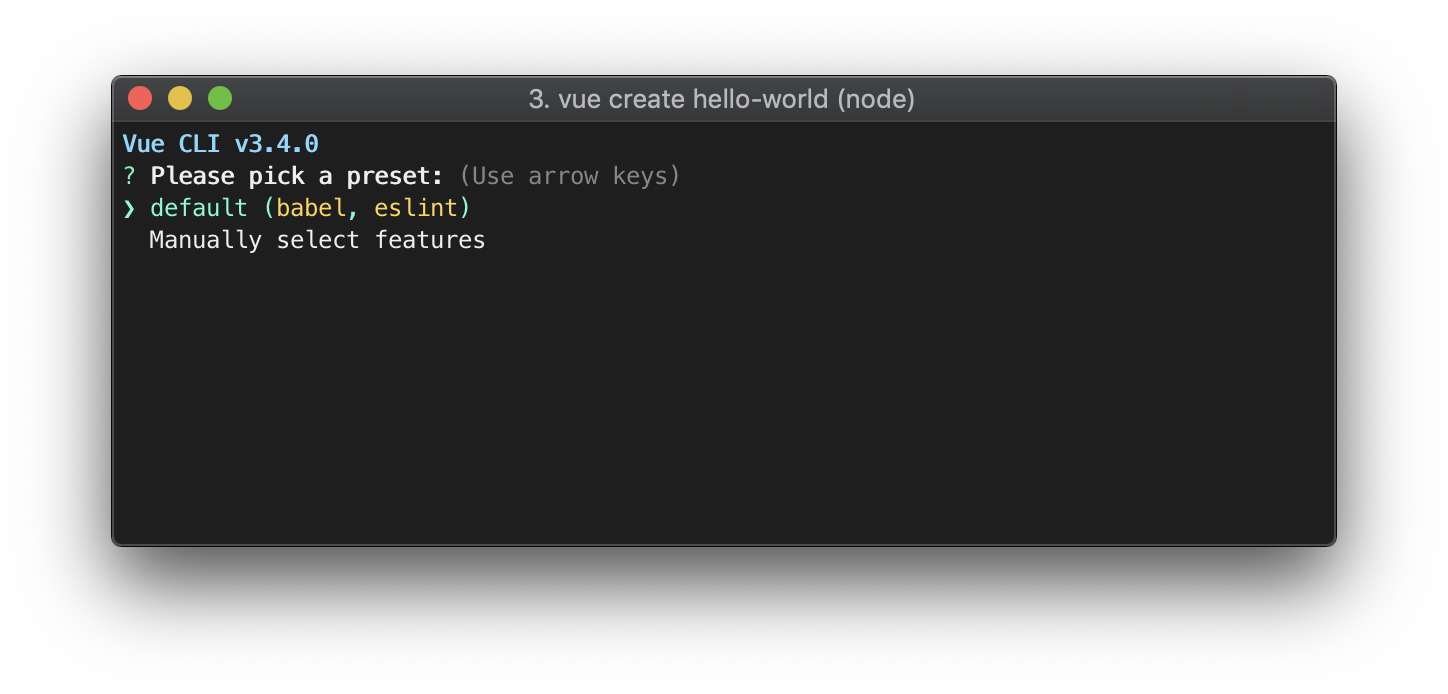
vue create hello-world
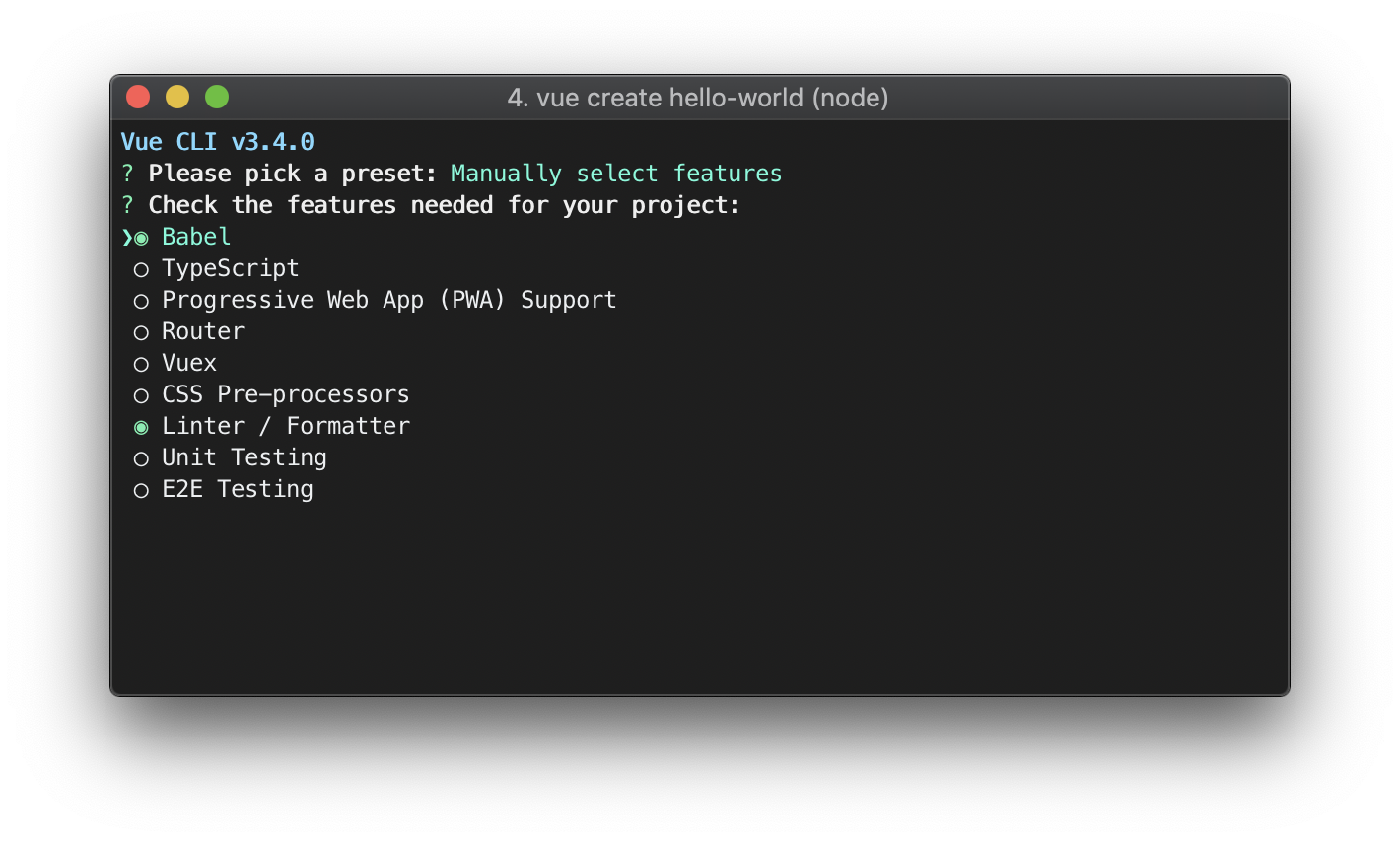
你会被提示选取一个 preset(预设)。你可以选默认的包含了基本的 Babel + ESLint 设置的 preset,也可以选Manually select features来自定义需要的特性。

这个默认的设置非常适合快速创建一个新项目的原型,而手动设置则提供了更多的选项,它们是面向生产的项目更加需要的。

如果你决定手动选择特性,在操作提示的最后你可以选择将已选择的配置,保存为一个将来可复用的 预设。可以参考官网的Preset,此处不再赘述。或者参考使用 @vue/cli 创建项目、Vue项目参考手册,了解更多。
启动项目
项目创建成功后,你可以根据提示,进入项目的根目录,然后启动项目即可。
参考代码如下,具体代码,请以实际项目为准。
cd hello-world
npm run serve






















 2984
2984











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








