启动已有项目:
下载vscode,安装中文插件和vetur(代码高亮)

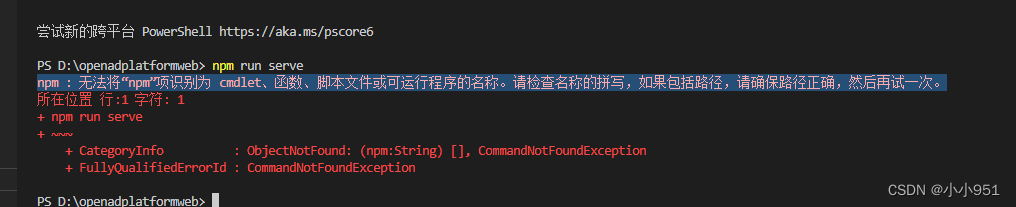
打开已有项目输入npm run serve ,报错:npm : 无法将“npm”项识别为 cmdlet、函数、脚本文件或可运行程序的名称。请检查名称的拼写,如果包括路径,请确保路径正确,然后再试一次。


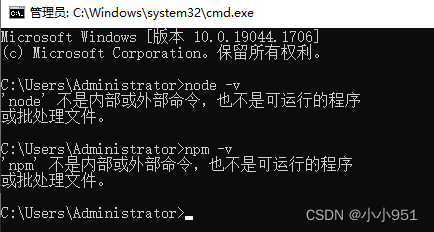
没有全局安装npm,未正确配置环境变量,或者没有配置环境变量问题。
1.安装node
官网下载node,官网地址:https://nodejs.org/en/ ,node -v查看版本号(node最好下载11.15.0版本,npm6.7.0)








 本文介绍了如何启动已有Vue2.0项目和创建新项目。启动项目时遇到npm识别问题,通过安装Node.js、配置环境变量和镜像站解决。新建项目涉及Vue安装、vue-cli的升级和项目创建,以及处理启动时可能出现的错误。
本文介绍了如何启动已有Vue2.0项目和创建新项目。启动项目时遇到npm识别问题,通过安装Node.js、配置环境变量和镜像站解决。新建项目涉及Vue安装、vue-cli的升级和项目创建,以及处理启动时可能出现的错误。
 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章















 5152
5152











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








