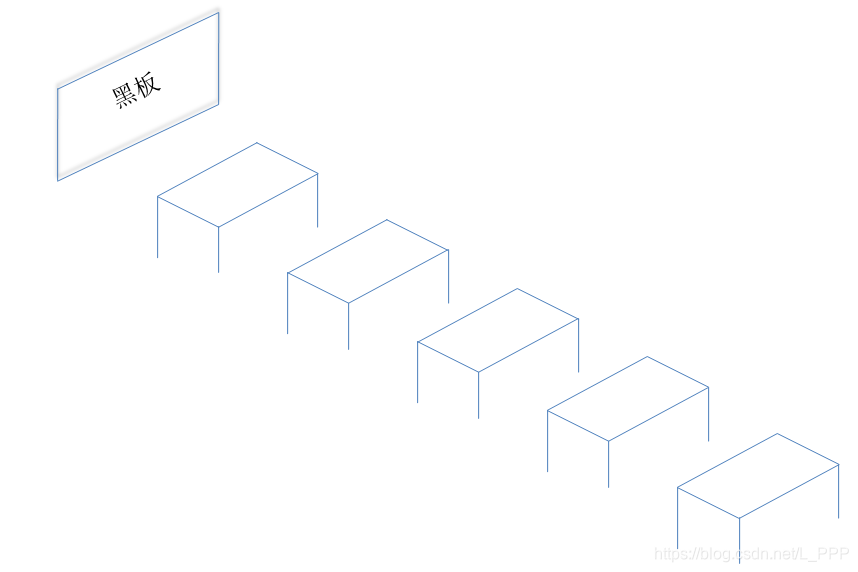
在一个教室里,所有的课桌排成一列,如图

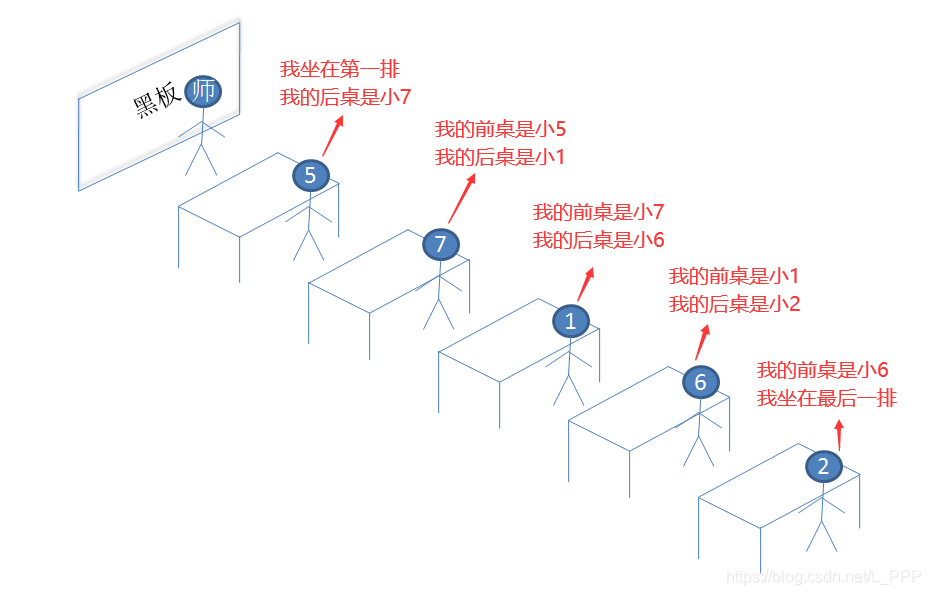
相信在你们的读书生涯中,老师肯定有要求你们记住自己的前后桌是谁。所以该例子中,老师就要求学生们记住自己的前后桌,其中坐在第一排的学生需要记住自己是第一排的学生以及自己的后桌是谁;最后一排的学生要记住自己的前桌是谁以及自己是最后一排的学生。如图:

这一列座位就相当于一个 双向链表。
假如有一天,老师还没记住每个学生的名字,于是就问:这一列第三个人叫什么名字?这时就要从第一个学生开始数,例如从图中坐在第一个的 小5 开始数:第一个人是 小5,他的后桌是 小7;因此第二个人就是 小7,他的后桌是 小1;因此第三个人就是 小1 了。此时老师问 小1:你的前桌叫什么名字?你的后桌叫什么名字?
因为刚开始老师就让每个学生记住了自己的前桌以及后桌,所以此时 小1 能很快地告诉老师他的前桌是 小7,他的后桌是 小6。
但是,我们设想一下,如果是上一篇文章的 链表结构 的例子中,如果老师在得知了第三个人是 小1 以后,询问 小1 的前桌叫什么名字,小1 能回答上来吗?并不能,因为老师只让每个学生记住了自己的后桌,所以此时想要得知 小1 的前桌叫什么名字,只能这样:第三个学生叫 小1,那么他的前桌就坐在第二个位置,所以从第一个学生开始数,第一个学生是 小5,他的后桌是 小7;因此第二个学生就是 小7。当然本文举得例子中学生数量有点少,但一旦数量多起来了,每次问一个学生他的前桌叫什么名字的时候,都要从头开始数。
从中可以看出,让每个学生记住自己的前桌后桌是非常有必要的,因为在某些情况下,可以快速地解决问题。
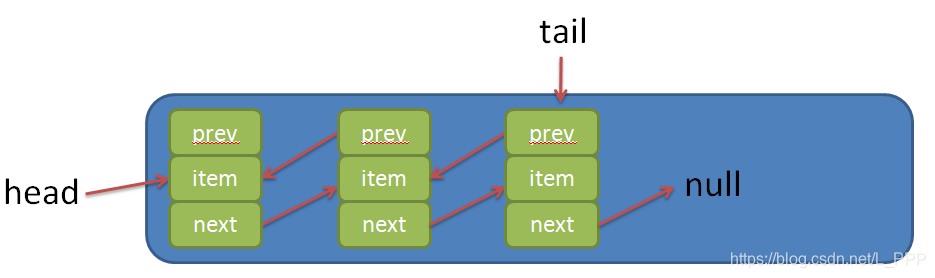
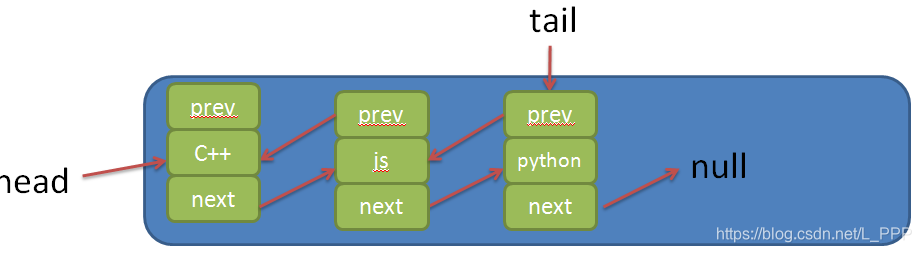
上面讲了那么多,接下来我们就来看一下 双向链表 是什么样的,如图

可以看到,对比 链表结构,双向链表 多了一个指针 tail,它是指向最后一个元素的,就相当于例子中的学生记住了自己是最后一排。
==================================================================
因为 双向链表 是链表的一种特殊形式,所以这两者的常用方法也是一样的,只不过实现方式不一样,那么我再列举一下有哪些常用方法吧,如下表
| 方法 | 含义 |
| — | — |
| append() | 向双向链表尾部追加元素 |
| insert() | 在双向链表的某个位置插入元素 |
| get() | 获取双向链表对应位置的元素 |
| indexOf() | 获取某元素在双向链表中的索引 |
| update() | 修改双向链表中某个位置上的元素的值 |
| removeAt() | 移除双向链表中某位置上的某元素 |
| remove() | 移除双向链表中的某元素 |
| isEmpty() | 判断双向链表内是否为空 |
| size() | 返回双向链表内元素个数 |
| toString() | 以字符串的形式展示双向链表内的所有元素 |
接下来就用 JavaScript 来实现一下以上这些方法
====================================================================
首先创建一个大的构造函数,用于存放双向链表的一些属性和方法。
function DoubleLinkedList() {
//属性
this.head = null
this.tail = null
this.length = 0
}
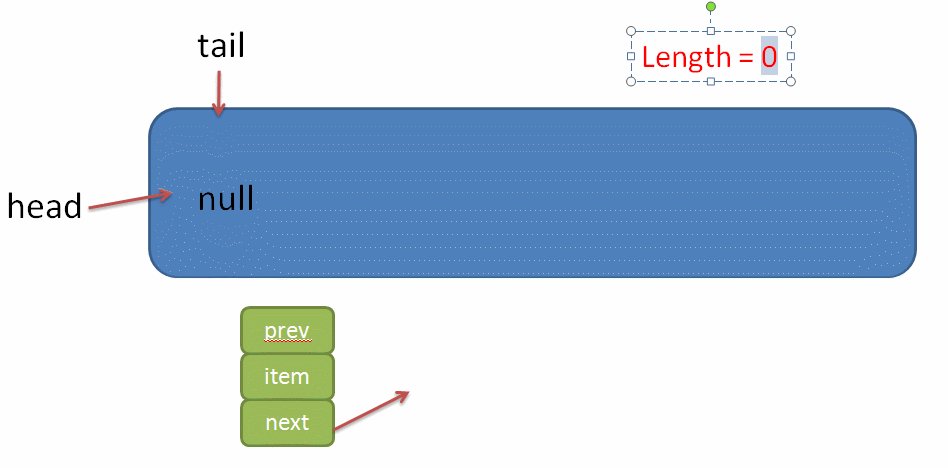
其中,属性 head 表示双向链表中的第一个元素;属性 tail 表示双向链表中的最后一个元素
双向链表的每一个元素都有三个属性,即prev 、item 和 next,分别表示该元素的前一个元素是谁 、存储着该元素的值和该元素的后一个元素是谁。所以我们就在双向链表的构造函数内部创建一个内部构造函数用于之后创建元素的实例对象
function DoubleLinkedList() {
//属性
this.head = null
this.tail = null
this.length = 0
//元素的构造函数
function Node(item) {
this.item = item
this.next = null
this.prev = null
}
}
append()方法就是将元素添加到双向链表的末尾。
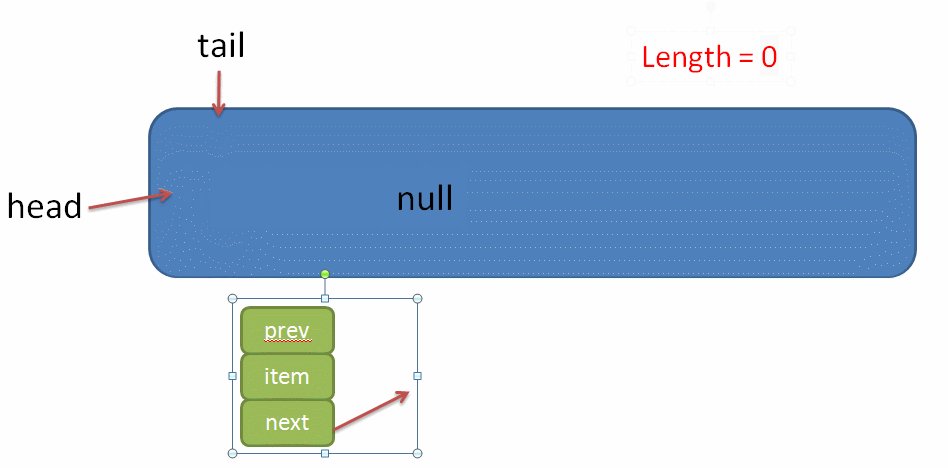
实现思路:
-
先创建新元素的实例对象
node -
先判断双向链表内有无元素,若没有元素,则将属性
head和 属性tail都指向node,最后属性length + 1 -
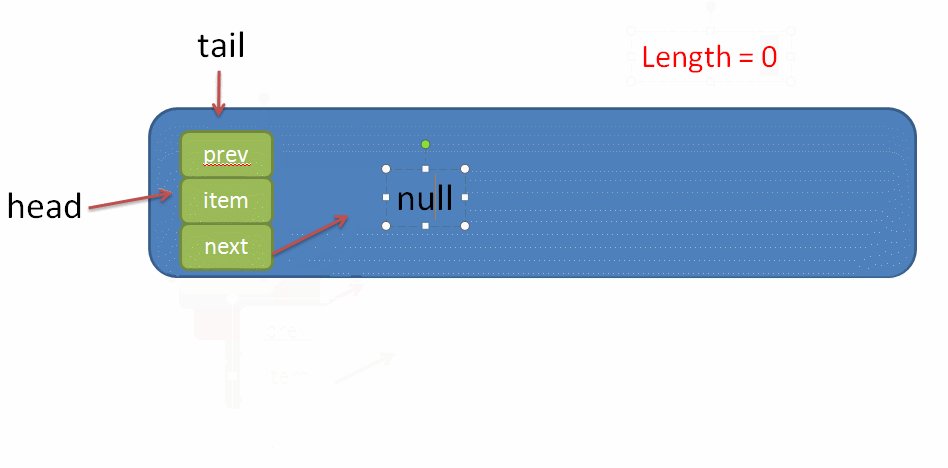
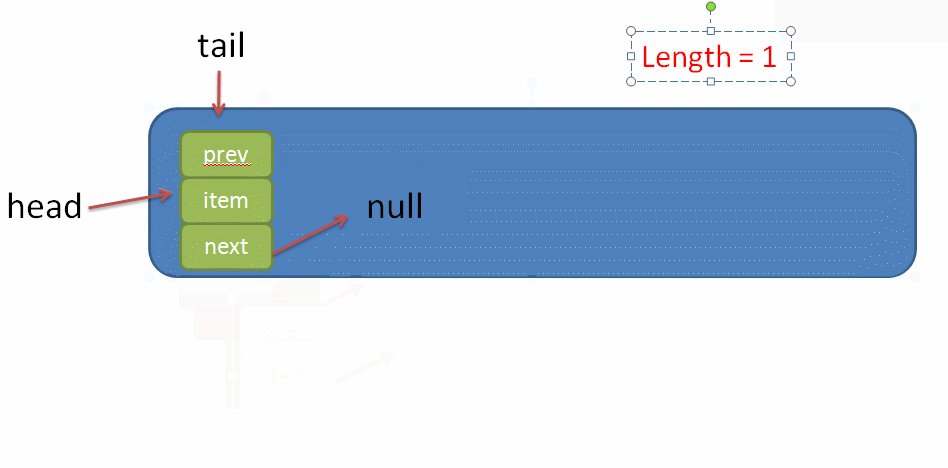
若双向链表中有元素了,则因为双向链表内多了一个指针
tail,所以我们要实现append()方法也就方便了很多,只需要将tail指向node,然后将原本的末尾元素old_node的next指向node,并将node的prev属性指向old_node即可,然后属性length + 1
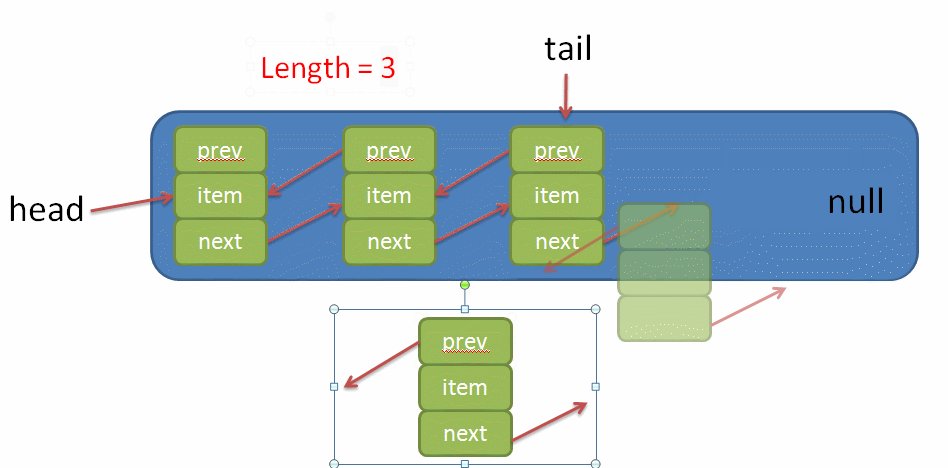
为了方便大家理解,我用一个动图来向大家演示一下:


思路讲解完了,我们来实现一下该方法
function DoubleLinkedList() {
//属性
this.head = null
this.tail = null
this.length = 0
//元素的构造函数
function Node(item) {
this.item = item
this.next = null
this.prev = null
}
//在末尾加入元素
DoubleLinkedList.prototype.append = function (item) {
// 1.创建新元素的实例对象
let node = new Node(item)
// 2.判断双向链表内是否有元素
if(this.length === 0) {
this.head = node
this.tail = node
}
else {
node.prev = this.tail
this.tail.next = node
this.tail = node
}
// 3. 双向链表内元素 + 1
this.length ++
}
}
接下里我们来使用一下该方法
let dl = new DoubleLinkedList()
dl.append(‘js’)
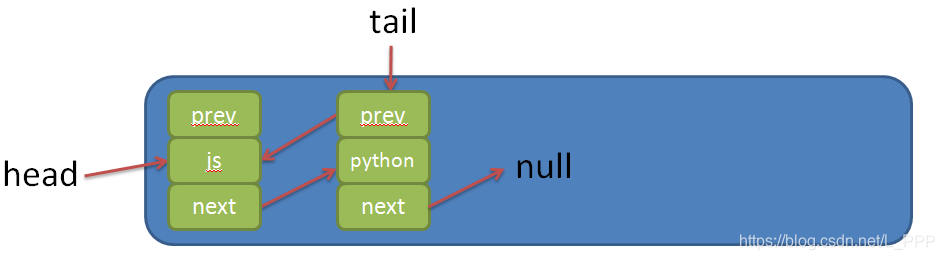
dl.append(‘python’)
此时的链表内是这样的

insert()方法就是在指定的索引位置插入元素。一共需要传入两个参数,第一个是 position,表示需要插入元素的位置;第二个参数是 item,表示元素的值
实现思路:
-
创建新的元素实例对象
node -
判断指定的索引位置
position是否越界,即是否小于0,或者大于双向链表的长度。若越界了,则直接返回false -
判断
position是否为0。若为0,则直接将双向链表原本的第一个元素 ,也就是head所对应的元素old_node赋值给node的next属性,再将node赋值给old_node的prev属性,然后将node赋值给head,表示现在链表的第一个元素为node -
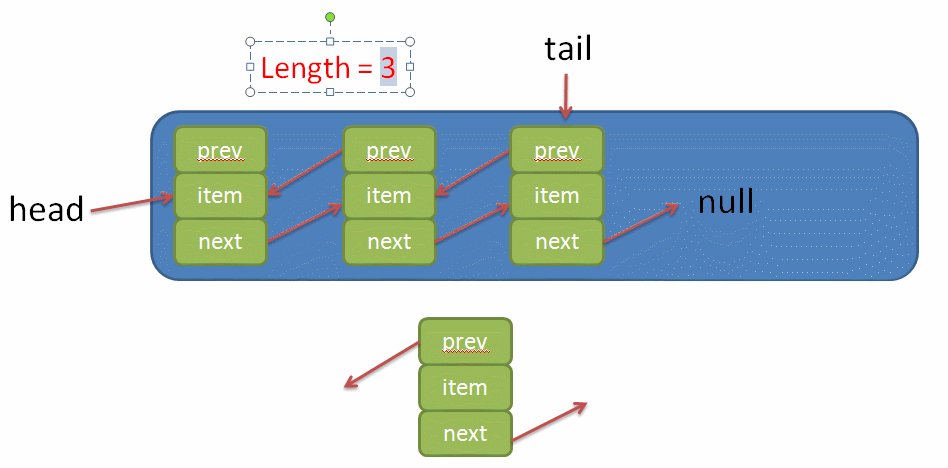
若
position不为0,则遍历双向链表,同时记录遍历的索引index、遍历的上一个元素prev和在index索引位置上的元素current,当index == position时,将node赋值给prev的next属性,将current赋值给node的next属性,再将prev赋值给node的prev属性,最后将node赋值给current的prev属性 -
属性
length + 1
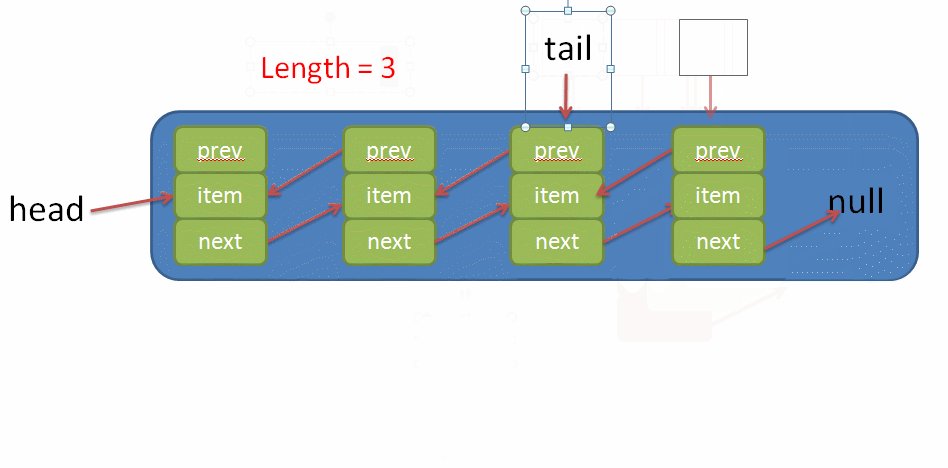
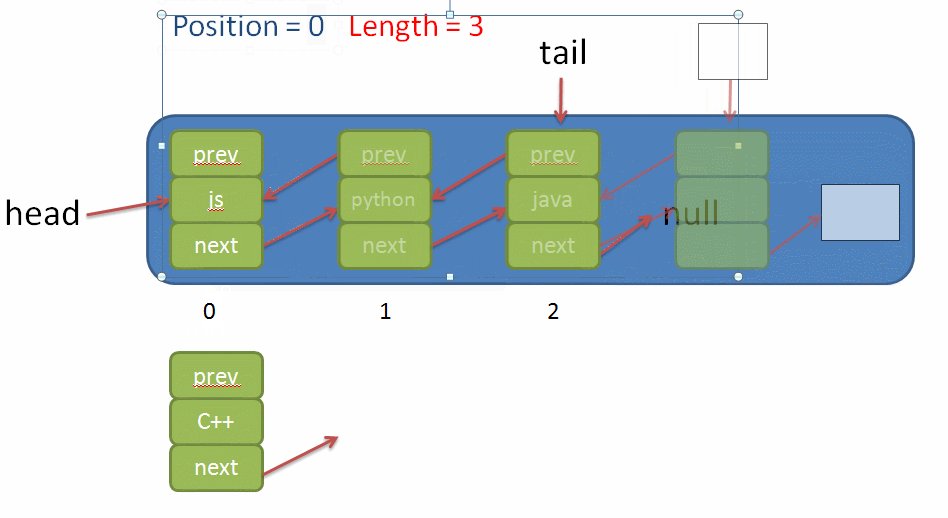
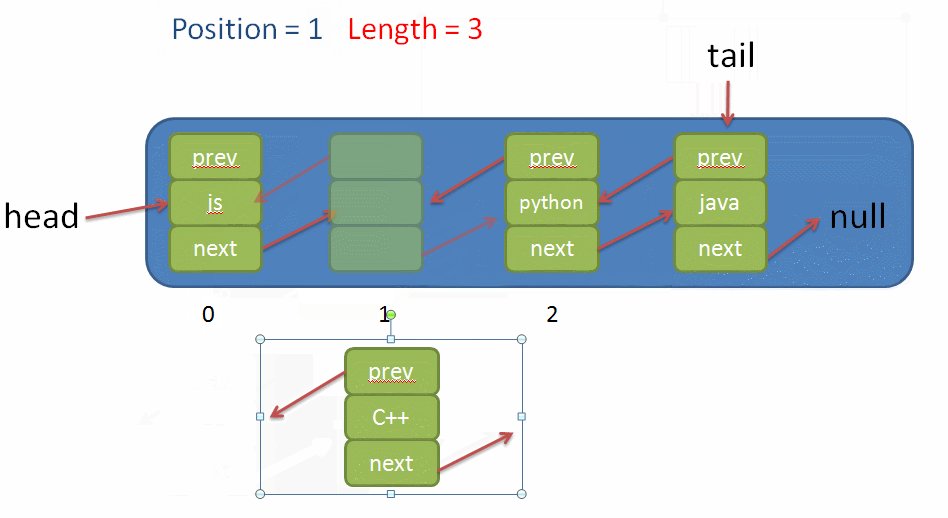
为了方便大家理解,我用一个动图来向大家演示一下:


看完了方法的实现思路,我们来用代码实现一下该方法
function DoubleLinkedList() {
//属性
this.head = null
this.tail = null
this.length = 0
//元素的构造函数
function Node(item) {
this.item = item
this.next = null
this.prev = null
}
//向指定位置插入元素
DoubleLinkedList.prototype.insert = function (position, item) {
// 1.判断是否越界
if(position < 0 || position > this.length) {
return false
}
// 2.创建新元素的实例对象
let node = new Node(item)
let index = 0
let current = this.head
let prev = null
// 3.判断插入位置是否等于元素个数
if(position === this.length) {
//当 position 与 length相等时,就相当于在末尾添加元素
this.append(item)
}
// 4. 判断元素是否添加到第一个位置
else if(position === 0) {
node.next = this.head
this.head.prev = node
this.head = node
this.length ++
}
else {
// 5.遍历链表,直到找到position位置上的元素
while (index < position) {
prev = current
current = current.next
index ++
}
// 6.插入新元素
prev.next = node
current.prev = node
node.prev = prev
node.next = current
this.length ++
}
}
}
接下来我们来使用一下该方法
let dl = new DoubleLinkedList()
dl.insert(0, ‘C++’)
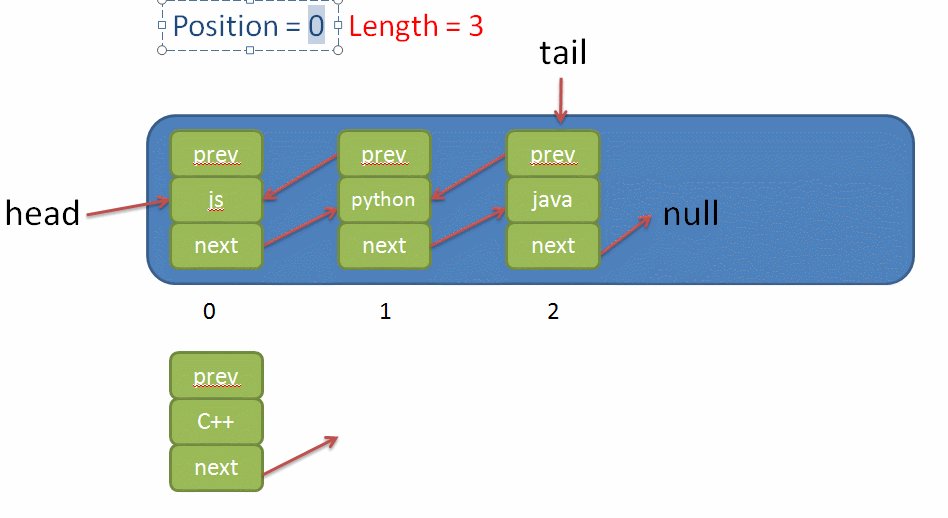
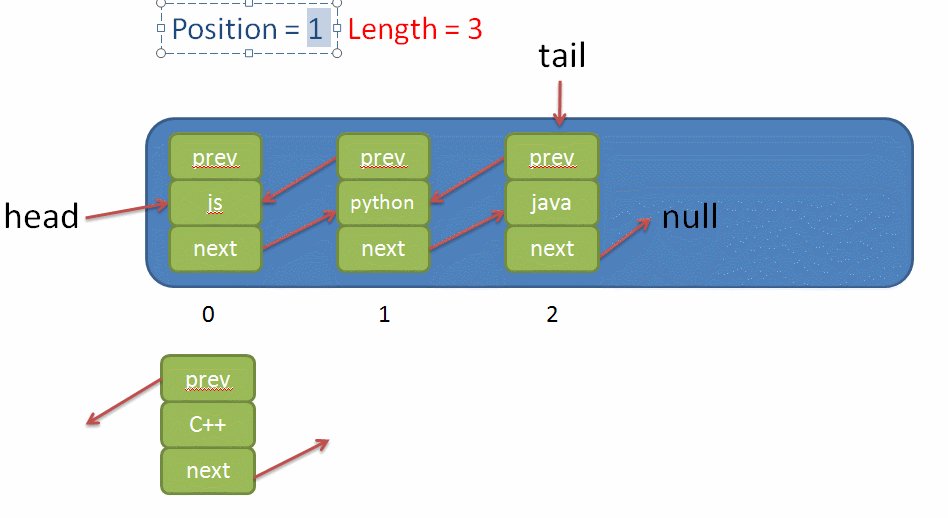
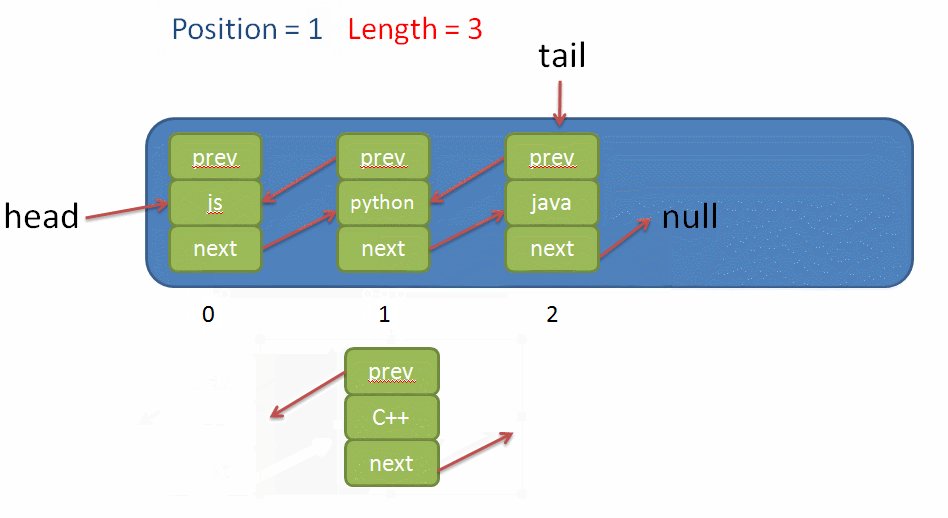
此时的双向链表是这样的

在执行一次 insert()方法
di.append(‘js’) //在末尾添加元素 js
dl.insert(1, ‘python’) //在索引 1处插入元素python
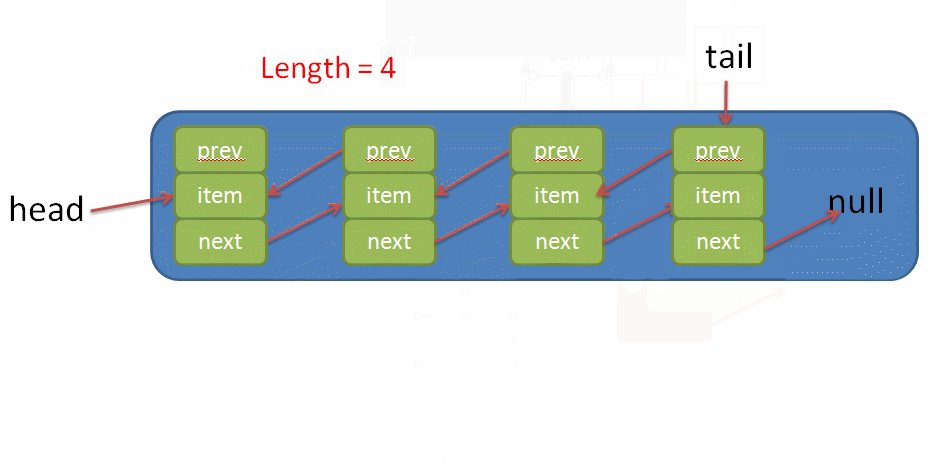
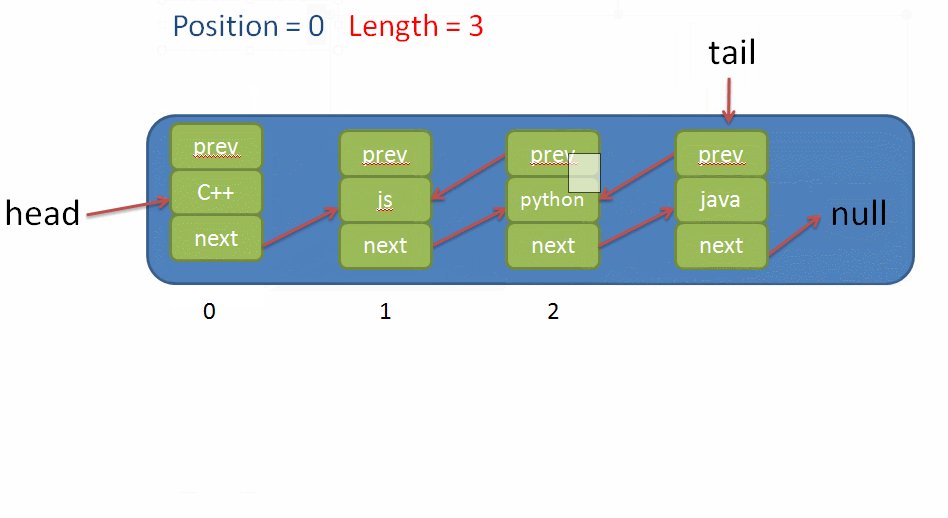
此时的双向链表是这样的

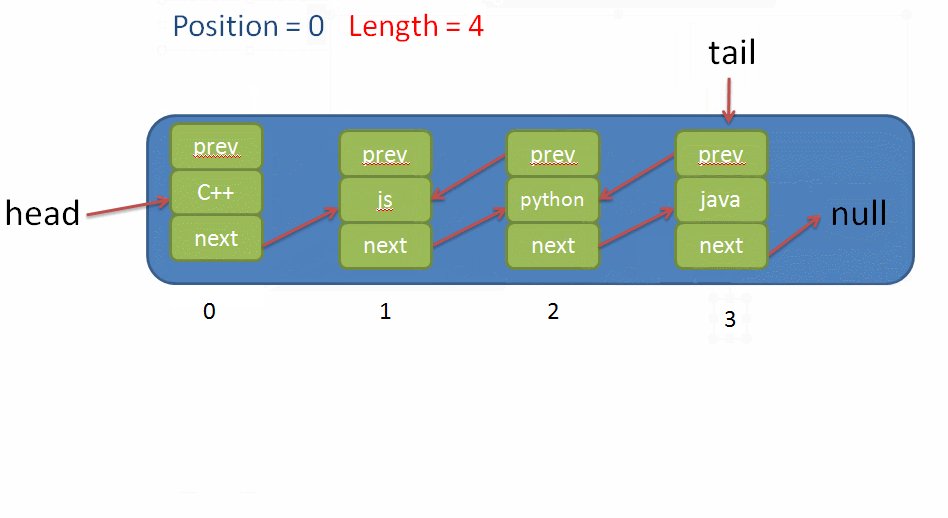
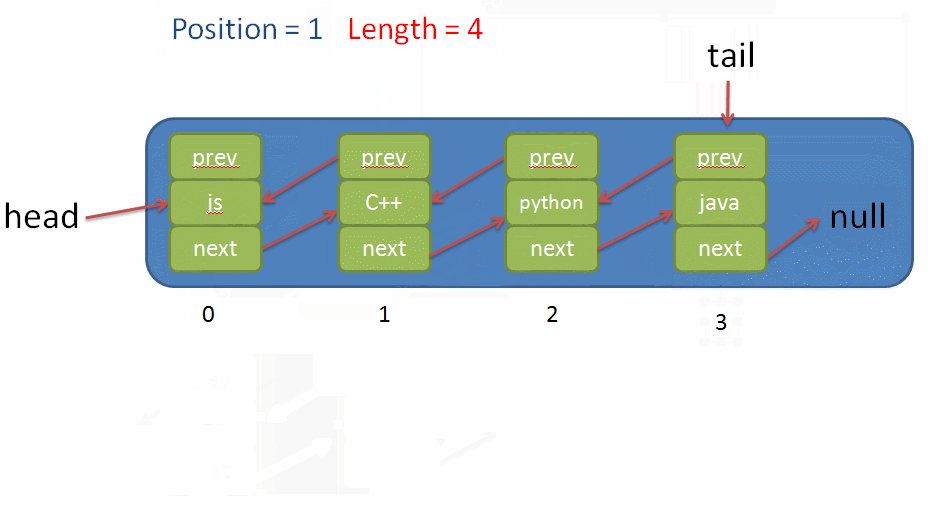
最后我们再向索引为 3 的位置插入元素 java,因为此时 length = 3,即双向链表元素个数为 3,这就相当于在末尾添加元素
dl.insert(3, ‘java’)
所以此时的链表是这样的

get()方法就是获取对应位置上的元素。需要传入一个参数,即 position,表示需要获取元素的索引
实现思路:
-
判断
position是否越界。若越界,则直接返回false -
遍历链表,同时记录当前索引
index,当index == position时,返回当前位置上的元素
该方法思路比较简单,几乎跟链表的 get()方法一样,我们来看一下
function DoubleLinkedList() {
//属性
this.head = null
this.tail = null
this.length = 0
//元素的构造函数
function Node(item) {
this.item = item
this.next = null
this.prev = null
}
//获取对应位置上的元素
DoubleLinkedList.prototype.get = function (position) {
if(position < 0 || position > this.length - 1) {
return false
}
let index = 0
let current = this.head
while (index < position) {
current = current.next
index ++
}
return current.item
}
}
我们来使用一下该方法
let dl = new DoubleLinkedList()
dl.append(‘C++’)
dl.append(‘js’)
dl.append(‘python’)
dl.get(-2) //返回 false
dl.get(0) //返回 C++
dl.get(2) //返回 python
dl.get(3) //返回 false
indexOf()方法就跟数组的一样,获取某元素在双向链表中的索引值,若双向链表中不存在该元素,则返回 -1。
这个方法思路很简单,就不详细讲解了,直接来看代码
function DoubleLinkedList() {
//属性
this.head = null
this.tail = null
this.length = 0
//元素的构造函数
function Node(item) {
this.item = item
this.next = null
this.prev = null
}
//获取元素的索引
DoubleLinkedList.prototype.indexOf = function (item) {
let current = this.head
let index = 0
// 1.遍历双向链表
while (index < this.length) {
// 2. 找到对应元素,返回索引值
if(current.item === item) {
return index
}
else {
index ++
current = current.next
}
}
// 3.未找到对应元素,返回 -1
return -1
}
}
我们来使用一下该方法
let dl = new DoubleLinkedList()
dl.append(‘C++’)
dl.append(‘js’)
dl.append(‘python’)
dl.indexOf(‘C++’) //返回 0
dl.indexOf(‘js’) //返回 1
dl.indexOf(‘python’) //返回 2
dl.indexOf(‘java’) //返回 -1
update()方法就是用于修改双向链表中某位置上的元素的值。因此该方法需要传入两个参数,第一个参数是 position,表示需要修改的元素的索引;第二个参数是 NewItem,表示修改后的值
该方法的实现思路跟普通链表一模一样,所以就不讲解具体的实现思路了,直接来看代码吧
function DoubleLinkedList() {
//属性
this.head = null
this.tail = null
this.length = 0
//元素的构造函数
function Node(item) {
this.item = item
this.next = null
this.prev = null
}
小编13年上海交大毕业,曾经在小公司待过,也去过华为、OPPO等大厂,18年进入阿里一直到现在。
深知大多数初中级前端工程师,想要提升技能,往往是自己摸索成长或者是报班学习,但自己不成体系的自学效果低效又漫长,而且极易碰到天花板技术停滞不前!
因此收集整理了一份《2024年Web前端开发全套学习资料》送给大家,初衷也很简单,就是希望能够帮助到想自学提升又不知道该从何学起的朋友,同时减轻大家的负担。




由于文件比较大,这里只是将部分目录截图出来,每个节点里面都包含大厂面经、学习笔记、源码讲义、实战项目、讲解视频
如果你觉得这些内容对你有帮助,可以添加下面V无偿领取!(备注:前端)

总结
面试前要精心做好准备,简历上写的知识点和原理都需要准备好,项目上多想想难点和亮点,这是面试时能和别人不一样的地方。
还有就是表现出自己的谦虚好学,以及对于未来持续进阶的规划,企业招人更偏爱稳定的人。
万事开头难,但是程序员这一条路坚持几年后发展空间还是非常大的,一切重在坚持。
开源分享:【大厂前端面试题解析+核心总结学习笔记+真实项目实战+最新讲解视频】
前端面试题汇总

JavaScript

前端资料汇总
单,就是希望能够帮助到想自学提升又不知道该从何学起的朋友,同时减轻大家的负担。**
[外链图片转存中…(img-h0qgjon5-1710706795288)]
[外链图片转存中…(img-55EQLba7-1710706795289)]
[外链图片转存中…(img-Uc202qo2-1710706795290)]
[外链图片转存中…(img-Adz70A0y-1710706795290)]
由于文件比较大,这里只是将部分目录截图出来,每个节点里面都包含大厂面经、学习笔记、源码讲义、实战项目、讲解视频
如果你觉得这些内容对你有帮助,可以添加下面V无偿领取!(备注:前端)
[外链图片转存中…(img-8kifO7Ka-1710706795291)]
总结
面试前要精心做好准备,简历上写的知识点和原理都需要准备好,项目上多想想难点和亮点,这是面试时能和别人不一样的地方。
还有就是表现出自己的谦虚好学,以及对于未来持续进阶的规划,企业招人更偏爱稳定的人。
万事开头难,但是程序员这一条路坚持几年后发展空间还是非常大的,一切重在坚持。
开源分享:【大厂前端面试题解析+核心总结学习笔记+真实项目实战+最新讲解视频】
前端面试题汇总

JavaScript

前端资料汇总























 646
646











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








