//replace跳转+携带params参数
this.props.history.replace(/home/message/detail/${id}/${title})
//replace跳转+携带search参数
this.props.history.replace(/home/message/detail?id=${id}&title=${title})
//replace跳转+携带state参数
this.props.history.replace(/home/message/detail,{id,title})
}
- 回退
back = ()=>{
this.props.history.goBack()
}
- 前进
forward = ()=>{
this.props.history.goForward()
}
- 跳转到某一位置
go = ()=>{
this.props.history.go(-2)
}
- 跳转路由
{/* 向路由组件传递params参数 */}
{/* <Link to={/home/message/detail/${msgObj.id}/${msgObj.title}}>{msgObj.title} */}
{/* 向路由组件传递search参数 */}
{/* <Link to={/home/message/detail/?id=${msgObj.id}&title=${msgObj.title}}>{msgObj.title} */}
{/* 向路由组件传递state参数 */}
{msgObj.title}<button onClick={()=> this.pushShow(msgObj.id,msgObj.title)}>push查看
<button onClick={()=> this.replaceShow(msgObj.id,msgObj.title)}>replace查看
回退
前进
go
- 注册路由
{/* 声明接收params参数 */}
{/* */}
{/* search参数无需声明接收,正常注册路由即可 */}
{/* */}
{/* state参数无需声明接收,正常注册路由即可 */}
- 接收参数
export default class Detail extends Component {
render() {
console.log(this.props);
// 接收params参数
自我介绍一下,小编13年上海交大毕业,曾经在小公司待过,也去过华为、OPPO等大厂,18年进入阿里一直到现在。
深知大多数Android工程师,想要提升技能,往往是自己摸索成长或者是报班学习,但对于培训机构动则几千的学费,着实压力不小。自己不成体系的自学效果低效又漫长,而且极易碰到天花板技术停滞不前!
因此收集整理了一份《2024年Android移动开发全套学习资料》,初衷也很简单,就是希望能够帮助到想自学提升又不知道该从何学起的朋友,同时减轻大家的负担。






既有适合小白学习的零基础资料,也有适合3年以上经验的小伙伴深入学习提升的进阶课程,基本涵盖了95%以上Android开发知识点,真正体系化!


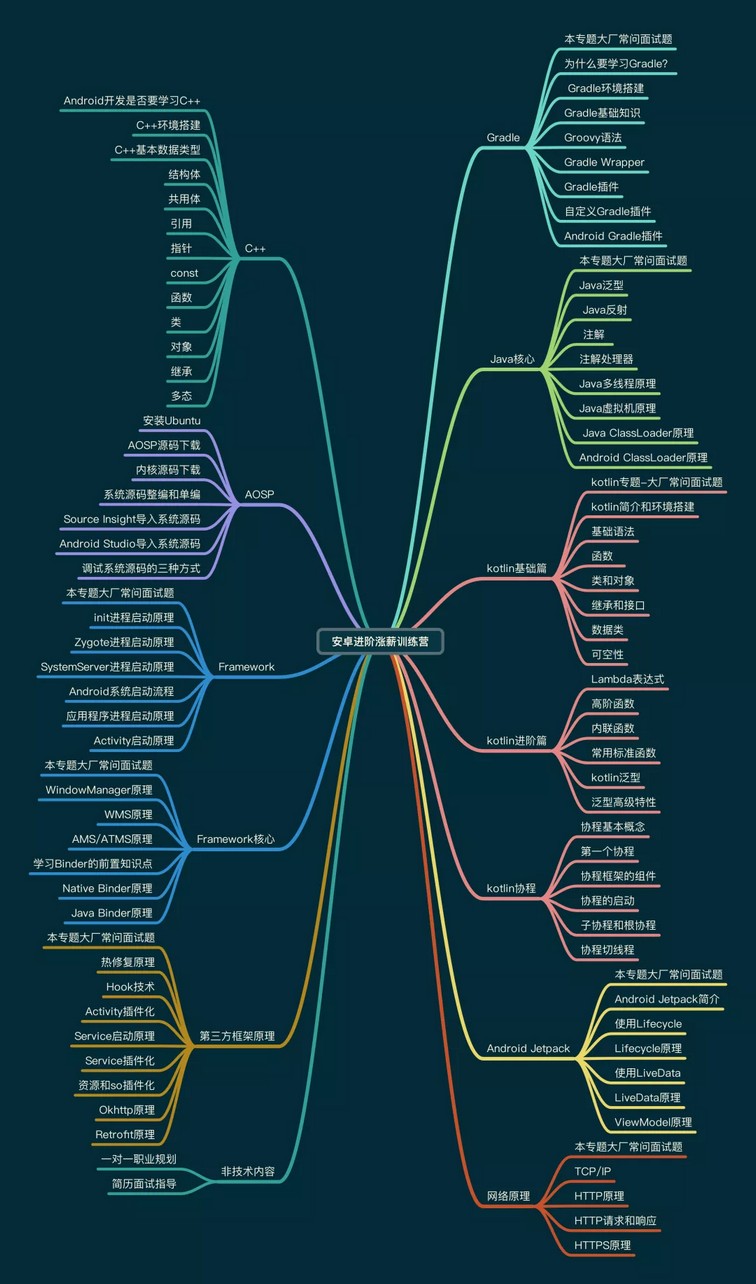
由于文件比较大,这里只是将部分目录大纲截图出来,每个节点里面都包含大厂面经、学习笔记、源码讲义、实战项目、讲解视频,并且后续会持续更新
如果你觉得这些内容对你有帮助,可以添加V:vip204888 备注Android获取(资料价值较高,非无偿)

最后
分享一份NDK基础开发资料

分享内容包括不限于高级UI、性能优化、架构师课程、NDK、混合式开发(ReactNative+Weex)微信小程序、Flutter等全方面的Android进阶实践技术;希望能帮助到大家,也节省大家在网上搜索资料的时间来学习,也可以分享动态给身边好友一起学习!
最后
分享一份NDK基础开发资料
[外链图片转存中…(img-FPJstWZl-1711585781881)]
分享内容包括不限于高级UI、性能优化、架构师课程、NDK、混合式开发(ReactNative+Weex)微信小程序、Flutter等全方面的Android进阶实践技术;希望能帮助到大家,也节省大家在网上搜索资料的时间来学习,也可以分享动态给身边好友一起学习!






















 382
382











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








