一、实验目标
1、掌握服务器域名配置和临时服务器部署;2、掌握 wx.request 接口的用法。
二、实验步骤
1.准备工作:
因为我们这个实验是根据和风天气API来获取某地的天气情况。
所以首先下载实验需要用到的天气图片,地址为https://gaopursuit.oss-cn-beijing.aliyuncs.com/2022/demo2_file.zip
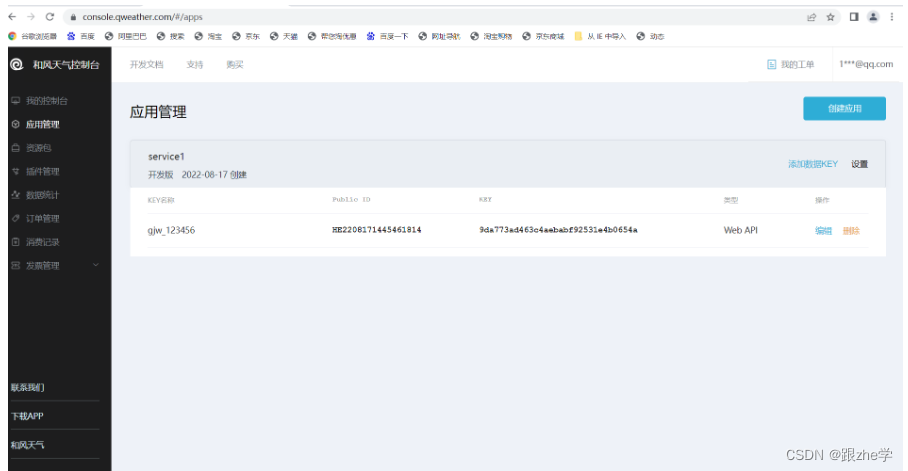
然后去和风天气官网去申请API密钥,首先使用邮箱注册并激活账户,接着我们需要查看个人的key,这在后面的实验中会用到。
在注册过程中我们选择免费用户,然后填写相关的名称,那么就会自动生成一个key。

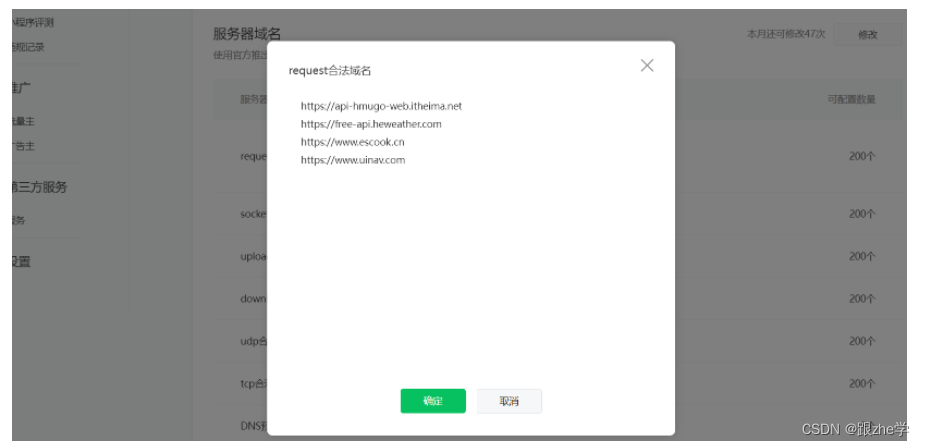
2.服务器域名配置:
在我们自己的注册的小程序后台中的服务器域名栏填写上我们需要进行网络通信的服务器域名地址。

3.创建项目文件并进行修改:
然后我们进行修改文件:
接着创建Images文件夹,存储对应的天气icon.
4.视图设计:
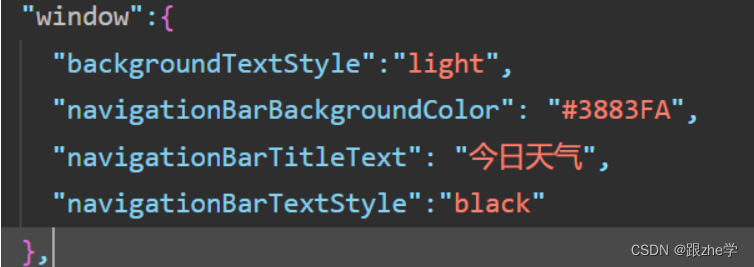
4.1:我们在全局配置中修改小程序的标题和导航栏的背景颜色,如下:
接着我们定义页面容器<view>,然后我们在app.wxss中设置容器格式,格式如下:
效果图如下:
4.2:地区的设置,我们设置一个地区选择器,用户可以点击可以切换地区,那我们就用<picker>组件。
文本格式的设计,我们用<text>组件来实现一个单行的天气信息,包括温度和天气状况。
4.3:天气信息及其图标的设计.
从文件images文件夹中选择合适的icon放入<image>组件中
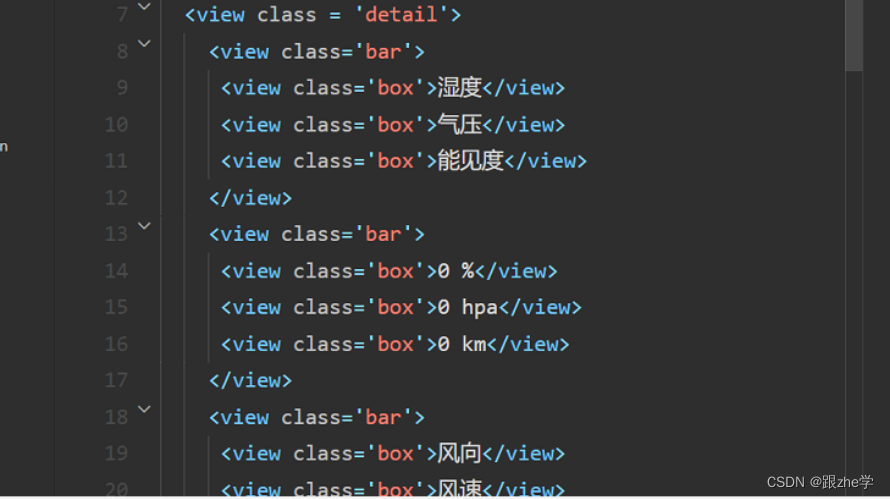
设置多行天气信息,包括湿度,气压,能见度,风向,风速,风力,因为我们需要分多行显示天气信息,所以我们用<bar>和<box>组件来显示。
同时我们在wxss中修改相关的样式。
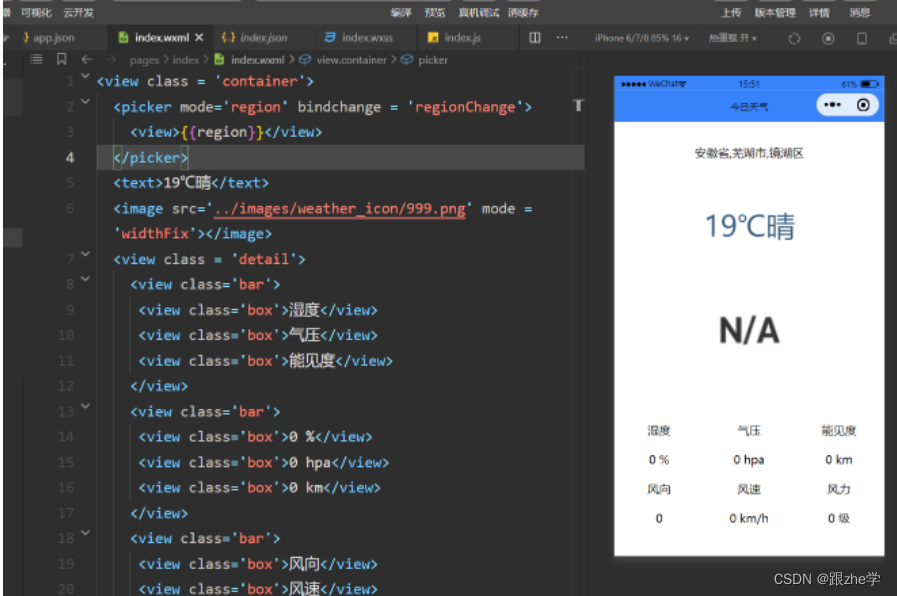
最后的效果图如下:
5.逻辑实现:
5.1:先更新省、市、区的信息,将<picker>组件中的北京市改为{{region}},然后为<picker>组件追加bindchange事件,用于监听选项变化,然后我们在js文件中添加初始城市的信息,然后为这个事件添加一个函数,及时把变化的城市信息渲染到视图层。
效果图如下:
5.2:获取实况天气数据:
我们在js文件中用request请求,先填入和风天气的api,然后我们再填入申请的和风天气密钥
然后我们分别再生命周期函数和自定义的regionChange函数里面分别调用这个函数,表示当页面加载和切换城市时获取依次实况天气数据。

这是我们查看console控制台,发现天气数据在HeWeather6[0].now中,我们更新一下获取的天气信息。


5.3:最后我们把所有的临时数据都切换成{{now.属性}},然后我们再修改页面的初始数据,如下

三、程序运行结果

四、问题总结与体会
遇到的问题:
1.刚开始添加天气icon时,发现不能加载出本地的图片的信息,一直报错?
经过对文件的查找,最后发现是因为天气icon在多级目录下面,刚开始的写的代码如下
最后调正之后为:
这告诉我们在使用icon的时候,看清楚来源。
2.最后获取某地的天气状况的时候,显示不是该api不是合法的域名?
这是因为向和风天气发送请求的时候,如果保持登录状态将无法发送请求,那么切换为游客模式即可。





















 317
317











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








