一、表格的基本语法
<table>
<tr>
<tb>第一行第一个单元格内的文字</tb> <tb>第一行第二个单元格内的文字</tb>
</tr>
...
</table>1. <table> </table>是用于定义表格的标签。
2. <tr> </tr>标签用于定义表格中的行,必须嵌套在<table> </table>标签中。
3. <td> </td>用于定义表格中的单元格,必须嵌套在<tr> </tr>标签中。
4.字母td指表格数据( table data ) , 即数据单元格的内容。
二、表头单元格标签
一般表头单元格位于表格的第一行或第一列,表头单元格里面的文本内容加粗居中显示
<th>标签表示HTML表格的表头部分(table head的缩写)
<table>
<tr>
<th>姓名</th> <th>性别</th> <th>年龄</th>
</tr>
</table>表头单元格也是单元格常用于表格第一行,突出重要性,表头单元格里面的文字会加粗居中显示
三、表格属性
| 属性名 | 属性值 | 描述 |
| align | left、menter、right | 规定表格相对周围元素的对齐方式。 |
| border | 1或"" | 规定表格单元是否拥有边框,默认为"",表示没有边框 |
| cellpadding | 像素值 | 规定单元边沿与其内容之间的空白,默认1像素。 |
| cellspacing | 像素值 | 规定单元格之间的空白,默认2像素。 |
| width | 像素值或百分比 | 规定表格的宽度。 |
| height | 像素值或百分比 | 规定表格的高度。 |
表格的属性在table中设置
<table align= ”center" border="1" cellpadding="0" cellspacing="g"
width="500" height= "249">
...
</table>
四、表格结构标签
1. <thead> </thead> :
用于定义表格的头部。<thead> 内部必须拥有<tr>标签。一般是位于第一行。
2. <tbody> </tbody> :用于定义表格的主体,主要用于放数据本体。
3.以上标签都是放在<table> </table>标签中。
<table> <!--表格标签-->
<thead> <!--表格头部区域-->
<tr> <!--表格首行区域-->
<th>表格首行第一个元素(加粗居中显示)</th> ... <th></th>
</tr> <!--表格首行区域-->
</thead> <!--表格头部区域-->
<tbody> <!--表格主体区域-->
<tr> <!--表格第二行-->
<tb>表格第二行第一个元素</tb> ... <tb></tb>
</tr> <!--表格第二行-->
<tr> <!--表格第三行-->
<tb>表格第三行第一个元素</tb> ... <tb></tb>
</tr> <!--表格第三行-->
</tbody> <!--表格主体区域-->
</table> <!--表格标签-->五、合并单元格
合并单元格三步曲:
1.先确定是跨行还是跨列合并。
跨行在最上边的单元格的<td>中间写
跨列在最左边的单元格的<td>中间写
●跨行台并: rowspan="合并单元格的个数”
●跨列合并: colspan="合并单元格的个数”
2.找到目标单元格写上合并方式=合并的单元格数量。比如: <td colspan= "2” > </td>.
3.删除多余的单元格。
例:
简单创建了一个两行三列的表格
<table width="500" height="249" border="1" cellspacing="0">
<tr>
<td></td>
<td></td>
<td></td>
</tr>
<tr>
<td></td>
<td></td>
<td></td>
</tr>
</table>
想要合并表格,首先分析是跨列合并,找到最左边单元格,在其<tb>中写入相关代码。
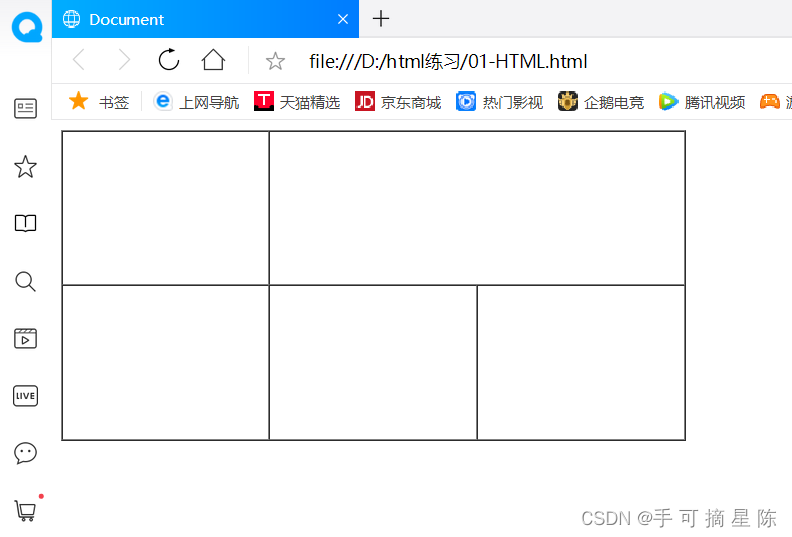
删除多余的单元格
修改后代码
<table width="500" height="249" border="1" cellspacing="0">
<tr>
<td></td>
<td colspan="2"></td>
<!--<td></td>-->
</tr>
<tr>
<td></td>
<td></td>
<td></td>
</tr>
</table>






















 2226
2226











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








