(图1-启动页)
(图2-博文列表)
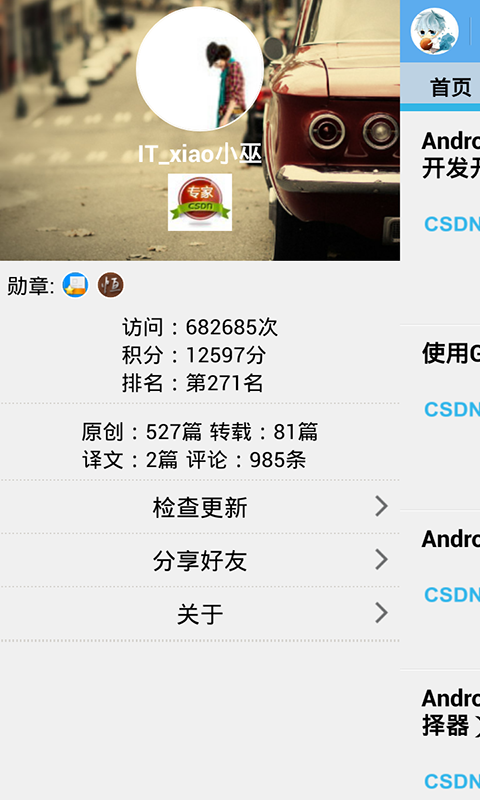
(图3-侧边栏)
**
**
(图4-博文详细内容)
**
**
(图5-博文评论列表)
以上给大家展示的是小巫CSDN博客客户端的主要界面效果,下面来讲解如何布局这样的界面:
启动界面布局
/BlogClient/res/layout/splash.xml
<?xml version="1.0" encoding="utf-8"?><RelativeLayout xmlns:android=“http://schemas.android.com/apk/res/android”
android:layout_width=“match_parent”
android:layout_height=“match_parent”
android:background=“@drawable/splash” >
说明:启动界面就只是简单一个布局,设置背景图片即可。
主布局-页面切换
/BlogClient/res/layout/main_tab.xml
<?xml version="1.0" encoding="utf-8"?><LinearLayout xmlns:android=“http://schemas.android.com/apk/res/android”
android:layout_width=“match_parent”
android:layout_height=“match_parent”
android:background=“@color/wangyibg2”
android:orientation=“vertical” >
<com.viewpagerindicator.TabPageIndicator
android:id=“@+id/indicator”
android:layout_width=“match_parent”
android:layout_height=“wrap_content”
android:background=“@color/transparentblue” />
<android.support.v4.view.ViewPager
android:id=“@+id/pager”
android:layout_width=“match_parent”
android:layout_height=“0dp”
android:layout_weight=“1” />
说明:这里用到了include标签,这个标签是用来包含布局模块的,可以减少代码冗余,其他界面想使用同样的布局的时候就不用重复写代码了,可读性也比较好。TabPageIndicator是自定义控件,项目中需要引入viewPagerlibrary这个库,它是与ViewPager配套使用,可以实现标签指示,可以实现标签切换页面和滑动切换页面,比较实用的一个组合。
/BlogClient/res/layout/main_head.xml
<?xml version="1.0" encoding="utf-8"?><LinearLayout xmlns:android=“http://schemas.android.com/apk/res/android”
android:layout_width=“match_parent”
android:layout_height=“wrap_content”
android:background=“@color/light_blue”
android:orientation=“horizontal” >
<com.xiaowu.blogclient.view.CircleImageView
android:id=“@+id/head_icon”
android:layout_width=“wrap_content”
android:layout_height=“wrap_content”
android:layout_gravity=“center_vertical”
android:layout_marginLeft=“8dp”
android:layout_marginRight=“4dp”
android:src=“@drawable/xiaowu” />
<ImageView
android:layout_width=“wrap_content”
android:layout_height=“wrap_content”
android:layout_gravity=“center_vertical”
android:layout_marginLeft=“4dp”
android:layout_marginRight=“4dp”
android:src=“@drawable/base_action_bar_back_divider” />
<TextView
android:id=“@+id/headTV”
android:layout_width=“0dp”
android:layout_height=“wrap_content”
android:layout_gravity=“center_vertical”
android:layout_marginLeft=“4dp”
android:layout_weight=“1”
android:text=“小巫CSDN博客”
android:textColor=“@color/white”
android:textSize=“21sp”
android:textStyle=“bold” >
<ImageButton
android:id=“@+id/personCenter”
android:layout_width=“wrap_content”
android:layout_height=“wrap_content”
android:layout_gravity=“center_vertical”
android:background=“@drawable/base_action_bar_action_more_selector”
android:visibility=“invisible” />
说明:头部的布局没啥可说的,就只是用到了一个圆形的imageView,也是自定义控件的使用。
侧边栏布局
/BlogClient/res/layout/person_center.xml
<?xml version="1.0" encoding="utf-8"?><RelativeLayout xmlns:android=“http://schemas.android.com/apk/res/android”
xmlns:app=“http://schemas.android.com/apk/res-auto”
android:layout_width=“match_parent”
android:layout_height=“match_parent”
android:background=“@color/wangyibg” >
<ImageView
android:id=“@+id/background_img”
android:layout_width=“match_parent”
android:layout_height=“300dp”
android:layout_marginTop=“-100dp”
android:contentDescription=“@null”
android:scaleType=“fitXY”
android:src=“@drawable/scrollview_header” />
<com.xiaowu.blogclient.view.PullScrollView
android:id=“@+id/scroll_view”
android:layout_width=“match_parent”
android:layout_height=“match_parent”
android:fillViewport=“true”
app:headerHeight=“300dp”
app:headerVisibleHeight=“100dp” >
<LinearLayout
android:layout_width=“match_parent”
android:layout_height=“match_parent”
android:background=“@color/transparent”
android:orientation=“vertical” >
<LinearLayout
android:layout_width=“match_parent”
android:layout_height=“wrap_content”
android:layout_marginBottom=“10dp”
android:layout_marginTop=“5dp”
android:orientation=“vertical” >
<com.xiaowu.blogclient.view.CircleImageView
xmlns:app=“http://schemas.android.com/apk/res-auto”
android:id=“@+id/profile_image”
android:layout_width=“96dp”
android:layout_height=“96dp”
android:layout_gravity=“center_horizontal”
android:src=“@drawable/wwj_748”
app:border_color=“#FFffffff”
app:border_width=“1dp” />
<TextView
android:layout_width=“wrap_content”
android:layout_height=“wrap_content”
android:layout_gravity=“center_horizontal”
android:layout_marginTop=“4dp”
android:text=“IT_xiao小巫”
android:textColor=“@color/white”
android:textSize=“18sp”
android:textStyle=“bold” />
<ImageView
android:layout_width=“wrap_content”
android:layout_height=“wrap_content”
android:layout_gravity=“center_horizontal”
android:layout_marginTop=“4dp”
android:background=“@color/transparent”
android:src=“@drawable/ico_expert” />
<ImageView
android:layout_width=“wrap_content”
android:layout_height=“wrap_content”
android:layout_gravity=“center_horizontal”
android:src=“@drawable/biz_pc_account_line”
android:visibility=“invisible” />
<LinearLayout
android:layout_width=“match_parent”
android:layout_height=“wrap_content”
android:layout_marginTop=“20dp”
android:orientation=“horizontal” >
<TextView
android:layout_width=“wrap_content”
android:layout_height=“wrap_content”
android:layout_marginLeft=“5dp”
android:text=“勋章:”
android:textColor=“@color/black”
android:textSize=“16sp” />
<com.xiaowu.blogclient.view.CircleImageView
xmlns:app=“http://schemas.android.com/apk/res-auto”
android:layout_width=“wrap_content”
android:layout_height=“wrap_content”
android:layout_marginLeft=“5dp”
android:background=“@null”
android:src=“@drawable/columnstar_s”
app:border_color=“#FFffffff”
app:border_width=“1dp” />
<com.xiaowu.blogclient.view.CircleImageView
xmlns:app=“http://schemas.android.com/apk/res-auto”
android:layout_width=“wrap_content”
android:layout_height=“wrap_content”
android:layout_marginLeft=“5dp”
android:background=“@null”
android:src=“@drawable/holdon_s”
app:border_color=“#FFffffff”
app:border_width=“1dp” />
<RelativeLayout
android:layout_width=“match_parent”
android:layout_height=“wrap_content”
android:layout_marginTop=“10dp”
android:gravity=“center_horizontal”
android:orientation=“vertical” >
<TextView
android:id=“@+id/tv1”
android:layout_width=“wrap_content”
android:layout_height=“wrap_content”
android:text=“访问:656748次”
android:textColor=“@color/black”
android:textSize=“16sp” />
<TextView
android:id=“@+id/tv2”
android:layout_width=“wrap_content”
android:layout_height=“wrap_content”
android:layout_alignLeft=“@+id/tv1”
android:layout_below=“@+id/tv1”
android:gravity=“left”
android:text=“积分:12296分”
android:textColor=“@color/black”
android:textSize=“16sp” />
<TextView
android:id=“@+id/tv3”
android:layout_width=“wrap_content”
android:layout_height=“wrap_content”
android:layout_alignLeft=“@+id/tv2”
android:layout_below=“@+id/tv2”
android:text=“排名:第281名”
android:textColor=“@color/black”
android:textSize=“16sp” />
<ImageView
android:layout_width=“wrap_content”
android:layout_height=“wrap_content”
android:layout_gravity=“center_horizontal”
android:layout_marginTop=“5dp”
android:src=“@drawable/biz_pc_account_line” />
<RelativeLayout
android:layout_width=“match_parent”
android:layout_height=“wrap_content”
android:layout_marginTop=“10dp”
android:gravity=“center_horizontal”
android:orientation=“vertical” >
<TextView
android:id=“@+id/tv4”
android:layout_width=“wrap_content”
android:layout_height=“wrap_content”
android:text=“原创:526篇”
android:textColor=“@color/black”
android:textSize=“16sp” />
<TextView
android:id=“@+id/tv5”
android:layout_width=“wrap_content”
android:layout_height=“wrap_content”
android:layout_marginLeft=“5dp”
android:layout_toRightOf=“@+id/tv4”
android:gravity=“left”
android:text=“转载:81篇”
android:textColor=“@color/black”
android:textSize=“16sp” />
<TextView
android:id=“@+id/tv6”
android:layout_width=“wrap_content”
android:layout_height=“wrap_content”
android:layout_alignLeft=“@+id/tv4”
android:layout_below=“@+id/tv4”
android:text=“译文:2篇”
android:textColor=“@color/black”
android:textSize=“16sp” />
<TextView
android:id=“@+id/tv7”
android:layout_width=“wrap_content”
android:layout_height=“wrap_content”
android:layout_below=“@+id/tv5”
android:layout_marginLeft=“5dp”
android:layout_toRightOf=“@+id/tv6”
android:text=“评论:956条”
android:textColor=“@color/black”
android:textSize=“16sp” />
<ImageView
android:layout_width=“wrap_content”
android:layout_height=“wrap_content”
android:layout_gravity=“center_horizontal”
android:layout_marginTop=“5dp”
android:src=“@drawable/biz_pc_account_line” />
<RelativeLayout
android:id=“@+id/checkUpdateView”
android:layout_width=“match_parent”
android:layout_height=“40dp”
android:background=“@drawable/list_selector” >
<TextView
android:id=“@+id/tv8”
android:layout_width=“wrap_content”
android:layout_height=“wrap_content”
android:layout_centerInParent=“true”
android:layout_marginLeft=“20dp”
android:text=“检查更新”
android:textColor=“@color/black”
android:textSize=“18sp” />
<ImageView
android:layout_width=“wrap_content”
android:layout_height=“wrap_content”
android:layout_alignParentRight=“true”
android:layout_centerVertical=“true”
android:layout_marginRight=“5dp”
android:focusable=“false”
android:src=“@drawable/app_recommend_arrow” />
<ImageView
android:layout_width=“wrap_content”
android:layout_height=“wrap_content”
android:layout_gravity=“center_horizontal”
android:src=“@drawable/biz_pc_account_line” />
<RelativeLayout
android:id=“@+id/shareView”
android:layout_width=“match_parent”
android:layout_height=“40dp”
android:background=“@drawable/list_selector” >
<TextView
android:id=“@+id/tv9”
android:layout_width=“wrap_content”
android:layout_height=“wrap_content”
android:layout_centerInParent=“true”
android:layout_marginLeft=“20dp”
android:text=“分享好友”
android:textColor=“@color/black”
android:textSize=“18sp” />
<ImageView
android:layout_width=“wrap_content”
android:layout_height=“wrap_content”
android:layout_alignParentRight=“true”
android:layout_centerVertical=“true”
android:layout_marginRight=“5dp”
android:focusable=“false”
android:src=“@drawable/app_recommend_arrow” />
<ImageView
android:layout_width=“wrap_content”
android:layout_height=“wrap_content”
android:layout_gravity=“center_horizontal”
android:src=“@drawable/biz_pc_account_line” />
<RelativeLayout
android:id=“@+id/aboutView”
android:layout_width=“match_parent”
android:layout_height=“40dp”
android:background=“@drawable/list_selector” >
<TextView
android:id=“@+id/tv10”
android:layout_width=“wrap_content”
android:layout_height=“wrap_content”
android:layout_centerInParent=“true”
android:layout_marginLeft=“20dp”
android:text=“关于”
android:textColor=“@color/black”
android:textSize=“18sp” />
<ImageView
android:layout_width=“wrap_content”
android:layout_height=“wrap_content”
android:layout_alignParentRight=“true”
android:layout_centerVertical=“true”
android:layout_marginRight=“5dp”
android:focusable=“false”
android:src=“@drawable/app_recommend_arrow” />
<ImageView
android:layout_width=“wrap_content”
android:layout_height=“wrap_content”
android:layout_gravity=“center_horizontal”
android:src=“@drawable/biz_pc_account_line” />
<Button
android:id=“@+id/showSpot”
android:layout_width=“fill_parent”
android:layout_height=“wrap_content”
android:background=“@drawable/list_selector”
android:text=“展示插播广告” />
<ImageView
android:layout_width=“wrap_content”
android:layout_height=“wrap_content”
android:layout_gravity=“center_horizontal”
android:src=“@drawable/biz_pc_account_line” />
<RelativeLayout
android:id=“@+id/adLayout”
android:layout_width=“fill_parent”
android:layout_height=“wrap_content”
android:gravity=“center_horizontal” >
</com.xiaowu.blogclient.view.PullScrollView>
说明:侧边栏使用的是SlidingMenu——侧滑菜单,也是需要包含这个库。这里要提一下的是,使用到了有下拉回弹效果的ScrollView,一个自定义控件,在小巫的手机里效果还是可以的,在分辨率小的手机可能效果没那么好。
博文列表布局
/BlogClient/res/layout/article_list_layout.xml
<RelativeLayout xmlns:android=“http://schemas.android.com/apk/res/android”
xmlns:tools=“http://schemas.android.com/tools”
android:layout_width=“match_parent”
android:layout_height=“match_parent”
android:background=“@color/wangyibg”
tools:context=“.MainFrag” >
<me.maxwin.view.XListView
android:id=“@+id/blogListView”
android:layout_width=“match_parent”
android:layout_height=“match_parent”
android:cacheColorHint=“#00000000”
android:divider=“@drawable/base_list_divider_drawable”
android:fadingEdge=“none”
/>
<LinearLayout
android:id=“@+id/noBlogLayout”
android:layout_width=“wrap_content”
android:layout_height=“wrap_content”
android:layout_centerInParent=“true”
android:visibility=“invisible”>
<ImageView
android:id=“@+id/no_blog”
android:layout_width=“wrap_content”
android:layout_height=“wrap_content”
android:clickable=“true”
android:src=“@drawable/phiz”
android:visibility=“visible” />
<TextView
android:id=“@+id/tv_noblog”
android:layout_width=“wrap_content”
android:layout_height=“wrap_content”
android:text=“博主还未发表文章,敬请期待!!!”/>
博文列表项布局
/BlogClient/res/layout/article_list_item.xml
<?xml version="1.0" encoding="utf-8"?><LinearLayout xmlns:android=“http://schemas.android.com/apk/res/android”
android:layout_width=“match_parent”
android:layout_height=“wrap_content”
android:orientation=“vertical”
android:paddingBottom=“8dp”
android:paddingLeft=“16dp”
android:paddingRight=“16dp”
android:paddingTop=“8dp” >
<TextView
android:id=“@+id/title”
android:layout_width=“match_parent”
android:layout_height=“wrap_content”
android:layout_marginBottom=“8dp”
android:text=“Cocos2d-x 3.2示例UserDefaultTest(用户默认配置)”
android:textColor=“@color/black”
android:textSize=“18sp”
android:textStyle=“bold” />
<LinearLayout
android:layout_width=“match_parent”
android:layout_height=“wrap_content”
android:baselineAligned=“true”
android:orientation=“horizontal” >
<ImageView
android:id=“@+id/blogImg”
android:layout_width=“wrap_content”
android:layout_height=“wrap_content”
android:layout_marginRight=“8dp”
android:src=“@drawable/csdn”
android:visibility=“visible” />
<TextView
android:id=“@+id/content”
android:layout_width=“match_parent”
android:layout_height=“wrap_content”
android:ellipsize=“end”
android:singleLine=“false”
android:maxLines=“4”
android:text=“本篇博客介绍Cocos2d-x 3.2示例中的UserDefaulstTest,我们在开发中可能需要用到一些默认配置,一般会以xml形式保存。Cocos2d-x为我们提供了UserDefault类来实现这样的需求。”
android:textColor=“@color/nomalGray”
android:textSize=“14sp” />
自我介绍一下,小编13年上海交大毕业,曾经在小公司待过,也去过华为、OPPO等大厂,18年进入阿里一直到现在。
深知大多数初中级安卓工程师,想要提升技能,往往是自己摸索成长,但自己不成体系的自学效果低效又漫长,而且极易碰到天花板技术停滞不前!
因此收集整理了一份《2024年最新Android移动开发全套学习资料》送给大家,初衷也很简单,就是希望能够帮助到想自学提升又不知道该从何学起的朋友,同时减轻大家的负担。




由于文件比较大,这里只是将部分目录截图出来,每个节点里面都包含大厂面经、学习笔记、源码讲义、实战项目、讲解视频
如果你觉得这些内容对你有帮助,可以添加下面V无偿领取!(备注Android)

<ImageView
android:id=“@+id/blogImg”
android:layout_width=“wrap_content”
android:layout_height=“wrap_content”
android:layout_marginRight=“8dp”
android:src=“@drawable/csdn”
android:visibility=“visible” />
<TextView
android:id=“@+id/content”
android:layout_width=“match_parent”
android:layout_height=“wrap_content”
android:ellipsize=“end”
android:singleLine=“false”
android:maxLines=“4”
android:text=“本篇博客介绍Cocos2d-x 3.2示例中的UserDefaulstTest,我们在开发中可能需要用到一些默认配置,一般会以xml形式保存。Cocos2d-x为我们提供了UserDefault类来实现这样的需求。”
android:textColor=“@color/nomalGray”
android:textSize=“14sp” />
自我介绍一下,小编13年上海交大毕业,曾经在小公司待过,也去过华为、OPPO等大厂,18年进入阿里一直到现在。
深知大多数初中级安卓工程师,想要提升技能,往往是自己摸索成长,但自己不成体系的自学效果低效又漫长,而且极易碰到天花板技术停滞不前!
因此收集整理了一份《2024年最新Android移动开发全套学习资料》送给大家,初衷也很简单,就是希望能够帮助到想自学提升又不知道该从何学起的朋友,同时减轻大家的负担。
[外链图片转存中…(img-IgEVlYM1-1710919118783)]
[外链图片转存中…(img-XSvLo89r-1710919118784)]
[外链图片转存中…(img-q8QgIdNM-1710919118784)]
[外链图片转存中…(img-5Sp4i7kw-1710919118785)]
由于文件比较大,这里只是将部分目录截图出来,每个节点里面都包含大厂面经、学习笔记、源码讲义、实战项目、讲解视频
如果你觉得这些内容对你有帮助,可以添加下面V无偿领取!(备注Android)
[外链图片转存中…(img-3zYv3JQJ-1710919118785)]


























 263
263











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








