给翻页标签栏添加新属性
PagerTabStrip无法在XML文件中设置文本大小和文本颜色,只能在Java代码中调用setTextSize和setTextColor方法。
现在通过自定义属性来扩展PagerTabStrip,以便在布局文件指定文字大小和文字颜色的属性。
增强翻页标签栏的步骤
(1)在res\values目录下创建attrs.xml。其中,declare-styleable的name属性值表示新控件名叫CustomPagerTab,两个attr节点表示新增的两个属性分别是textColor和textSize。
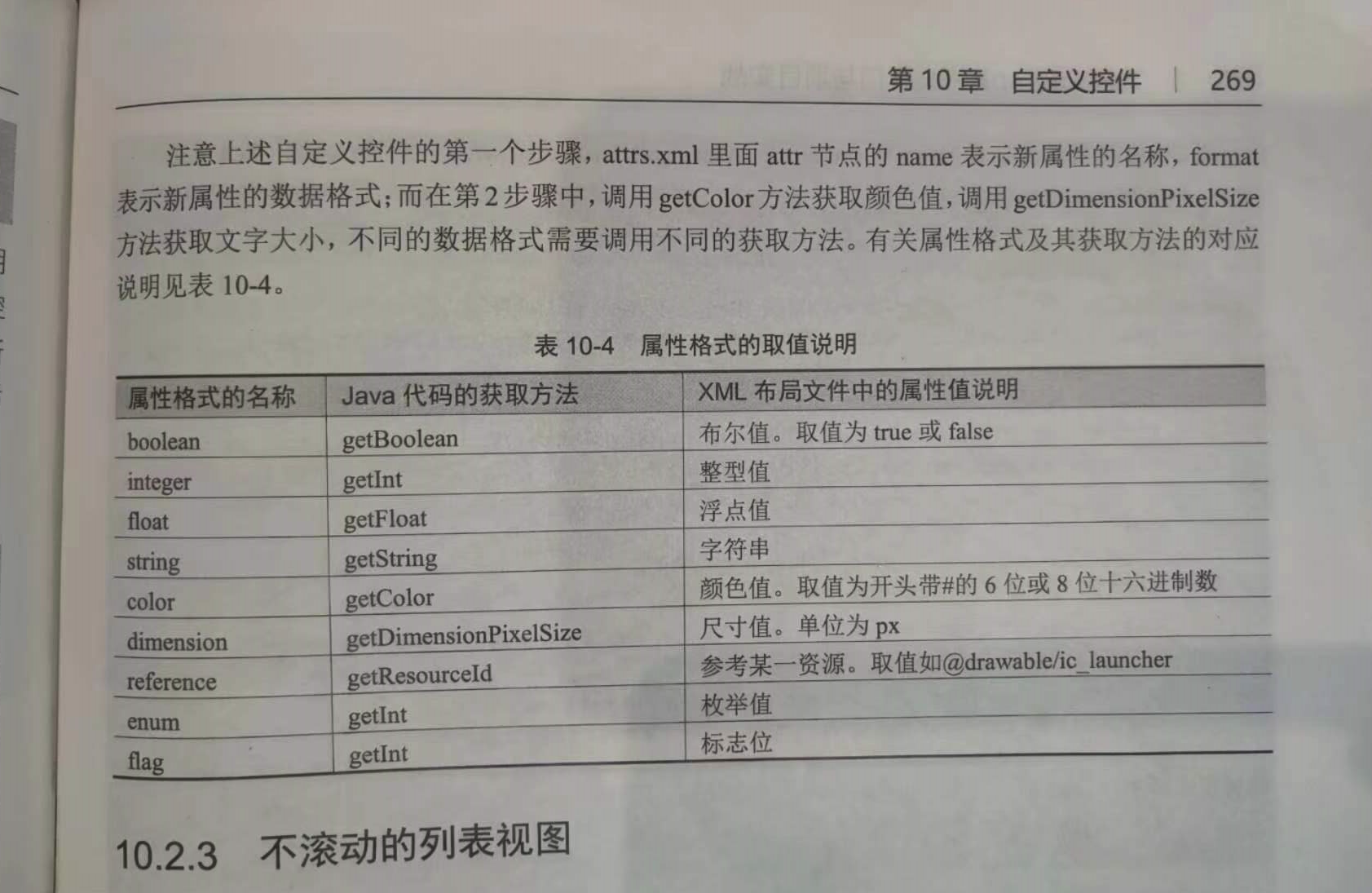
(2)在Java代码的widget目录下创建CustomPagerTab.java,取出属性textColor和textSize,并在onDraw方法中设置文本颜色和文本大小。
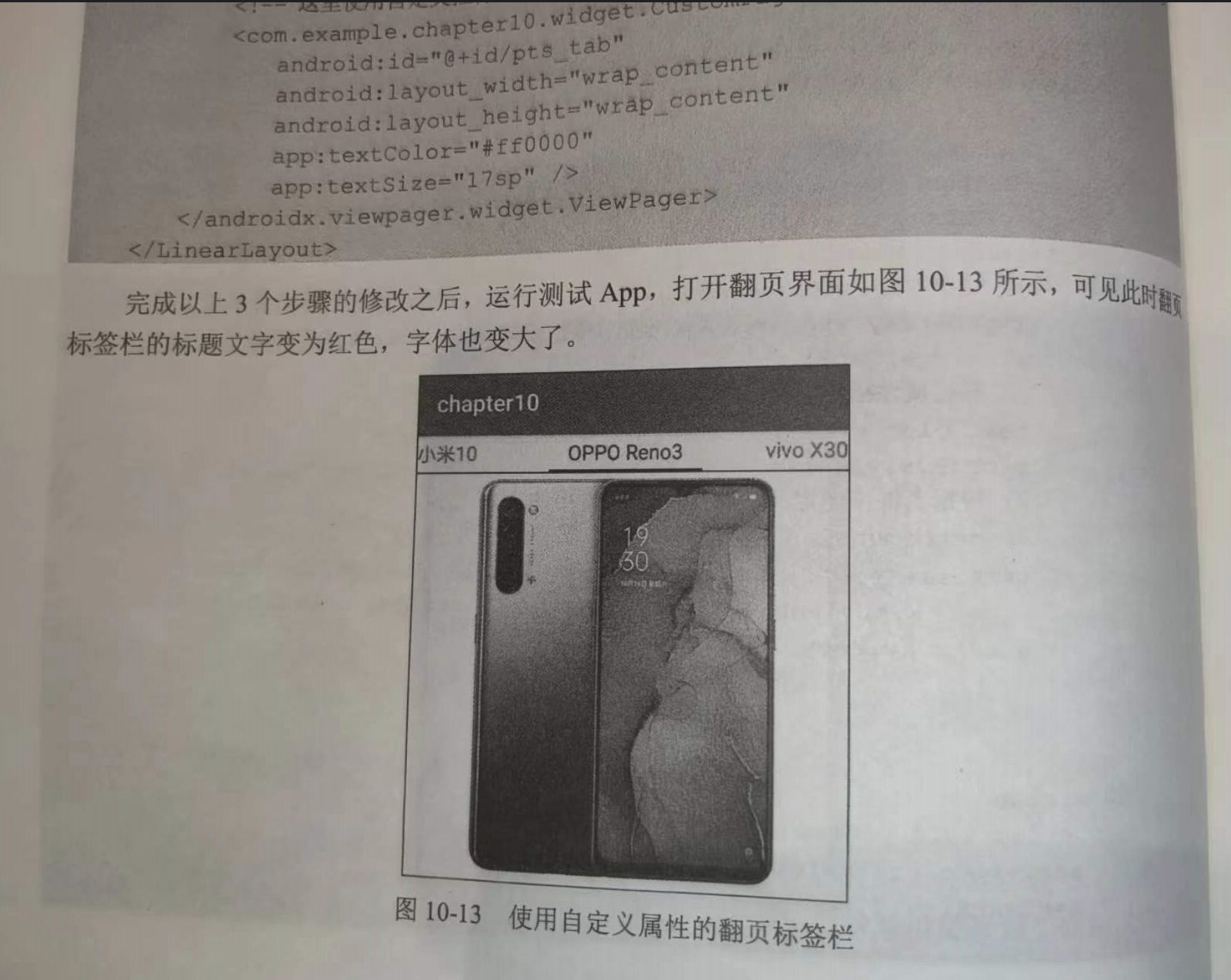
(3)在活动页面的XML文件中引用新控件CustomPagerTab,并给该控件节点添加两个新属性——app:textColor与app:textSize。
====================================================================================================
布局:
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical" >
<androidx.viewpager.widget.ViewPager
android:id="@+id/vp_content"
android:layout_width="match_parent"
android:layout_height="360dp" >
<!-- 这里使用自定义控件的全路径名称,其中textColor和textSize为自定义的属性 -->
<com.example.myapplication.widget.CustomPagerTab
android:id="@+id/pts_tab"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
app:textColor="#ff0000"
app:textSize="45sp" />
</androidx.viewpager.widget.ViewPager>
</LinearLayout>

sttrs:
<?xml version="1.0" encoding="utf-8"?>
<resources>
<declare-styleable name="CustomButton">
<attr name="customButtonStyle" format="reference" />
</declare-styleable>
<declare-styleable name="CustomPagerTab">
<attr name="textColor" format="color" />
<attr name="textSize" format="dimension" />
</declare-styleable>
</resources>

CustomPagerTab
package com.example.myapplication.widget;
import android.content.Context;
import android.content.res.TypedArray;
import android.graphics.Canvas;
import android.graphics.Color;
import android.util.AttributeSet;
import android.util.Log;
import android.util.TypedValue;
import androidx.viewpager.widget.PagerTabStrip;
import com.example.myapplication.R;
import com.example.myapplication.util.Utils;
public class CustomPagerTab extends PagerTabStrip
{
private final static String TAG = "CustomPagerTab";
private int textColor = Color.BLACK; // 文本颜色
private int textSize = 15; // 文本大小
public CustomPagerTab(Context context)
{
super(context);
}
public CustomPagerTab(Context context, AttributeSet attrs)
{
super(context, attrs);
if (attrs != null)
{
// 根据CustomPagerTab的属性定义,从XML文件中获取属性数组描述
TypedArray attrArray = context.obtainStyledAttributes(attrs, R.styleable.CustomPagerTab);
// 根据属性描述定义,获取XML文件中的文本颜色
textColor = attrArray.getColor(R.styleable.CustomPagerTab_textColor, textColor);
// 根据属性描述定义,获取XML文件中的文本大小
// getDimension得到的是px值,需要转换为sp值
textSize = Utils.px2sp(context, attrArray.getDimension(R.styleable.CustomPagerTab_textSize, textSize));
Log.d(TAG, "origin textSize="+attrArray.getDimension(R.styleable.CustomPagerTab_textSize, textSize));
Log.d(TAG, "textColor=" + textColor + ", textSize=" + textSize);
attrArray.recycle(); // 回收属性数组描述
}
}
// //PagerTabStrip没有三个参数的构造方法
// public CustomPagerTab(Context context, AttributeSet attrs, int defStyleAttr) {
// }
@Override
protected void onDraw(Canvas canvas) // 绘制方法
{
super.onDraw(canvas);
setTextColor(textColor); // 设置标题文字的文本颜色
setTextSize(TypedValue.COMPLEX_UNIT_SP, textSize); // 设置标题文字的文本大小
}
}
GoodsInfo
package com.example.myapplication.bean;
import com.example.myapplication.R;
import java.util.ArrayList;
public class GoodsInfo {
public long rowid; // 行号
public int xuhao; // 序号
public String name; // 名称
public String desc; // 描述
public float price; // 价格
public String pic_path; // 大图的保存路径
public int pic; // 大图的资源编号
public GoodsInfo() {
rowid = 0L;
xuhao = 0;
name = "";
desc = "";
price = 0;
pic_path = "";
pic = 0;
}
// 声明一个手机商品的名称数组
private static String[] mNameArray = {
"iPhone11", "Mate30", "小米10", "OPPO Reno3", "vivo X30", "荣耀30S"
};
// 声明一个手机商品的描述数组
private static String[] mDescArray = {
"Apple iPhone11 256GB 绿色 4G全网通手机",
"华为 HUAWEI Mate30 8GB+256GB 丹霞橙 5G全网通 全面屏手机",
"小米 MI10 8GB+128GB 钛银黑 5G手机 游戏拍照手机",
"OPPO Reno3 8GB+128GB 蓝色星夜 双模5G 拍照游戏智能手机",
"vivo X30 8GB+128GB 绯云 5G全网通 美颜拍照手机",
"荣耀30S 8GB+128GB 蝶羽红 5G芯片 自拍全面屏手机"
};
// 声明一个手机商品的价格数组
private static float[] mPriceArray = {6299, 4999, 3999, 2999, 2998, 2399};
// 声明一个手机商品的大图数组
private static int[] mPicArray = {
R.drawable.iphone, R.drawable.huawei, R.drawable.xiaomi,
R.drawable.oppo, R.drawable.vivo, R.drawable.rongyao
};
// 获取默认的手机信息列表
public static ArrayList<GoodsInfo> getDefaultList()
{
ArrayList<GoodsInfo> goodsList = new ArrayList<GoodsInfo>();
for (int i = 0; i < mNameArray.length; i++)
{
GoodsInfo info = new GoodsInfo();
info.name = mNameArray[i];
info.desc = mDescArray[i];
info.price = mPriceArray[i];
info.pic = mPicArray[i];
goodsList.add(info);
}
return goodsList;
}
}
ImagePagerAdapater
package com.example.myapplication.adapter;
import android.content.Context;
import android.view.View;
import android.view.ViewGroup;
import android.view.ViewGroup.LayoutParams;
import android.widget.ImageView;
import android.widget.ImageView.ScaleType;
import androidx.viewpager.widget.PagerAdapter;
import com.example.myapplication.bean.GoodsInfo;
import java.util.ArrayList;
public class ImagePagerAdapater extends PagerAdapter
{
private Context mContext; // 声明一个上下文对象
// 声明一个图像视图列表
private ArrayList<ImageView> mViewList = new ArrayList<ImageView>();
// 声明一个商品信息列表
private ArrayList<GoodsInfo> mGoodsList = new ArrayList<GoodsInfo>();
// 图像翻页适配器的构造方法,传入上下文与商品信息列表
public ImagePagerAdapater(Context context, ArrayList<GoodsInfo> goodsList)
{
mContext = context;
mGoodsList = goodsList;
// 给每个商品分配一个专用的图像视图
for (int i = 0; i < mGoodsList.size(); i++)
{
ImageView view = new ImageView(mContext);
view.setLayoutParams(new LayoutParams(LayoutParams.MATCH_PARENT, LayoutParams.WRAP_CONTENT));
view.setImageResource(mGoodsList.get(i).pic);
view.setScaleType(ScaleType.FIT_CENTER);
mViewList.add(view); // 把该商品的图像视图添加到图像视图列表
}
}
// 获取页面项的个数
public int getCount()
{
return mViewList.size();
}
// 判断当前视图是否来自指定对象
public boolean isViewFromObject(View view, Object object)
{
return view == object;
}
// 从容器中销毁指定位置的页面
public void destroyItem(ViewGroup container, int position, Object object)
{
container.removeView(mViewList.get(position));
}
// 实例化指定位置的页面,并将其添加到容器中
public Object instantiateItem(ViewGroup container, int position)
{
container.addView(mViewList.get(position));
return mViewList.get(position);
}
// 获得指定页面的标题文本
public CharSequence getPageTitle(int position)
{
return mGoodsList.get(position).name;
}
}
主代码:
package com.example.myapplication;
import androidx.appcompat.app.AppCompatActivity;
import androidx.viewpager.widget.ViewPager;
import android.os.Bundle;
import android.widget.Toast;
import com.example.myapplication.adapter.ImagePagerAdapater;
import com.example.myapplication.bean.GoodsInfo;
import java.util.ArrayList;
public class MainActivity extends AppCompatActivity implements ViewPager.OnPageChangeListener
{
private ArrayList<GoodsInfo> mGoodsList; // 手机商品列表
@Override
protected void onCreate(Bundle savedInstanceState)
{
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
mGoodsList = GoodsInfo.getDefaultList();
// 构建一个商品图片的翻页适配器
ImagePagerAdapater adapter = new ImagePagerAdapater(this, mGoodsList);
// 从布局视图中获取名叫vp_content的翻页视图
ViewPager vp_content = findViewById(R.id.vp_content);
vp_content.setAdapter(adapter); // 设置翻页视图的适配器
vp_content.setCurrentItem(0); // 设置翻页视图显示第一页
vp_content.addOnPageChangeListener(this); // 给翻页视图添加页面变更监听器
}
// 翻页状态改变时触发。state取值说明为:0表示静止,1表示正在滑动,2表示滑动完毕
// 在翻页过程中,状态值变化依次为:正在滑动→滑动完毕→静止
public void onPageScrollStateChanged(int state) {}
// 在翻页过程中触发。该方法的三个参数取值说明为 :第一个参数表示当前页面的序号
// 第二个参数表示当前页面偏移的百分比,取值为0到1;第三个参数表示当前页面的偏移距离
public void onPageScrolled(int position, float ratio, int offset) {}
// 在翻页结束后触发。position表示当前滑到了哪一个页面
public void onPageSelected(int position)
{
Toast.makeText(this, "您翻到的手机品牌是:" + mGoodsList.get(position).name, Toast.LENGTH_SHORT).show();
}
}
tils
package com.example.myapplication.util;
import android.content.Context;
import android.graphics.Rect;
import android.os.Build;
import android.util.DisplayMetrics;
import android.view.WindowManager;
public class Utils {
// 根据手机的分辨率从 dp 的单位 转成为 px(像素)
public static int dip2px(Context context, float dpValue) {
// 获取当前手机的像素密度(1个dp对应几个px)
float scale = context.getResources().getDisplayMetrics().density;
return (int) (dpValue * scale + 0.5f); // 四舍五入取整
}
// 根据手机的分辨率从 px(像素) 的单位 转成为 dp
public static int px2dip(Context context, float pxValue) {
// 获取当前手机的像素密度(1个dp对应几个px)
float scale = context.getResources().getDisplayMetrics().density;
return (int) (pxValue / scale + 0.5f); // 四舍五入取整
}
// 根据手机的分辨率从 sp 的单位 转成为 px(像素)
public static int sp2px(Context context, float spValue) {
// 获取当前手机的像素密度(1个dp对应几个px)
float scale = context.getResources().getDisplayMetrics().density;
return (int) (spValue * scale + 0.5f); // 四舍五入取整
}
// 根据手机的分辨率从 px(像素) 的单位 转成为 sp
public static int px2sp(Context context, float pxValue) {
// 获取当前手机的像素密度(1个dp对应几个px)
float scale = context.getResources().getDisplayMetrics().density;
return (int) (pxValue / scale + 0.5f); // 四舍五入取整
}
// 获得屏幕的宽度
public static int getScreenWidth(Context ctx) {
int screenWidth;
// 从系统服务中获取窗口管理器
WindowManager wm = (WindowManager) ctx.getSystemService(Context.WINDOW_SERVICE);
if (Build.VERSION.SDK_INT >= Build.VERSION_CODES.R) {
// 获取当前屏幕的四周边界
Rect rect = wm.getCurrentWindowMetrics().getBounds();
screenWidth = rect.width();
} else {
DisplayMetrics dm = new DisplayMetrics();
// 从默认显示器中获取显示参数保存到dm对象中
wm.getDefaultDisplay().getMetrics(dm);
screenWidth = dm.widthPixels;
}
return screenWidth; // 返回屏幕的宽度数值
}
// 获得屏幕的高度
public static int getScreenHeight(Context ctx) {
int screenHeight;
// 从系统服务中获取窗口管理器
WindowManager wm = (WindowManager) ctx.getSystemService(Context.WINDOW_SERVICE);
if (Build.VERSION.SDK_INT >= Build.VERSION_CODES.R) {
// 获取当前屏幕的四周边界
Rect rect = wm.getCurrentWindowMetrics().getBounds();
screenHeight = rect.height();
} else {
DisplayMetrics dm = new DisplayMetrics();
// 从默认显示器中获取显示参数保存到dm对象中
wm.getDefaultDisplay().getMetrics(dm);
screenHeight = dm.heightPixels;
}
return screenHeight; // 返回屏幕的高度数值
}
}




























 1万+
1万+











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








