四、快速入门
1、创建文件夹nodejs
2、控制台程序
console.log('Hello Node.js')
打开命令行终端:Ctrl + Shift + y
进入到程序所在的目录,输入
node 01.js
浏览器的内核包括两部分核心:
-
DOM渲染引擎;
-
js解析器(js引擎)
-
js运行在浏览器中的内核中的js引擎内部
Node.js是脱离浏览器环境运行的JavaScript程序,基于V8 引擎(Chrome 的 JavaScript的引擎)
3、服务器端应用开发(了解)
创建 02-server-app.js
const http = require('http');
http.createServer(function (request, response) {
// 发送 HTTP 头部
// HTTP 状态值: 200 : OK
// 内容类型: text/plain
response.writeHead(200, {'Content-Type': 'text/plain'});
// 发送响应数据 "Hello World"
response.end('Hello Server');
}).listen(8888);
// 终端打印如下信息
console.log('Server running at http://127.0.0.1:8888/');
运行服务器程序
node 02-server-app.js
服务器启动成功后,在浏览器中输入:http://localhost:8888/ 查看webserver成功运行,并输出html页面
停止服务:ctrl + c
NPM
=======
一、npm简介
NPM全称Node Package Manager,是Node.js包管理工具,是全球最大的模块生态系统,里面所有的模块都是开源免费的;也是Node.js的包管理工具,相当于前端的Maven 。
1、NPM工具的安装位置
我们通过npm 可以很方便地下载js库,管理前端工程。
Node.js默认安装的npm包和工具的位置:Node.js目录\node_modules
- 在这个目录下你可以看见 npm目录,npm本身就是被NPM包管理器管理的一个工具,说明 Node.js已经集成了npm工具
#在命令提示符输入 npm -v 可查看当前npm版本
npm -v
二、使用npm管理项目
1、创建文件夹npm
2、项目初始化
#建立一个空文件夹,在命令提示符进入该文件夹 执行命令初始化
npm init
#按照提示输入相关信息,如果是用默认值则直接回车即可。
#name: 项目名称
#version: 项目版本号
#description: 项目描述
#keywords: {Array}关键词,便于用户搜索到我们的项目
#最后会生成package.json文件,这个是包的配置文件,相当于maven的pom.xml
#我们之后也可以根据需要进行修改。
#如果想直接生成 package.json 文件,那么可以使用命令
npm init -y
### 3、修改npm镜像
NPM官方的管理的包都是从 [http://npmjs.com]( )下载的,但是这个网站在国内速度很慢。
这里推荐使用淘宝 NPM 镜像 [http://npm.taobao.org/]( ) ,淘宝 NPM 镜像是一个完整 npmjs.com 镜像,同步频率目前为 10分钟一次,以保证尽量与官方服务同步。
**设置镜像地址:**
#经过下面的配置,以后所有的 npm install 都会经过淘宝的镜像地址下载
npm config set registry https://registry.npm.taobao.org
#查看npm配置信息
npm config list
### 4、**npm install命令的使用**
#使用 npm install 安装依赖包的最新版,
#模块安装的位置:项目目录\node_modules
#安装会自动在项目目录下添加 package-lock.json文件,这个文件帮助锁定安装包的版本
#同时package.json 文件中,依赖包会被添加到dependencies节点下,类似maven中的
npm install jquery
#npm管理的项目在备份和传输的时候一般不携带node_modules文件夹
npm install #根据package.json中的配置下载依赖,初始化项目
#如果安装时想指定特定的版本
npm install jquery@2.1.x
#devDependencies节点:开发时的依赖包,项目打包到生产环境的时候不包含的依赖
#使用 -D参数将依赖添加到devDependencies节点
npm install --save-dev eslint
#或
npm install -D eslint
#全局安装
#Node.js全局安装的npm包和工具的位置:用户目录\AppData\Roaming\npm\node_modules
#一些命令行工具常使用全局安装的方式
npm install -g webpack
### 5、其它命令
#更新包(更新到最新版本)
npm update 包名
#全局更新
npm update -g 包名
#卸载包
npm uninstall 包名
#全局卸载
npm uninstall -g 包名
* * *
**Babel**
=========
一、Babel简介
---------
Babel是一个广泛使用的转码器,可以将ES6代码转为ES5代码,从而在现有环境执行执行。
这意味着,你可以现在就用 ES6 编写程序,而不用担心现有环境是否支持。
二、安装
----
npm install --global babel-cli
#查看是否安装成功
babel --version
三、Babel的使用
----------
### 1、初始化项目
npm init -y
### 2、创建文件
src/example.js
下面是一段ES6代码:
// 转码前
// 定义数据
let input = [1, 2, 3]
// 将数组的每个元素 +1
input = input.map(item => item + 1)
console.log(input)
### 3、配置.babelrc
Babel的配置文件是.babelrc,存放在项目的根目录下,该文件用来设置转码规则和插件,基本格式如下。
{
"presets": [],
"plugins": []
}
presets字段设定转码规则,将es2015规则加入 .babelrc:
{
"presets": ["es2015"],
"plugins": []
}
### 4、安装转码器
npm install --save-dev babel-preset-es2015
### 5、转码
转码结果写入一个文件
mkdir dist1
–out-file 或 -o 参数指定输出文件
babel src/example.js --out-file dist1/compiled.js
或者
babel src/example.js -o dist1/compiled.js
整个目录转码
mkdir dist2
–out-dir 或 -d 参数指定输出目录
babel src --out-dir dist2
或者
babel src -d dist2
* * *
**Webpack**
===========
一、Webpack简介
-----------
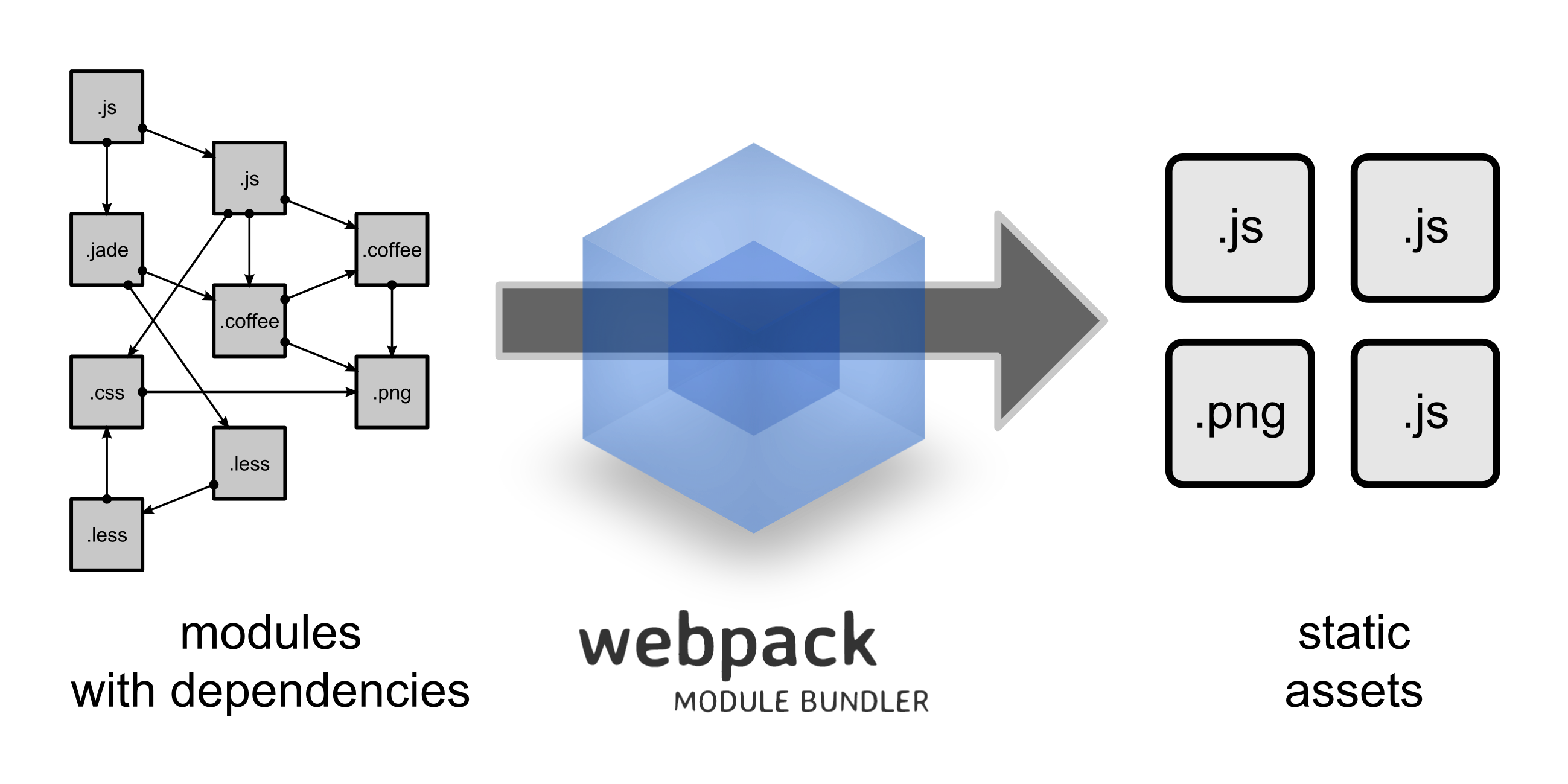
Webpack 是一个前端资源加载/打包工具。它将根据模块的依赖关系进行静态分析,然后将这些模块按照指定的规则生成对应的静态资源。
从图中我们可以看出,Webpack 可以将多种静态资源 js、css、less 转换成一个静态文件,减少了页面的请求。

二、Webpack安装
------------
### 1、全局安装
npm install -g webpack webpack-cli
### 2、安装后查看版本号
webpack -v
三、初始化项目
-------
### 1、创建webpack文件夹
进入webpack目录,执行命令
npm init -y
### 2、创建src文件夹
### 3、**src下****创建common.js**
exports.info = function (str) {
document.write(str);
}
### 4、**src下创建utils.js**
exports.add = function (a, b) {
return a + b;
}
### 5、**src下创建main.js**
const common = require(’./common’);
const utils = require(’./utils’);
common.info(‘Hello world!’ + utils.add(100, 200));
四、JS打包
------
### 1、webpack目录下创建配置文件webpack.config.js
以下配置的意思是:读取当前项目目录下src文件夹中的main.js(入口文件)内容,分析资源依赖,把相关的js文件打包,打包后的文件放入当前目录的dist文件夹下,打包后的js文件名为bundle.js
const path = require(“path”); //Node.js内置模块
module.exports = {
entry: './src/main.js', //配置入口文件
output: {
path: path.resolve(__dirname, './dist'), //输出路径,__dirname:当前文件所在路径
filename: 'bundle.js' //输出文件
}
}
### 2、**命令行执行编译命令**
webpack #有黄色警告
webpack --mode=development #没有警告
#执行后查看bundle.js 里面包含了上面两个js文件的内容并惊醒了代码压缩
也可以配置项目的npm运行命令,修改package.json文件
“scripts”: {
//...,
"dev": "webpack --mode=development"
}
运行npm命令执行打包
# 总结
无论是哪家公司,都很重视高并发高可用的技术,重视基础,重视JVM。面试是一个双向选择的过程,不要抱着畏惧的心态去面试,不利于自己的发挥。同时看中的应该不止薪资,还要看你是不是真的喜欢这家公司,是不是能真的得到锻炼。其实我写了这么多,只是我自己的总结,并不一定适用于所有人,相信经过一些面试,大家都会有这些感触。
最后我整理了一些面试真题资料,技术知识点剖析教程,还有和广大同仁一起交流学习共同进步,还有一些职业经验的分享。
**[CodeChina开源项目:【一线大厂Java面试题解析+核心总结学习笔记+最新讲解视频】](https://codechina.csdn.net/m0_60958482/java-p7)**

le.js' //输出文件
}
}
2、命令行执行编译命令
webpack #有黄色警告
webpack --mode=development #没有警告
#执行后查看bundle.js 里面包含了上面两个js文件的内容并惊醒了代码压缩
也可以配置项目的npm运行命令,修改package.json文件
"scripts": {
//...,
"dev": "webpack --mode=development"
}
运行npm命令执行打包
总结
无论是哪家公司,都很重视高并发高可用的技术,重视基础,重视JVM。面试是一个双向选择的过程,不要抱着畏惧的心态去面试,不利于自己的发挥。同时看中的应该不止薪资,还要看你是不是真的喜欢这家公司,是不是能真的得到锻炼。其实我写了这么多,只是我自己的总结,并不一定适用于所有人,相信经过一些面试,大家都会有这些感触。
最后我整理了一些面试真题资料,技术知识点剖析教程,还有和广大同仁一起交流学习共同进步,还有一些职业经验的分享。
CodeChina开源项目:【一线大厂Java面试题解析+核心总结学习笔记+最新讲解视频】
[外链图片转存中…(img-W1oZHKwb-1630855012203)]








 本文介绍了Node.js的基础知识,包括创建服务器端应用,以及NPM的使用,如安装、管理项目、修改镜像和安装包。接着,讲解了Babel如何将ES6代码转为ES5,以及Webpack的配置和打包过程,展示其在前端资源管理和打包中的作用。最后,强调了在面试中重视基础和技术的重要性。
本文介绍了Node.js的基础知识,包括创建服务器端应用,以及NPM的使用,如安装、管理项目、修改镜像和安装包。接着,讲解了Babel如何将ES6代码转为ES5,以及Webpack的配置和打包过程,展示其在前端资源管理和打包中的作用。最后,强调了在面试中重视基础和技术的重要性。














 354
354

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








