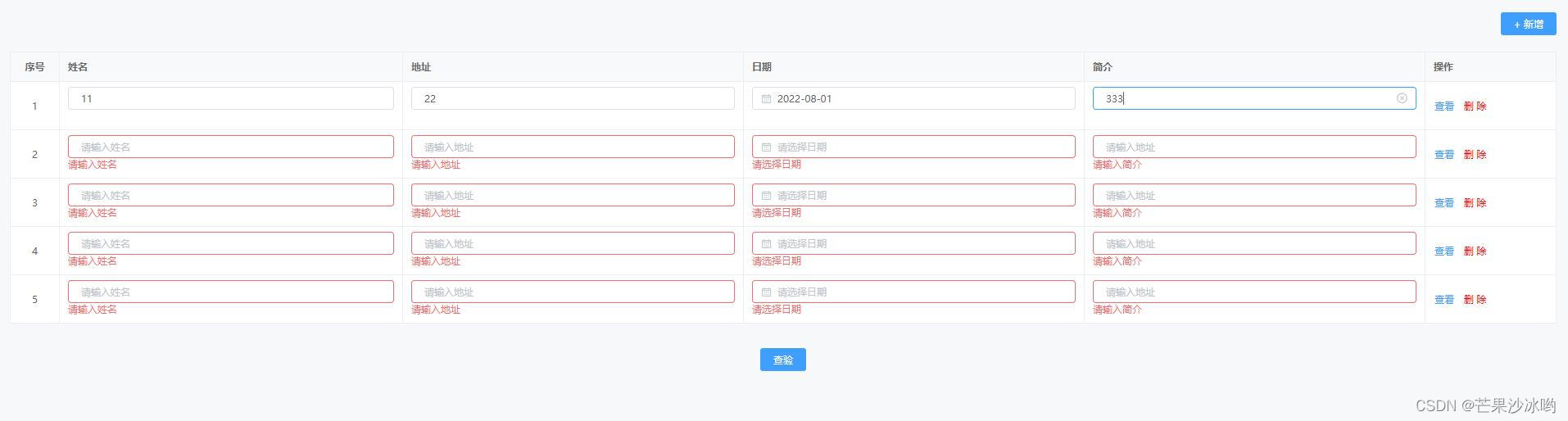
首先看一下实现的效果图:

首先它的制作思路其实就是一个form表单里面嵌套一个table表格,然后传对应的值过去,话不多说,直接上代码.
html部分:
<el-form
ref="handleForm"
:inline="true"
label-width="100px"
:model="handleForm"
:rules="handleFormRules"
>
<div class="add-btn">
<el-button type="primary" @click="handleAdd">+ 新增</el-button>
</div>
<el-table border class="search-table1" :data="handleForm.qmsDetection">
<el-table-column align="center" label="序号" width="60">
<template slot-scope="scope">
<span>{{ scope.$index + 1 }}</span>
</template>
</el-table-column>
<el-table-column label="姓名" min-width="180" prop="name">
<template slot-scope="scope">
<el-form-item
:prop="'qmsDetection.' + scope.$index + '.name'"
:rules="handleFormRules.name"
size="mini"
>
<el-input
v-model="scope.row.name"
clearable
placeholder="请输入姓名"
size="mini"
type="text"
/>
</el-form-item>
</template>
</el-table-column>
<el-table-column label="地址" min-width="180" prop="add">
<template slot-scope="scope">
<el-form-item
:prop="'qmsDetection.' + scope.$index + '.add'"
:rules="handleFormRules.add"
size="mini"
>
<el-input
v-model="scope.row.add"
clearable
placeholder="请输入地址"
size="mini"
type="text"
/>
</el-form-item>
</template>
</el-table-column>
<el-table-column label="日期" min-width="180" prop="date">
<template slot-scope="scope">
<el-form-item
:prop="'qmsDetection.' + scope.$index + '.date'"
:rules="handleFormRules.date"
size="mini"
>
<el-date-picker
v-model="scope.row.date"
placeholder="请选择日期"
type="date"
value-format="yyyy-MM-dd"
/>
</el-form-item>
</template>
</el-table-column>
<el-table-column label="简介" min-width="180" prop="desc">
<template slot-scope="scope">
<el-form-item
:prop="'qmsDetection.' + scope.$index + '.desc'"
:rules="handleFormRules.desc"
size="mini"
>
<el-input
v-model="scope.row.desc"
clearable
placeholder="请输入地址"
size="mini"
type="text"
/>
</el-form-item>
</template>
</el-table-column>
<el-table-column
fixed="right"
label="操作"
prop="author"
show-overflow-tooltip
width="160"
>
<template slot-scope="scope">
<el-button type="text">查看</el-button>
<el-button
class="danger"
type="text"
@click.stop="handleDel(scope.row, scope.$index)"
>
删 除
</el-button>
</template>
</el-table-column>
</el-table>
</el-form>
<div class="query-btn">
<el-button type="primary" @click="handleCheck">查验</el-button>
</div>js部分:
export default {
data() {
return {
handleForm: {
qmsDetection: [],
}, //定义的表格数据
handleFormRules: {
name: [
{
required: true,
message: '请输入姓名',
trigger: 'change',
},
],
add: [
{
required: true,
message: '请输入地址',
trigger: 'change',
},
],
desc: [
{
required: true,
message: '请输入简介',
trigger: 'change',
},
],
date: [
{
type: 'string',
required: true,
message: '请选择日期',
trigger: 'change',
},
],
}, //表单验证规则
}
},
methods: {
//添加查验数据
handleAdd() {
this.handleForm.qmsDetection.push({
name: '',
add: '',
date: '',
desc: '',
})
},
//点击进行查验
handleCheck() {
if (
this.handleForm.qmsDetection &&
this.handleForm.qmsDetection.length > 0
) {
this.$refs.handleForm.validate((valid) => {
if (valid) {
console.log('可以拿到的数据', this.handleForm.qmsDetection)
}
})
} else {
this.$message({
message: '请先添加查验数据',
type: 'warning',
})
}
},
//删除对应列
handleDel(index) {
this.handleForm.qmsDetection.splice(index, 1)
},
},
}一些css样式,可以忽略自行添加:
.add-btn {
text-align: right;
margin-top: 20px;
margin-bottom: 20px;
}
.query-btn {
text-align: center;
margin-top: 30px;
}
.danger {
color: red;
}
::v-deep {
.el-table td.el-table__cell div {
width: 100% !important;
}
}一个完美的表单验证实现,今天又进步了一点点,开心☀☀☀☀☀





















 2万+
2万+











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








